Difference between revisions of "HowTo:Create Image Map Overlays"
| Line 20: | Line 20: | ||
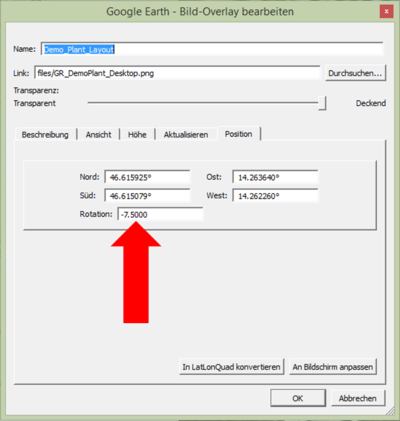
#* '''ROTATION_CLOCKWISE_DEGREES''': The rotation can be extracted by using the editing tool of Google Earth for image map overlays.<br/>[[File:UI GoogleEarthImageEditing.PNG|400 px|border|alt=View|View]] | #* '''ROTATION_CLOCKWISE_DEGREES''': The rotation can be extracted by using the editing tool of Google Earth for image map overlays.<br/>[[File:UI GoogleEarthImageEditing.PNG|400 px|border|alt=View|View]] | ||
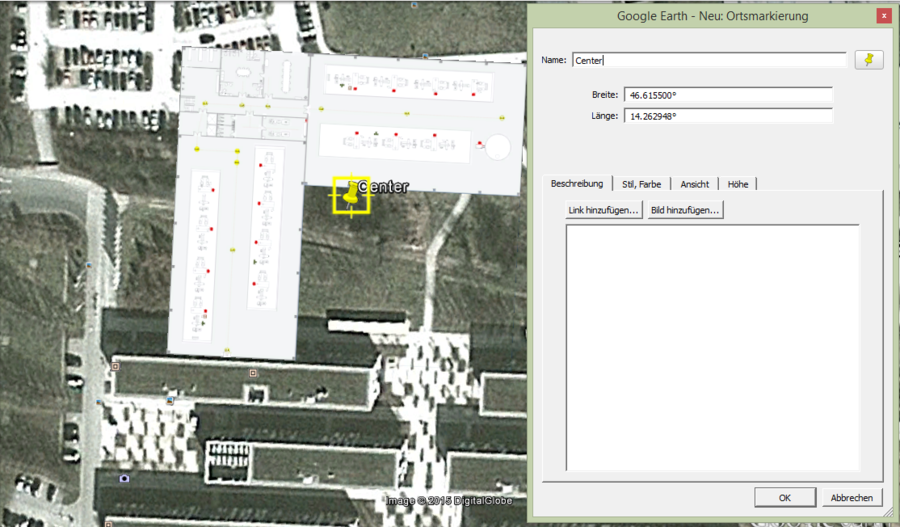
#*'''LOCATION_CENTER''': To extract this parameter it is required to use the Placemark tool of Google Earth and locate the placemark in the center of the image. How to use a placemark tool: [https://support.google.com/earth/answer/148142?hl=en Creating a new placemark] | #*'''LOCATION_CENTER''': To extract this parameter it is required to use the Placemark tool of Google Earth and locate the placemark in the center of the image. How to use a placemark tool: [https://support.google.com/earth/answer/148142?hl=en Creating a new placemark] | ||
| − | #** The location can be extracted by using the editing mode of the placemark.<br/>[[File:UI_LocationCenter.PNG|900 px|border|alt=View|View]] | + | #** The location can be extracted by using the editing mode of the placemark.<br/>[[File:UI_LocationCenter.PNG|900 px|border|alt=View|View]] |
| − | {{Attention|Please use the Google Earth Show Lat/Long setting with Decimal Degrees [[https://support.google.com/earth/answer/148070?hl=en HowTo: Viewing preferences]] }} | + | |
| + | |||
| + | {{Attention|Please use the Google Earth Show Lat/Long setting with Decimal Degrees [[https://support.google.com/earth/answer/148070?hl=en HowTo: Viewing preferences]]. }} | ||
= Studio = | = Studio = | ||
| − | == Create a map overlay document == | + | === Create a map overlay document === |
The following steps are required to create a Map Overlay Document: <br/> | The following steps are required to create a Map Overlay Document: <br/> | ||
| − | # | + | #It is recommended to derive a new [[MetaClass]] from '''[[SYSCLS FILEDOCUMENT | FILEDOCUMENT]]'''. |
| − | #Add the | + | #Add the classification [[SYSCLS_MAPOVERLAY | MapOverlays]] to the new MetaClass using the [[Relation_Editor | Relation Editor]]. |
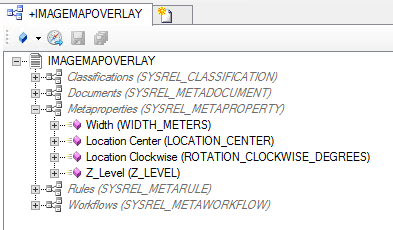
| − | # | + | #Prepare the required MetaProperties for the '''[[SYSCLS_MAPOVERLAY | MapOverlays]]''' classification. |
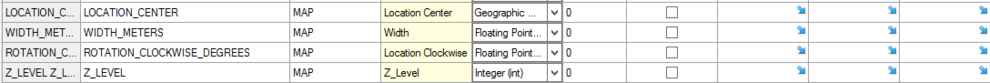
| − | #*HowTo:[[HowTo:Create_a_new_MetaProperty |Create a new MetaProperty]]<br/>[[File:UI_MetaPropertiesMapOverlay.PNG|990 px|border|alt=View|View]] | + | #*HowTo:[[HowTo:Create_a_new_MetaProperty | Create a new MetaProperty]]<br/>[[File:UI_MetaPropertiesMapOverlay.PNG|990 px|border|alt=View|View>]] |
| − | #Add the required '''[[Metaproperty | | + | #Add the required '''[[Metaproperty | MetaProperties]]''' to the '''[[MetaClass]]'''. |
| − | #*HowTo: [[HowTo:Add_a_MetaProperty_to_a_MetaClass | + | #*HowTo: [[HowTo:Add_a_MetaProperty_to_a_MetaClass]]<br/>[[File:UI Properties MapOverlay.PNG|400 px|border|alt=Map Overlay|Map Overlay]] |
#Save the object with {{key press|Ctrl|S}} | #Save the object with {{key press|Ctrl|S}} | ||
| − | #Build and | + | #Build and release the customizing {{key press|F5}} |
| − | # Check the | + | # Check the classification in the ''[[Object Explorer | Object Explorer]]'' |
| − | == Publish the map overlay == | + | === Publish the map overlay === |
| − | To publish the Image Map Overlay to the UBIK | + | To publish the Image Map Overlay to the {{UBIK Android}} client the [[Application_Context_Management | ACM]] has to be configured: |
| − | #Create a | + | #Create a [[METACLASSSCOPE]] for the Image Map Overlay MetaClass |
| − | #* HowTo: [[HowTo:Create_a_new_MetaClassScope | + | #* HowTo: [[HowTo:Create_a_new_MetaClassScope]] |
| − | # Assign the Properties to the | + | # Assign the Properties to the Scope |
| − | #* Required Properties | + | #* Required Properties within the ACM: |
#** ''WIDTH_METERS'' | #** ''WIDTH_METERS'' | ||
#** ''Z_LEVEL'' | #** ''Z_LEVEL'' | ||
| Line 47: | Line 49: | ||
#** ''LOCATION_CENTER'' | #** ''LOCATION_CENTER'' | ||
#** ''FILETYPE'' | #** ''FILETYPE'' | ||
| − | # | + | # Relate the MetaClassCcope to the according [[CONTEXT]] |
# Save the object with {{key press|Ctrl|S}} | # Save the object with {{key press|Ctrl|S}} | ||
# [[HowTo:Release_MetaDefinitions| Release the MetaDefinitions]] | # [[HowTo:Release_MetaDefinitions| Release the MetaDefinitions]] | ||
# Check the Classification in the ACM Manager | # Check the Classification in the ACM Manager | ||
| − | == Add an image map overlay == | + | === Add an image map overlay === |
| − | To add a Map Overlay it is required to take the parameters from the georeferenced Map Overlay Image | + | To add a Map Overlay it is required to take the parameters from the georeferenced Map Overlay Image: |
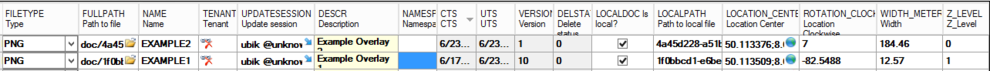
| − | # | + | # Create a new object in the {{Bulk Editor}} |
#* Choose the Filetype (PNG) | #* Choose the Filetype (PNG) | ||
| − | #* | + | #* Set a '''Name''' and '''Description''' |
| − | #* | + | #* Select the image in the Bulk Editor (FULLPATH) |
| − | #* Set Is Local | + | #* Set '''Is Local''' to TRUE |
| − | #* Set the | + | #* Set the '''Location Center''' by filling out the '''[[SYSCLS GEO|Geo Property]]''' <br/>[[File:UI_ExampleObjects_BulkEditor.PNG|990 px|border|alt=View|View]] |
| − | #* Set the Rotation Clockwise Degree | + | #* Set the '''Rotation Clockwise Degree''' |
| − | #* Set the Width (in Meters) | + | #* Set the '''Width''' (in Meters) |
| − | #* Set the Z-Level (Default: 0) | + | #* Set the '''Z-Level''' (Default: 0) |
# Save the object with {{key press|Ctrl|S}} | # Save the object with {{key press|Ctrl|S}} | ||
Revision as of 10:02, 21 July 2015
Image map overlays will be visualized as base maps in the map activity of the client. These are images (.png) that will be vizualized on the right location, with the right scale and also with the right rotation. Therefore georeferencing of the image is required.
Configuration of the image map overlay requires two steps:
- Georeferencing of the image
- This is necessary to generate the required parameters.
- Prefered Software: Google Earth
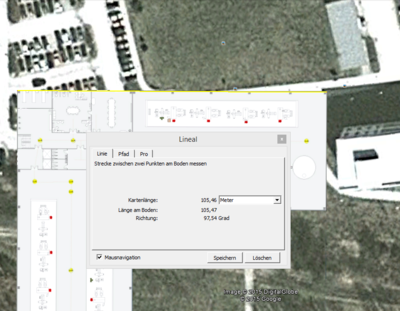
- How to add a map overlay to Google Earth is available under Add a Map Overlay (Google How To German)
- Configuration of the Image Map Overlay in UBIK Studio
- The Map Overlays objects are based on file documents, hence must implement properties of the classifications Document, Filedocument and MapOverlays