Difference between revisions of "HowTo:Create Image Map Overlays"
(→Add an image map overlay) |
(→Add an image map overlay) |
||
| Line 62: | Line 62: | ||
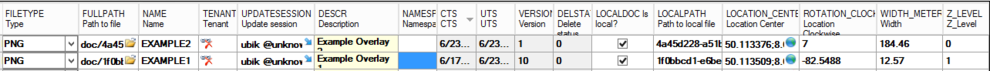
#* Assign the image in the Bulk editor (FULLPATH) | #* Assign the image in the Bulk editor (FULLPATH) | ||
#* Set Is Local? to TRUE | #* Set Is Local? to TRUE | ||
| − | #* Set the '''[[SYSCLS GEO|Geo Property]''' <br/>[[File:UI_ExampleObjects_BulkEditor.PNG|990 px|border|alt=View|View]] | + | #* Set the Location Center by filling out the '''[[SYSCLS GEO|Geo Property]]''' <br/>[[File:UI_ExampleObjects_BulkEditor.PNG|990 px|border|alt=View|View]] |
| + | #* Set the Rotation Clockwise Degree | ||
| + | #* Set the Width (in Meters) | ||
| + | #* Set the Z-Level (Default: 0) | ||
# Save the object with {{key press|Ctrl|S}} | # Save the object with {{key press|Ctrl|S}} | ||
Revision as of 11:15, 10 July 2015
Image map overlays will be visualized as base maps in the map activity of the client. These are images (.png) that will be vizualized on the right location, with the right scale and also with the right rotation. Therefore georeferencing of the image is required.
Basics
To configure the image map overlay two steps are required:
- Georeferencing of the image
- This is necessary to generate the required parameters.
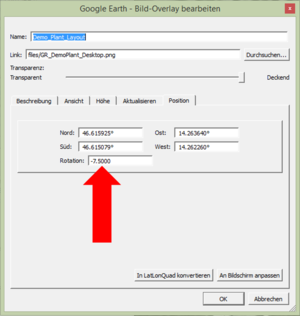
- Prefered Software: | Google Earth
- How to add a map overlay to Google Earth is available there: | Add a Map Overlay (Google How To German)
- Configuration of the Image Map Overlay in UBIK Studio
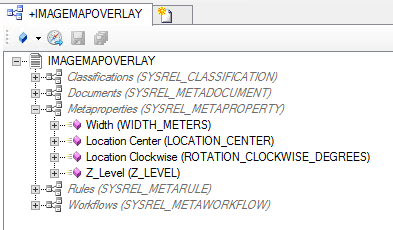
- The MapOverlys are based on a File Documents, so basicly should contain the properties for the classification Document, Filedocument and MapOverlays