Difference between revisions of "HowTo:Create Image Map Overlays"
| Line 33: | Line 33: | ||
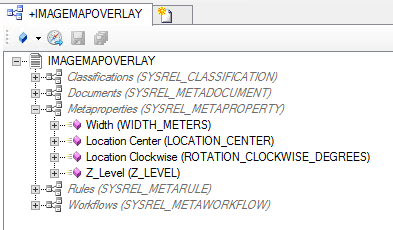
#*HowTo:[[HowTo:Create_a_new_MetaProperty |Create a new MetaProperty]]<br/>[[File:UI_MetaPropertiesMapOverlay.PNG|990 px|border|alt=View|View]] | #*HowTo:[[HowTo:Create_a_new_MetaProperty |Create a new MetaProperty]]<br/>[[File:UI_MetaPropertiesMapOverlay.PNG|990 px|border|alt=View|View]] | ||
#Add the required '''[[Metaproperty | MetaPropertys]]''' to the '''[[MetaClass| Meta Class]]'''. | #Add the required '''[[Metaproperty | MetaPropertys]]''' to the '''[[MetaClass| Meta Class]]'''. | ||
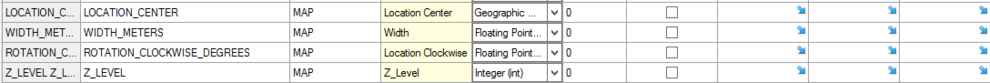
| − | #*HowTo: [[HowTo:Add_a_MetaProperty_to_a_MetaClass | Add a Metaproperty to a Metaclass]]<br/>[[UI Properties MapOverlay.PNG| | + | #*HowTo: [[HowTo:Add_a_MetaProperty_to_a_MetaClass | Add a Metaproperty to a Metaclass]]<br/>[[File:UI Properties MapOverlay.PNG|400 px|border|alt=View|View]] |
#Save the object with {{key press|Ctrl|S}} | #Save the object with {{key press|Ctrl|S}} | ||
#Build and Release the Customizing {{key press|F5}} | #Build and Release the Customizing {{key press|F5}} | ||
Revision as of 10:52, 10 July 2015
Image map overlays will be visualized as base maps in the map activity of the client. These are images (.png) that will be vizualized on the right location, with the right scale and also with the right rotation. Therefore georeferencing of the image is required.
Basics
To configure the image map overlay two steps are required:
- Georeferencing of the image
- This is necessary to generate the required parameters.
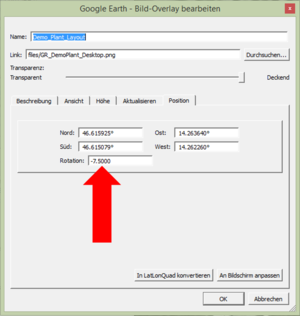
- Prefered Software: | Google Earth
- How to add a map overlay to Google Earth is available there: | Add a Map Overlay (Google How To German)
- Configuration of the Image Map Overlay in UBIK Studio
- The MapOverlys are based on a File Documents, so basicly should contain the properties for the classification Document, Filedocument and MapOverlays