Difference between revisions of "UBIK Client Basics"
(→Positioning) |
|||
| Line 198: | Line 198: | ||
==== iBeacon-Trilateration Positioning ==== | ==== iBeacon-Trilateration Positioning ==== | ||
iBeacons are small, battery-powered devices, which are sending an unique identifier via Bluetooth Low Energy. iBeacons have to be mounted on known positions inside a building. If more than three beacons are in reach of the mobile device, the position of the user can be calculated. | iBeacons are small, battery-powered devices, which are sending an unique identifier via Bluetooth Low Energy. iBeacons have to be mounted on known positions inside a building. If more than three beacons are in reach of the mobile device, the position of the user can be calculated. | ||
| + | |||
In order to use iBeacon-Trilateration as a Positioning System, Bluetooth Low Energy has to be available and enabled on the mobile device. | In order to use iBeacon-Trilateration as a Positioning System, Bluetooth Low Energy has to be available and enabled on the mobile device. | ||
If a new environment should be equipped with iBeacon-Positioning, an expert has to mount iBeacons on known positions and calibrate the transmission behaviour of these beacons. Currently the positions of beacons have to be hardcoded into UBIK through the Development Team. In future this should happen through UBIK Studio. | If a new environment should be equipped with iBeacon-Positioning, an expert has to mount iBeacons on known positions and calibrate the transmission behaviour of these beacons. Currently the positions of beacons have to be hardcoded into UBIK through the Development Team. In future this should happen through UBIK Studio. | ||
| + | |||
| + | [[Category:Client|UBIK Client Basics]] | ||
| + | [[Category:Pages with broken file links|UBIK Client Basics]] | ||
== Finding Objects == | == Finding Objects == | ||
Revision as of 13:22, 18 November 2015
UBIK® Client is the mobile application for viewing and modifying data, showing documents, starting navigation, visualizing POIs and much more.
Client applications are available for Android and Windows 8.1, however the features available on each of the platform dependent applications might differ. An overview of the available features can be found in the feature comparison table.
Contents
Login
Users need to login in order to access confidential data, this can be done in the Login Dialog.
There is the possibility to define user credentials on a webservice. The user might get a different login UI then, for further information please take a look at Serverside Account Configuration.
Settings
Users can configure access and edit the settings controlling UBIK® environment using the settings list.
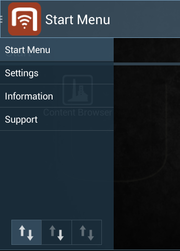
The navigation drawer provides a convenient and familiar way of navigating the app. There are two ways of opening/closing the drawer.
- Pressing the app logo in the top-left corner;
- Swiping from/to the left edge of the screen
| Drawer item | Purpose |
|---|---|
| Start menu | Opens the start screen |
| Settings | Opens the Settings |
| Information | Shows information about the software version and the device |
| Scanning | Contains child items for scanning various codes and markers |
| Support | Starts the communication application (e.g. Skype or Visocon) and is available in the UBIK.Android.Demo application only. It is used to call directly a Support Hotline. |
| Sync mode | Switches UBIK® between different sync modes |
Info Activity
Shows static information about the app, like the version code and the minimum required web service version. Also contains some extra buttons:
- Install Certificate: Allows to add a server certificate to the app.
- Clear Cache: Deletes all local data for the current user.
Content Browser
Allows to navigate through the entire data model in a hierarchical manner, as it is published by the server.
Initially, a list of objects ("root objects") is shown. Upon selecting an object, a new browser is opened for that object, showing details about it. When an object is selected in the content browser, it is called the browser's context. For such a contextual object, child objects, properties and child documents are shown. Also, there is a context menu providing actions related to the currently selected object.
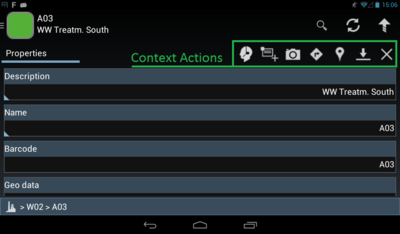
As every UBIK® Android activity, the content browser also contains an action bar on the very top. By default, it provides a search button and buttons for updating an object or sending changes to the server ("committing").
Context Menu
From the Context Menu, actions can be triggered that are relevant for the currently viewed object. E.g., the creation of a child element or showing this object in another view.
Root objects
The first entry point in the Content Browser is the list of root objects. Since no element is viewed initially, there is no Context Menu here.
Child objects
The list of child objects is shown for in the left tab of the content browser when viewing an object.
Task objects
Task objects are UBIK objects with properties the user has to fill in. They can be identified by the status check box that shows their status (open or finished).
Query objects
Query objects are used for finding objects on the server using criteria entered on the client.
Commissioning objects
Commissioning objects are task objects with extended functionality. They can be identified by the status ican which either shows a cross a check or a circle.
Properties
In the Content Browser, properties are shown in the properties tab. Their appearance depends on the data type of their value, whether they are modifiable and whether they are currently modified. Also, modifiable properties can be edited using the property editors described below.
Live value properties
If a user wants to know an up-to-date measurement value, for instance whether it is save to enter a room or shut down a pump, this property provides him this information with very frequently updated live values.
Direct editing of boolean properties
The user can switch Boolean properties by either clicking the checkbox in the property list view (without visible editor), or by clicking the property row to open the corresponding editor.
Selective List Properties
The user can select a value from a list of possible values for this property, by clicking on the saved property value on the property list view. The corresponding editor is displayed with the drop-down list already expanded. Once the user selects a value from the list, the value is immediately saved and editor closed. It is also possible to cancel the editing or delete the value.
Editors
There are editors for each property type, including String, Integer, Double, Boolean, DateTime and Geo Data.
Geo Editor & Teach In
Editor used to set GEO locations for a specific content object. This is done by accessing the GEO property editor of the object.
The user can enter the location manually or, if available, can use the location provided by the positioning service. In case the positioning service doesn't deliver any location the user has only the possibility to enter the location manually.
Documents
UBIK supports and displays document objects and a bunch of actions related to them (editing, redlining, creation, thumbnails, ...). See the Documents article for further information on documents.
Dynamic Content Tabs
, the content browser's tabs (children, properties and documents) are only shown if necessary (if they aren't empty).
For some types of objects (e.g., tasks), specific tabs are always shown though - especially if a tab is considered the main view for that object.
It is possible to configure this feature in order to behave more precisely as desired.
By default, the children tab is shown if no other view should be shown explicitely and if the client has no information whether there are children or not.
This means that for objects where (by customizing) the properties tab or the documents tab should be shown when entering the browser, the children view is only shown if it is not empty.
However, if nothing is configured, the children tab will be shown by default, because there could be children on the server and it would be annoying for the user to not see the children tab at all until something is loaded.
This is the other way round for the properties tab, because properties are always known as soon as the object itself is available on the client.
Also, the documents tab is not shown by default because the documents most often are not the primary view. If they are, the customizing should take this into account.
Customizing Possibilities
There are basically two ways to configure the dynamic tabs feature.
First, one can configure the Children Information Classification, former: Document Owner Classification.
This will lead to a precise behaviour of the dynamic tabs, because the client has more detailed knowledge about the children of respectively classified objects.
Another possibility is the configuration of the SYSCLS SHOWPROPERTIES or SYSCLS SHOWDOCUMENTS classifications. This will lead to the displaying of the properties/documents tab as initial view, even if it is empty.
AR Features
POI View
Brings up the Augmented Reality view and displays Points of Interest (POI's) related to the current location of the mobile device.
Allows the user to navigate to an object using the Augmented Reality Navigation feature. It is accessible via a UBIK® object's context menu in the Content Browser.
Markerless
Opens the Augmented Reality view supporting Markerless Scanning based on Image Detection. If the scanned Object is a Geo-Object, it´s location can be used through Object Proximity Positioning
ID Marker 3D
Opens the Augmented Reality view supporting ID Marker Scanning based on ID Markers. If the scanned Object is a Geo-Object, it´s location can be used through Object Proximity Positioning
Map View
Opens the Map view and displays Points of Interest (POI's) related to the current location of the mobile device.
Positioning
The user can choose different positioning methods. In addition geo-information from nearby objects can be used through Object Proximity Positioning.
Object Proximity Positioning
The location of nearby Geo-Objects can be used for positioning.
The position of a Geo-Object can be used manually by pushing the button “Use Location” in the Context Menu.
The geo information of an object gets used automatically if exactly one single object is found through scanning. If more objects are found, their geo information doesn´t get used. Scanning includes ID Marker, Bar Code, QR Code, OCR, RFID, Markerless and ID Marker 3D. The automatic use of Geo-Object´s location can be turned off by disabling the "EnableObjectProximityPositioning" setting.
iBeacon-Trilateration Positioning
iBeacons are small, battery-powered devices, which are sending an unique identifier via Bluetooth Low Energy. iBeacons have to be mounted on known positions inside a building. If more than three beacons are in reach of the mobile device, the position of the user can be calculated.
In order to use iBeacon-Trilateration as a Positioning System, Bluetooth Low Energy has to be available and enabled on the mobile device. If a new environment should be equipped with iBeacon-Positioning, an expert has to mount iBeacons on known positions and calibrate the transmission behaviour of these beacons. Currently the positions of beacons have to be hardcoded into UBIK through the Development Team. In future this should happen through UBIK Studio.
Finding Objects
Free Text Search
A free text search feature is available in the Action Bar (). The search action item opens a text input field when clicked. Use it to find objects by their Meta Class name, their Display Strings or properties. The search feature works online and offline.
ID Marker
Provides a fast and convenient way for users to find objects that are identifiable through optical codes, in this case ID Markers. If the scanned Object is a Geo-Object, it´s location can be used through Object Proximity Positioning
QR Code
Provides a fast and convenient way for users to find objects that are identifiable through optical codes, in this case QR Codes. When using Getac Z710 the integrated barcode/qr-code scanner can get used. If the scanned Object is a Geo-Object, it´s location can be used through Object Proximity Positioning
Bar Code
Provides a fast and convenient way for users to find objects that are identifiable through optical codes, in this case Bar Codes. When using Getac Z710 the integrated barcode/qr-code scanner can get used. If the scanned Object is a Geo-Object, it´s location can be used through Object Proximity Positioning
RFID
Provides a fast and convenient way for users to find objects that are identifiable through RFID tags. If the scanned Object is a Geo-Object, it´s location can be used through Object Proximity Positioning
OCR
Provides a fast and convenient way for users to find objects that are identifiable through OCR (). If the scanned Object is a Geo-Object, it´s location can be used through Object Proximity Positioning
Synchronization
The UBIK® client gets its data from the UBIK Content web service and is capable of synchronizing differences between this service and itself. All data can be worked with offline. Depending on the Sync Mode setting, the synchronization will behave differently - either taking care of everything automatically or giving the user full control over which changes are sent ("committed") to the server and which updates are fetched from it. In case of an error, an Android Notification is shown to gently notify the user what has happened and eventually give hints on how to solve the problem.
Push Service
The UBIK® push service is a mechanism used by the clients in order to receive updates from the server.
Online/Offline mode
Switches between online and offline mode.