(→Add Image Map Overlay to Infrastructure) |
|||
| (One intermediate revision by one other user not shown) | |||
| Line 26: | Line 26: | ||
= Studio = | = Studio = | ||
| − | === | + | === Add an Image Map Overlay === |
| − | + | To add a Map Overlay it is required to take the parameters from the georeferenced Map Overlay Image: | |
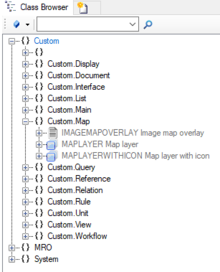
| − | # | + | # Navigate to the [[MetaClass]] ''IMAGEMAPOVERLAY'' via the ''[[Class Browser]]''<br/> [[File:IMagemapoverlay.PNG|220 px|border]] |
| − | # | + | # Create a new object in the {{Bulk Editor}} |
| − | # | + | #* Choose the Filetype (PNG) |
| − | #* | + | #* Set a '''Name''' and '''Description''' |
| − | # | + | #* Select the image in the Bulk Editor (FULLPATH) |
| − | #* | + | #* Set '''Is Local''' to TRUE |
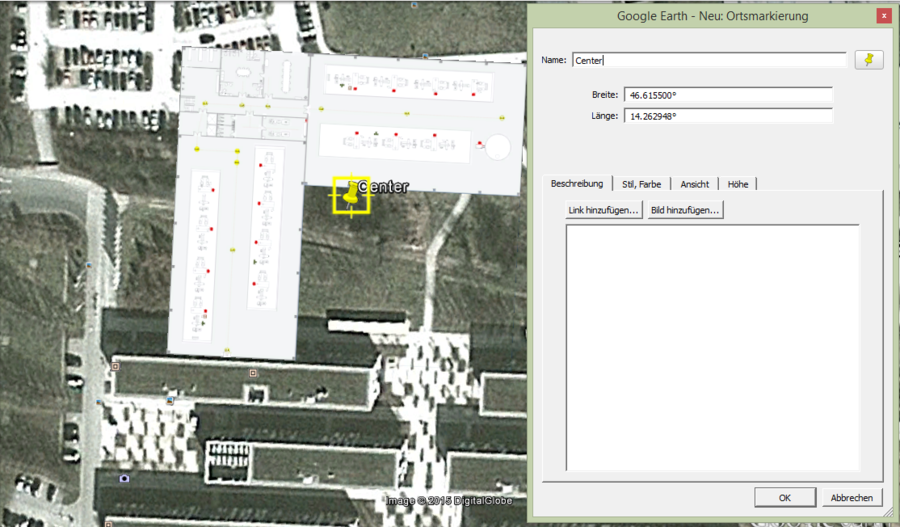
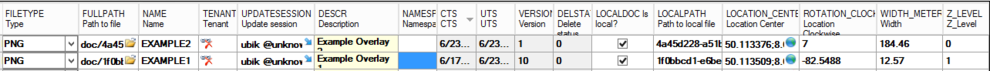
| − | #Save the object with {{key press|Ctrl|S}} | + | #* Set the '''Location Center''' by filling out the '''[[SYSCLS GEO|Geo Property]]''' <br/>[[File:UI_ExampleObjects_BulkEditor.PNG|990 px|border|alt=View|View]] |
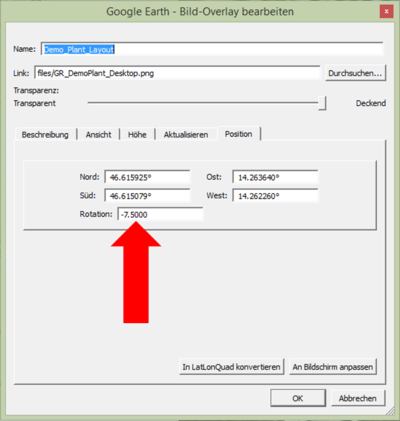
| − | + | #* Set the '''Rotation Clockwise Degree''' | |
| − | + | #* Set the '''Width''' (in Meters) | |
| + | #* Set the '''Z-Level''' (Default: 0) | ||
| + | # Save the object with {{key press|Ctrl|S}} | ||
=== Publish the Map Overlay === | === Publish the Map Overlay === | ||
| − | To publish the Image Map Overlay to the {{UBIK | + | To publish the Image Map Overlay to the {{UBIK}} client the [[Application_Context_Management | ACM]] has to be configured: |
#Create a [[METACLASSSCOPE]] for the Image Map Overlay MetaClass | #Create a [[METACLASSSCOPE]] for the Image Map Overlay MetaClass | ||
#* HowTo: [[HowTo:Create_a_new_MetaClassScope]] | #* HowTo: [[HowTo:Create_a_new_MetaClassScope]] | ||
| Line 53: | Line 55: | ||
# [[HowTo:Release_MetaDefinitions| Release the MetaDefinitions]] | # [[HowTo:Release_MetaDefinitions| Release the MetaDefinitions]] | ||
# Check the Classification in the ACM Manager | # Check the Classification in the ACM Manager | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=== Add Image Map Overlay to Infrastructure === | === Add Image Map Overlay to Infrastructure === | ||
To finally display the image overlay on the client it is necessary to put it right into the application's infrastructure. | To finally display the image overlay on the client it is necessary to put it right into the application's infrastructure. | ||
# Open the according [[CONTEXT]] in the ''[[Relation Editor | Relation Editor]]'' | # Open the according [[CONTEXT]] in the ''[[Relation Editor | Relation Editor]]'' | ||
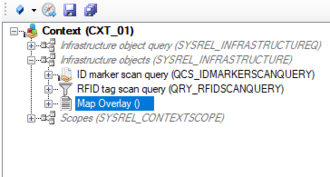
| − | # Add overlay per drag and drop to ''"Infrastructre objects"'' ([[SYSREL INFRASTRUCTURE|SYSREL INFRASTRUCTURE]]) | + | # Add the newly created overlay object per drag and drop, from the [[MetaClass]] ''IMAGEMAPOVERLAY'', to ''"Infrastructre objects"'' ([[SYSREL INFRASTRUCTURE|SYSREL INFRASTRUCTURE]]) <br/> [[File:ImageToACM.PNG|330 px|border]] |
| − | # Save the | + | # Save the project with {{key press|Ctrl|S}} |
The image map overlay has been added to your application. | The image map overlay has been added to your application. | ||
<headertabs /> | <headertabs /> | ||
| − | |||
| − | |||
| − | |||
== See also == | == See also == | ||
Latest revision as of 09:52, 6 December 2019
Image map overlays will be visualized as base maps in the map activity of the client. These are images (.png) that will be vizualized on the right location, with the right scale and also with the right rotation. Therefore georeferencing of the image is required.
Configuration of the image map overlay requires two steps:
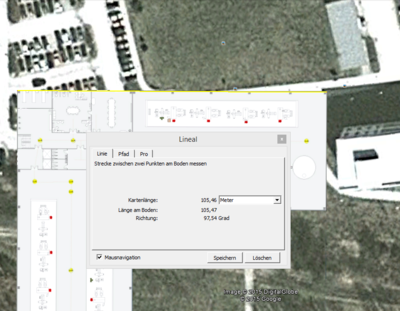
- Georeferencing of the image
- This is necessary to generate the required parameters.
- Prefered Software: Google Earth
- How to add a map overlay to Google Earth is available under Add a Map Overlay (Google How To German)
- Configuration of the Image Map Overlay in UBIK Studio
- The Map Overlays objects are based on file documents, hence must implement properties of the classifications Document, Filedocument and MapOverlays