Difference between revisions of "Map View (outdated)"
(→Map menu) |
|||
| Line 34: | Line 34: | ||
=== Map menu === | === Map menu === | ||
| − | ==== Home button ==== | + | ==== Home button (Android) ==== |
[[File:home_button.png|thumb|alt=Home button|Home button]] | [[File:home_button.png|thumb|alt=Home button|Home button]] | ||
Pressing this button, opens a dialog box asking the user to specify where to navigate next. The user has the option of navigating to either the [[UBIK Client Basics#Menu|start menu]], [[#Map settings button|settings]] or the information view. To go back the map view without any selection the user must press the back button in the bottom navigation menu | Pressing this button, opens a dialog box asking the user to specify where to navigate next. The user has the option of navigating to either the [[UBIK Client Basics#Menu|start menu]], [[#Map settings button|settings]] or the information view. To go back the map view without any selection the user must press the back button in the bottom navigation menu | ||
| − | |||
| − | |||
| − | |||
| − | |||
==== Map layers button ==== | ==== Map layers button ==== | ||
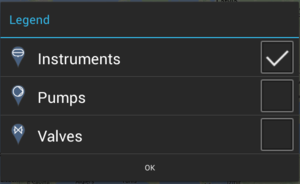
| − | [[File:map_layer_dialog.png|thumb|alt=Map layer dialog|Map layer dialog]] | + | [[File:map_layer_dialog.png|thumb|alt=Map layer dialog|Map layer dialog (Android)]] |
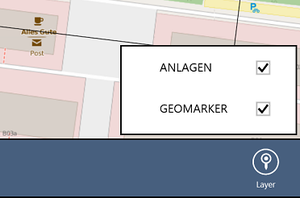
| + | [[File:UI_WinX_Map_Layer_Panel.png|thumb|alt=Map Layer Panel|Map Layer Panel (Windows)]] | ||
The Geo content can be configured on the server side to belong to a certain layer. | The Geo content can be configured on the server side to belong to a certain layer. | ||
By pressing this button, a dialog will be displayed to the user, containing all the available layers. By checking off the layers in the dialog box, the user is able to decide to view the Geo content belonging to the checked layers. | By pressing this button, a dialog will be displayed to the user, containing all the available layers. By checking off the layers in the dialog box, the user is able to decide to view the Geo content belonging to the checked layers. | ||
| − | + | ==== Map types setting (Windows) ==== | |
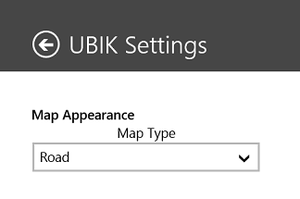
| − | + | [[File:UI_WinX_Map_Type_Setting.png|thumb|alt=Map Types|Map Types (Windows)]] | |
| − | ==== Map | + | |
| − | [[File:UI_WinX_Map_Type_Setting.png|thumb|alt=Map Types|Map Types]] | + | |
The user can choose different map types (Road and Satellite) for the base map. This setting can be found in the "Map" section of the application settings. | The user can choose different map types (Road and Satellite) for the base map. This setting can be found in the "Map" section of the application settings. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| + | [[Category:Client|Map View]] | ||
| + | [[Category:Pages with broken file links|Map View]] | ||
=== Location button (Android) === | === Location button (Android) === | ||
Revision as of 09:26, 15 September 2015
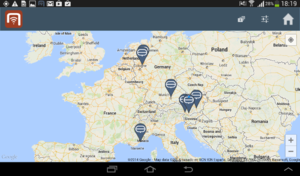
Map View is the view that displays Points of Interests (POI’s) on a base map.
Contents
Prerequisites (Android)
Since UBIK® Android 2.5.0, Open Street Maps (OSM) is used instead of Google Maps; hence, no Google Play Services are required anymore ().
Up to Version 2.5.0 UBIK® integrates Google Maps which requires Google Play Services. If the latter is not available on a device, UBIK® can still be installed and most of its features will still function. However, the map view will not be accessible and a notification will be shown in that case ().
Visualization
A typical Map view consists of the base map and some addtional, platform specific buttons and menus:
- Android: top map menu, bottom navigation menu, location button, zoom buttons;
- Windows: left buttons bar and a current location/orientation indicator(arrow).
Base map
The base map typically displays all the Geo content according to the rules described below. Different objects are represented by different icons on the map.
The rules regarding what content should be displayed are as follows:
- The object has to be a Geo content
- If a POI group is currently open/active, objects that are shown are:
- POI group items that belong to the current group;
- Objects that are not POI group items;
- If a map layer is currently selected, objects that are shown are:
- Items of the current Map Layer;
- Objects that are not map layer items.
- If there is an object as the context of the map view (e.g. User opens a Geo content in the map), that object is displayed in addition to whatever else is.
- If an Image Ground overlay is configured.
- This overlays are used to visualize building schemes on the map.
| Before Version 2.4.3 - Android objects had to be in the Infrastructure in order to be shown at all. |
Home button (Android)
Pressing this button, opens a dialog box asking the user to specify where to navigate next. The user has the option of navigating to either the start menu, settings or the information view. To go back the map view without any selection the user must press the back button in the bottom navigation menu
Map layers button
The Geo content can be configured on the server side to belong to a certain layer. By pressing this button, a dialog will be displayed to the user, containing all the available layers. By checking off the layers in the dialog box, the user is able to decide to view the Geo content belonging to the checked layers.
Map types setting (Windows)
The user can choose different map types (Road and Satellite) for the base map. This setting can be found in the "Map" section of the application settings.
Location button (Android)
This button enables the user to zoom into the current position of the mobile device.
Zoom buttons (Android)
The + button zooms into the map, the - button zooms out of the map.
Interaction
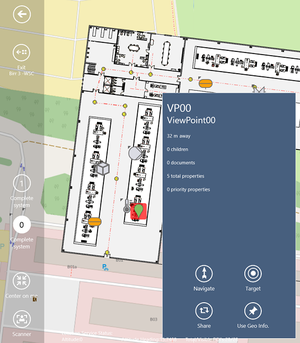
POI details
Map gestures
Zoom
- Two finger pinch/stretch.
Scroll
A user can scroll (pan) around the map by dragging the map with their finger
Android
Zoom
- Double tap to increase the zoom level by 1 (zoom in).
- Two finger tap to decrease the zoom level by 1 (zoom out).
- One finger zooming by double tapping but not releasing on the second tap and then sliding the finger up or down the screen to zoom in and out respectively.
Tilt
For versions using Google Maps instead of OSM (before 2.5.0), the map can be tilted. A user can tilt the map by placing two fingers on the map and moving them down or up together to increase or decrease the tilt angle respectively. This feature is not available anymore for newer versions ().
Rotate
For versions using Google Maps instead of OSM (before 2.5.0), the map can be rotated. A user can rotate the map by placing two fingers on the map and applying a rotate motion. This feature is not available anymore for newer versions ().
Windows
Rotate
A user can rotate the map by placing two fingers on the map and applying a rotate motion.
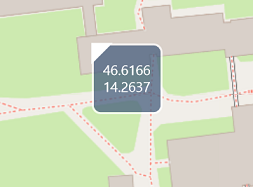
Custom marker
A user can place a custom map location marker on the map by single tapping the target position of the base map. Doing so will also make the map center around the marked location.