Difference between revisions of "HowTo:Create Image Map Overlays"
(→Basics) |
(→Basics) |
||
| Line 6: | Line 6: | ||
# '''Georeferencing of the image''' | # '''Georeferencing of the image''' | ||
#* This is necessary to generate the required parameters. | #* This is necessary to generate the required parameters. | ||
| − | #* Prefered Software: [http://www.google.com/earth/download/ge/agree.html | + | #* Prefered Software: [http://www.google.com/earth/download/ge/agree.html Google Earth] |
| − | #* How to add a map overlay to Google Earth is available | + | #* How to add a map overlay to Google Earth is available under [https://support.google.com/earth/answer/148099#createoverlay Add a Map Overlay (Google How To German)] |
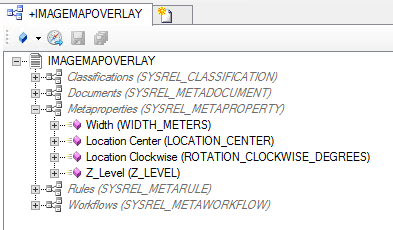
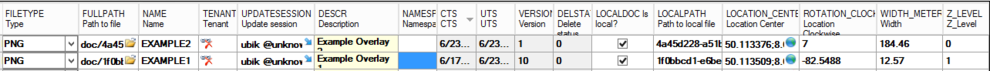
# '''Configuration of the Image Map Overlay in UBIK Studio''' | # '''Configuration of the Image Map Overlay in UBIK Studio''' | ||
| − | #* The | + | #* The Map Overlays objects are based on file documents, hence must implement properties of the classifications [[SYSCLS DOCUMENT | Document]], [[SYSCLS FILEDOCUMENT | Filedocument]] and [[SYSCLS_MAPOVERLAY | MapOverlays]] |
[[Category:Document|Image Map Overlays]] | [[Category:Document|Image Map Overlays]] | ||
Revision as of 09:36, 21 July 2015
Image map overlays will be visualized as base maps in the map activity of the client. These are images (.png) that will be vizualized on the right location, with the right scale and also with the right rotation. Therefore georeferencing of the image is required.
Basics
Configuration of the image map overlay requires two steps:
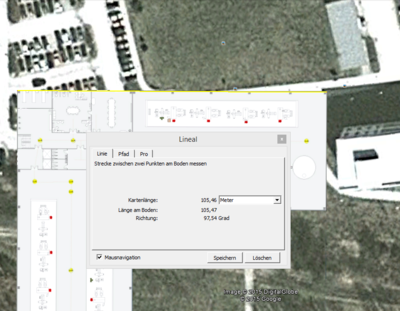
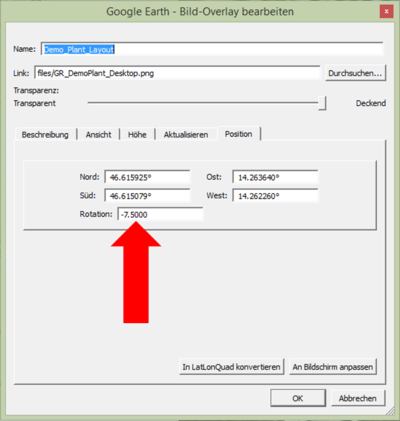
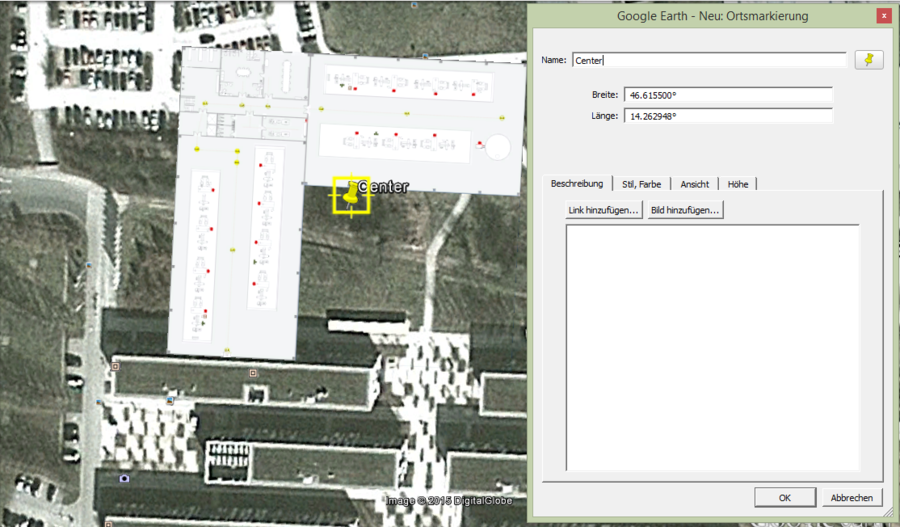
- Georeferencing of the image
- This is necessary to generate the required parameters.
- Prefered Software: Google Earth
- How to add a map overlay to Google Earth is available under Add a Map Overlay (Google How To German)
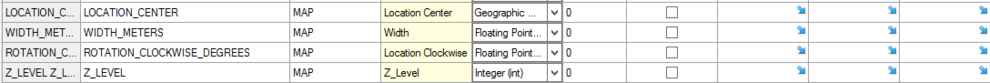
- Configuration of the Image Map Overlay in UBIK Studio
- The Map Overlays objects are based on file documents, hence must implement properties of the classifications Document, Filedocument and MapOverlays