Difference between revisions of "HowTo:Create Image Map Overlays"
(→Studio) |
(→Studio) |
||
| Line 26: | Line 26: | ||
= Studio = | = Studio = | ||
| − | === Create a | + | === Create a Map Overlay Document === |
The following steps are required to create a Map Overlay Document: <br/> | The following steps are required to create a Map Overlay Document: <br/> | ||
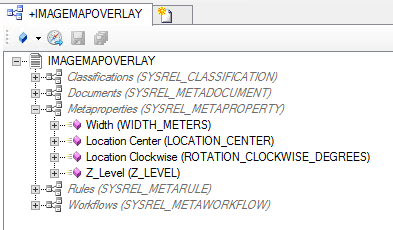
#It is recommended to derive a new [[MetaClass]] from '''[[SYSCLS FILEDOCUMENT | Filedocument]]''' from the ''Custom.Document'' Namespace. | #It is recommended to derive a new [[MetaClass]] from '''[[SYSCLS FILEDOCUMENT | Filedocument]]''' from the ''Custom.Document'' Namespace. | ||
| Line 38: | Line 38: | ||
# Check the classification in the ''[[Object Explorer | Object Explorer]]'' | # Check the classification in the ''[[Object Explorer | Object Explorer]]'' | ||
| − | === Publish the | + | === Publish the Map Overlay === |
To publish the Image Map Overlay to the {{UBIK Android}} client the [[Application_Context_Management | ACM]] has to be configured: | To publish the Image Map Overlay to the {{UBIK Android}} client the [[Application_Context_Management | ACM]] has to be configured: | ||
#Create a [[METACLASSSCOPE]] for the Image Map Overlay MetaClass | #Create a [[METACLASSSCOPE]] for the Image Map Overlay MetaClass | ||
| Line 54: | Line 54: | ||
# Check the Classification in the ACM Manager | # Check the Classification in the ACM Manager | ||
| − | === Add an | + | === Add an Image Map Overlay === |
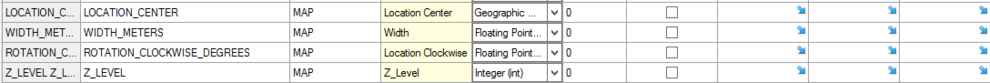
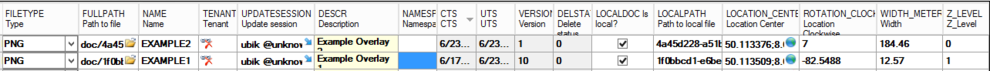
To add a Map Overlay it is required to take the parameters from the georeferenced Map Overlay Image: | To add a Map Overlay it is required to take the parameters from the georeferenced Map Overlay Image: | ||
# Create a new object in the {{Bulk Editor}} | # Create a new object in the {{Bulk Editor}} | ||
| Line 67: | Line 67: | ||
# Save the object with {{key press|Ctrl|S}} | # Save the object with {{key press|Ctrl|S}} | ||
| + | === Add Image Map Overlay to === | ||
| + | To finally display the image overlay on the client it is necessary to put it right into the application's infrastructure. | ||
| + | # Open [[CONTEXT]] in ''[[Relation Editor | Relation Editor]]'' | ||
| + | # Add overlay per drag and drop to ''Infrastructre objects'' ([[SYSREL INFRASTRUCTURE|SYSREL INFRASTRUCTURE]]) | ||
| + | # Save the object with {{key press|Ctrl|S}} | ||
<headertabs /> | <headertabs /> | ||
Revision as of 13:55, 30 March 2016
Image map overlays will be visualized as base maps in the map activity of the client. These are images (.png) that will be vizualized on the right location, with the right scale and also with the right rotation. Therefore georeferencing of the image is required.
Configuration of the image map overlay requires two steps:
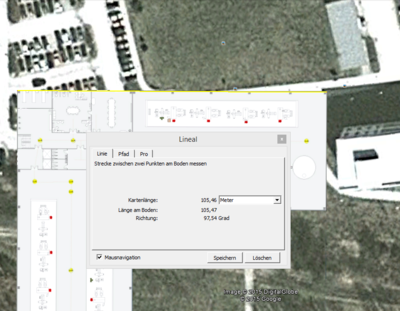
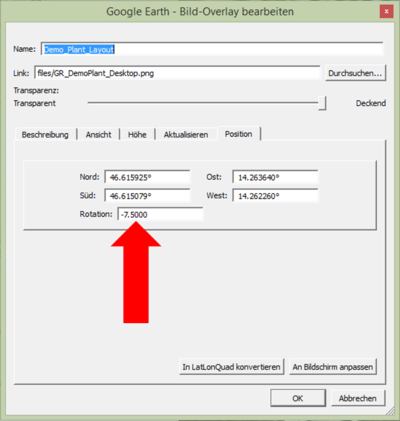
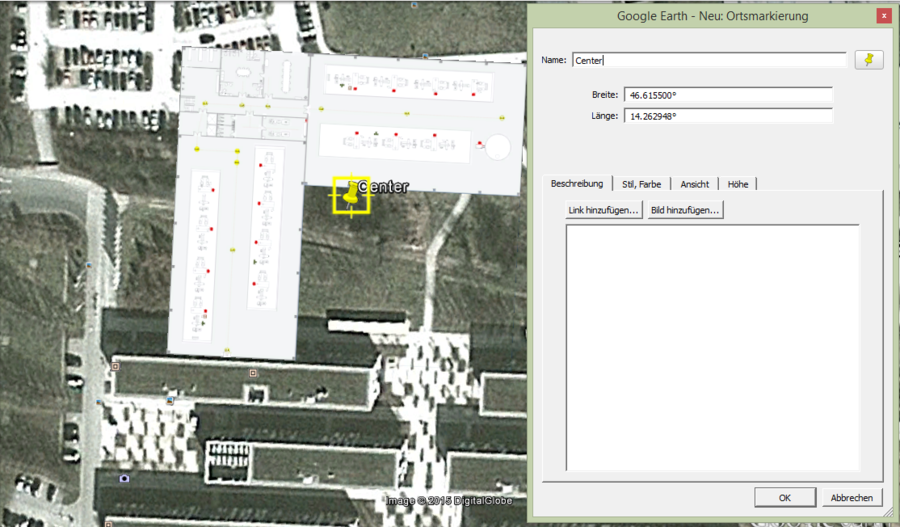
- Georeferencing of the image
- This is necessary to generate the required parameters.
- Prefered Software: Google Earth
- How to add a map overlay to Google Earth is available under Add a Map Overlay (Google How To German)
- Configuration of the Image Map Overlay in UBIK Studio
- The Map Overlays objects are based on file documents, hence must implement properties of the classifications Document, Filedocument and MapOverlays