Difference between revisions of "XAML"
(→Namespace changes) |
(→UBIKPdfViewer) |
||
| (62 intermediate revisions by 8 users not shown) | |||
| Line 1: | Line 1: | ||
| − | The WinX User Interface can be vastly customized using XAML. | + | The WinX User Interface can be vastly customized using XAML. Starting with Version 3.2, this customizing experience can be largely controlled with the new [[Developer Mode]]. |
== Templates == | == Templates == | ||
The UI is controlled by several predefined XAML templates which are loaded into the App at startup. There is a set of default template deployed with the App at installation, however, each of them can be overridden by placing the respective file in the folder [AppInstallPath]\''LocalState\XAML'' | The UI is controlled by several predefined XAML templates which are loaded into the App at startup. There is a set of default template deployed with the App at installation, however, each of them can be overridden by placing the respective file in the folder [AppInstallPath]\''LocalState\XAML'' | ||
| + | For further information see ''[[ UBIK Templates]]''. | ||
=== General === | === General === | ||
| − | * UBIKThemes.xaml | + | * [[UBIKThemes.xaml]] |
Controls the overall styling and behavior of the App, like standard Brushes (Colors) and Fonts. | Controls the overall styling and behavior of the App, like standard Brushes (Colors) and Fonts. | ||
==== AuthenticationPage ==== | ==== AuthenticationPage ==== | ||
| − | * UBIKSplashArea.xaml | + | [[File:AuthenticationPage.PNG|thumb|AuthenticationPage]] |
| + | * [[UBIKSplashArea.xaml]] | ||
* UBIKPageNavigation.xaml -> Deprecated and changed to UBIKHomePageButtons.xaml {{Version/WinXSince|3.0.0}} | * UBIKPageNavigation.xaml -> Deprecated and changed to UBIKHomePageButtons.xaml {{Version/WinXSince|3.0.0}} | ||
* UBIKProfileItem.xaml | * UBIKProfileItem.xaml | ||
| + | {{clear}} | ||
| Line 20: | Line 23: | ||
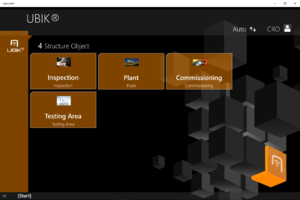
==== RootPage ==== | ==== RootPage ==== | ||
| + | [[File:MainPage.PNG|thumb|RootPage]] | ||
* UBIKMainLeftArea.xaml | * UBIKMainLeftArea.xaml | ||
* UBIKMainItem.xaml | * UBIKMainItem.xaml | ||
* UBIKMainItemSmall.xaml | * UBIKMainItemSmall.xaml | ||
| + | {{clear}} | ||
| + | |||
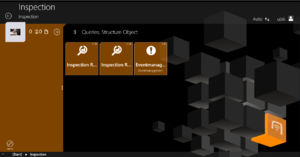
==== ChildPage ==== | ==== ChildPage ==== | ||
| + | [[File:ChildPageNew.PNG|thumb|ChildPage]] | ||
* UBIKChildItem.xaml | * UBIKChildItem.xaml | ||
* UBIKChildItemSmall.xaml | * UBIKChildItemSmall.xaml | ||
| Line 31: | Line 38: | ||
* UBIKChildAction.xaml | * UBIKChildAction.xaml | ||
* UBIKPriorityPropertyItem.xaml | * UBIKPriorityPropertyItem.xaml | ||
| + | {{clear}} | ||
| + | |||
==== DetailsPage ==== | ==== DetailsPage ==== | ||
| Line 37: | Line 46: | ||
| − | == Specific {{UBIK}} | + | == Specific {{UBIK}} Controls == |
| + | === Basic === | ||
| + | ==== CoolGridSplitter (UBIK.WinX.Controls) ==== | ||
| + | Allows to make rows or columns of a grid user-resizable | ||
| + | |||
| + | Example: | ||
| + | <source lang = "xml"> | ||
| + | <uc:CoolGridSplitter | ||
| + | x:Name="ChildAreaGridSplitter" | ||
| + | Height="10" | ||
| + | HorizontalAlignment="Center" VerticalAlignment="Bottom" | ||
| + | Background="Transparent" | ||
| + | Foreground="White" | ||
| + | ResizeBehavior="CurrentAndNext" ResizeDirection2="Rows"/> | ||
| + | </source> | ||
| + | |||
| + | ==== UBIKImageEditor ==== | ||
| + | <tabs> | ||
| + | <tab name="UWP"> | ||
| + | It's essentially the [https://help.syncfusion.com/uwp/image-editor/overview SfImageEditor] from Syncfusion. Theoretically, customizability mentioned in their official documentations should be supported in {{UBIK}} out of the box. | ||
| + | One example is to customize the visibility of the toolbar of such an image editor. The following example hides the toolbar. | ||
| + | <source lang = "xml"> | ||
| + | xmlns:ctrls="using:UBIK.WinX.UI.Controls" | ||
| + | <ctrls:UBIKImageEditor ... | ||
| + | xmlns:sfImageEditor="using:Syncfusion.UI.Xaml.ImageEditor"> | ||
| + | <sfImageEditor:SfImageEditor.ToolbarSettings> | ||
| + | <sfImageEditor:ToolbarSettings IsToolbarVisiblity="False"/> | ||
| + | </sfImageEditor:SfImageEditor.ToolbarSettings> | ||
| + | </ctrls:UBIKImageEditor> | ||
| + | </source> | ||
| + | </tab> | ||
| + | |||
| + | <tab name="Xamarin"> | ||
| + | It's essentially the [https://help.syncfusion.com/xamarin/image-editor/overview SfImageEditor] from Syncfusion. Theoretically, customizability mentioned in their official documentations should be supported in {{UBIK}} out of the box. | ||
| + | One example is to customize the visibility of the toolbar of such an image editor. The following example hides the toolbar. | ||
| + | <source lang = "xml"> | ||
| + | xmlns:ctrls="clr-namespace:UBIK.CPL.Controls;assembly=UBIK.CPL" | ||
| + | <ctrls:UBIKImageEditor ... | ||
| + | xmlns:sfImageEditor="clr-namespace:Syncfusion.SfImageEditor.XForms;assembly=Syncfusion.SfImageEditor.XForms"> | ||
| + | <sfImageEditor:SfImageEditor.ToolbarSettings> | ||
| + | <sfImageEditor:ToolbarSettings IsVisible="false" /> | ||
| + | </sfImageEditor:SfImageEditor.ToolbarSettings> | ||
| + | </ctrls:UBIKImageEditor> | ||
| + | </source> | ||
| + | </tab> | ||
| + | </tabs> | ||
| + | |||
| + | The MergeAnnotationsOnSave property allows to configure whether annotations should be shared through the {{UBIK}} property from the respective Annotation classification (''false''), or if they should be merged directly into the original file (''true'', this is the default option): {{Version/WinXSince|3.8.0}} {{Version/XamarinSince|1.2.0}} | ||
| + | <source lang = "xml"> | ||
| + | <ctrls:UBIKImageEditor MergeAnnotationsOnSave="true" <!--true to merge automatically, false to use the classification--> | ||
| + | ... | ||
| + | </ctrls:UBIKImageEditor> | ||
| + | </source> | ||
| + | |||
| + | [[Category:WinX|XAML]] | ||
| + | [[Category:XAML|XAML]] | ||
| + | |||
| + | ==== UBIKPdfViewer ==== | ||
| + | <tabs> | ||
| + | <tab name="UWP"> | ||
| + | * The Top-Toolbar can be customized by setting: UBIKAppBarBackgroundThemeBrush | ||
| + | * The Annotation-Toolbar can be customized by setting: UBIKPdfAnnotationToolbarBackgroundThemeBrush | ||
| + | * The color of the buttons in the toolbar is defined by: UBIKAppBarButtonForegroundThemeBrush | ||
| + | * The Save button can be hidden with SaveButtonVisibility="Collapsed" | ||
| + | * The Annotation button can be hidden with AnnotationButtonVisibility="Collapsed" | ||
| + | * The HS button can be hidden with HotspotButtonVisibility="Collapsed" | ||
| + | * The undo and redo operations can be turned on/off with IsUndoEnabled="true/false". The default value is false. When turned off, the two relevant buttons will be hidden in the toolbar. {{Version/WinXSince|4.4}} | ||
| + | |||
| + | {{Attention|Please be careful when you enable undo and redo. Because {{key press|Ctrl}} + {{key press|Z}} (or whichever other combination in your keyboard layout) is the shortcut to trigger an undo. Therefore, it's possible that you accidentally undo/revert your changes in the PDF viewer when you are typing.}} | ||
| + | |||
| + | * The default stroke width for Annotations can be defined with the AnnotationDefaultStrokeWidth property in the UBIKThemes.xaml: | ||
| + | <source lang = "xml"> | ||
| + | <x:Double x:Key="AnnotationDefaultStrokeWidth">1</x:Double> | ||
| + | </source> | ||
| + | |||
| + | </tab> | ||
| + | |||
| + | <tab name="Xamarin"> | ||
| + | On a Xamarin UBIKPdfViewer instance (e.g. in the UBIKDocumentContentArea template), you can configure its EnableSeparateInkStrokes value. | ||
| + | * True (default): Every ink stroke has its own session. You can select it and change its color/thickness/transparency/etc. separately from others. | ||
| + | * False: If you do not end the session explicitly by exiting the ink mode, all strokes belong in the same session. And they can only be interacted with as a whole. | ||
| + | <source lang = "xml"> | ||
| + | xmlns:ctrls="clr-namespace:UBIK.CPL.Controls;assembly=UBIK.CPL" | ||
| + | <ctrls:UBIKPdfViewer | ||
| + | ... | ||
| + | EnableSeparateInkStrokes="True" /> | ||
| + | </source> | ||
| + | </tab> | ||
| + | |||
| + | </tabs> | ||
| + | |||
| + | [[Category:WinX|XAML]] | ||
| + | [[Category:XAML|XAML]] | ||
| + | |||
| + | === Advanced === | ||
| + | ==== [[EvalExpression]] ==== | ||
| + | Allows to evaluate a C# expression in XAML, using any amount of [[EvalExpression#Parameters|EvalExpressionParameters]] | ||
| + | |||
| + | |||
| + | |||
== Converters == | == Converters == | ||
| − | + | These are classes in our code used to convert one form of data into another (For example: string to color, bool to string, color to string…). We are using it often on Data Bindings, so we can simply ‘change’ the data that got provided by the model. Mostly, in our environment, we use the Converters for the Visibility Property, Background Property or the Source Property (converting Byte to an Image). | |
| − | + | ||
| − | + | Initialization of a converter in a XAML file: | |
| − | + | <source lang = "xml"> <converters:ItemCountLesserThanToVisibilityConverter | |
| − | + | x:Key="ItemCountLesserThanToColConverter" | |
| − | + | EqualOrBiggerThan="Visible" | |
| − | + | LesserThan="Collapsed" /> | |
| − | + | <!-- This Converter example specifically counts the items that will go into a container (ListView etc..) and gets a parameter passed when it should be a certain visibility. Next example shows you how to configure your converter.--> | |
| − | + | </source> | |
| − | + | <br> | |
| − | + | Using the ItemCountLesserThanToVisiblity in a visibility attribute: | |
| − | + | <source lang = "xml"> <Visibility="{Binding Source={StaticResource RootListFilter}, Path=Count, Converter={StaticResource ItemCountLesserThanToColConverter }, ConverterParameter=13, FallbackValue=Collapsed}"/> | |
| − | + | <!--In this case is the parameter 13, so when it gets passed the Count gets checked e.g. how many items there are and when it’s under 13 it will collapse. --> | |
| − | + | </source> | |
| − | + | <br> | |
| − | + | Example of an EqualToVisConverter being used in order to set the visibility of a grid: | |
| − | + | <source lang = "xml"> <Grid Visibility="{Binding Values [MP_SCOPECHANGE], Converter={StaticResource EqualToVisConverter}, ConverterParameter=30}"> | |
| − | + | </Grid> | |
| − | + | <!--The grid will be ONLY visible if the value of this MetaProperty equals the value of the converter parameter. --> | |
| − | + | </source> | |
| − | + | <br> | |
| − | + | Example of a StringFormatConverter, which converts a value into a string and also accepts a parameter, in this case the GlobalDateTimeFormat, which ‘tells’ the converter how to format the string: | |
| − | + | <source lang = "xml"> <TextBlock Grid.Row="1" Text="{Binding Values [MP_LATE_START_MATAP], Converter={StaticResource StringFormatConverter}, ConverterParameter={StaticResource GlobalDateTimeFormat} }"/> | |
| − | + | </source> | |
| − | + | ||
| − | + | === List of all converters === | |
| − | + | For a complete and up-to-date list of all converters, please refer to the [[Developer_Mode#Browsing_the_ViewModel.2FContext|developer mode]]. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
=== Advanced === | === Advanced === | ||
| Line 153: | Line 234: | ||
* [[CollectionToViewConverter]] | * [[CollectionToViewConverter]] | ||
| − | + | Outdated and replaced by the [[XAML_Changes_in_UBIK_WinX_3.5#Filtering_by_expressions|ListCollectionView]]. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| Line 233: | Line 288: | ||
| − | + | ||
== Properties == | == Properties == | ||
| − | + | {{Hint|The previously listed available properties for binding is removed from here. Since it's more accurate and up-to-date to use the [[Developer Mode]] to inspect them in your version of the clients.}} | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | === Accessing PropertyViewModel === | |
| − | + | Dealing with properties is very common. For example, you might need to display all properties of an object. Or you might want to execute a certain command for one specific property. To do any of these, you first need to get access to the PropertyViewModel instance(s). | |
| − | + | ||
| − | + | ==== ContentViewModel.Properties.XXXItems ==== | |
| − | + | There are multiple collections accessible this way. E.g., ContentViewModel.Properties.AllItems, ContentViewModel.Properties.VisibleItems (their names should be self-explanatory). | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | From any of these collections, you can also access a specific instance by its property name using bindings such as the following (assuming the binding context is a ContentViewModel). | |
| − | + | ||
| − | + | ||
| − | + | <code>{Binding Properties.AllItems[PROPERTY_NAME]}</code> | |
| + | {{Attention|While this works fine and grants you access to the correct instance of PropertyViewModel, it loads all instances for the context object even though only one (PROPERTY_NAME) is requested. So there might be an unnecessary performance lost. If accessing only single instances is needed, the newer collection [[XAML#ContentViewModel.PropertyByName|PropertyByName]] should be preferred.}} | ||
| − | + | ==== ContentViewModel.PropertyByName {{Version/WinXSince|4.6}}{{Version/XamarinSince|4.6}} ==== | |
| − | + | This collection can also be used to access single PropertyViewModel instances using bindings such as the following (assuming the binding context is a ContentViewModel). | |
| − | + | ||
| − | + | <code>{Binding PropertyByName[PROPERTY_NAME]}</code> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | {{Attention|Unlike [[XAML#ContentViewModel.Properties.XXXItems|Properties.XXXItems]], this collection loads only the requested instance(s) and should offer better performance.}} | |
| − | + | ||
| − | + | === Editing Properties === | |
| − | + | There are currently 3 main ways to trigger property editing (aside from direct editing) in XAML: | |
| − | * | + | * [[EditPropertyValueCommand]] uses a MetaProperty name as a parameter, to trigger the editing dialogue for that metaproperty. |
| − | ** | + | ** It is located on the ContentViewModel, and automatically triggers a Save and Commit once the edit is confirmed. |
| − | * | + | * Similarly, the (PropertyViewModel).ShowEditorCommand/.PropertyClickedCommand triggers the editing dialogue, however, being located on the PropertyViewModel, it is necessary to first access a single property, such as by triggering the command on a list item template, or by directly binding to a specific one using a metaproperty indexer. |
| − | ** | + | ** These two commands are equivalent, the ShowEditorCommand being more general and redirecting for Live Values or properties with Value Records, or else triggering the PropertyClickedCommand. |
| − | ** | + | ** These commands can be seen in action as the standard UI for properties when clicking on the icon to trigger "indirect" editing for any individual metaproperty. |
| − | + | ** Property changes are not saved automatically, but set the ToSave flag on the ContentViewModel, meaning that a SaveAndCommit command is required to commit the changes. | |
| − | * | + | * The [[XAML_Tips#SetPropertyValueCommand|Set Property Value Command]] sets a named property to a specific or calculated (such as through an [[EvalExpression]]) value. |
| − | * | + | |
| − | * | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | [[Category:WinX|XAML]] | ||
| + | [[Category:XAML|XAML]] | ||
== Commands == | == Commands == | ||
| + | {{Hint|The previously listed available commands for binding is removed from here. Since it's more accurate and up-to-date to use the [[Developer Mode]] to inspect them in your version of the clients.}} | ||
| − | + | === Examples for commands with complex parameters === | |
| − | + | ||
| − | + | ==== CaptureMediaCommand ==== | |
| − | + | <tabs> | |
| − | + | <tab name="UWP"> | |
| − | + | <source lang = "xml"> | |
| − | + | <Button | |
| − | + | ... | |
| − | + | xmlns:controls="using:UBIK.WinX.Controls" | |
| − | + | Command="{Binding CaptureMediaCommand}"> | |
| − | + | <Button.CommandParameter> | |
| − | + | <controls:KeyValueList> | |
| − | + | <controls:KeyValueParameter Key="MediaCaptureMode" Value="Video" /> | |
| − | + | <controls:KeyValueParameter Key="ChildMetaDefUid" Value="6170a068-2314-4444-ad62-0da99769a048" /> | |
| − | + | </controls:KeyValueList> | |
| − | + | </Button.CommandParameter> | |
| − | + | </Button> | |
| − | + | </source> | |
| − | + | </tab> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | <tab name="Xamarin"> | |
| − | + | <source lang = "xml"> | |
| + | <Button | ||
| + | ... | ||
| + | xmlns:classes="clr-namespace:UBIK.CPL.Classes;assembly=UBIK.CPL" | ||
| + | Command="{Binding CaptureMediaCommand}"> | ||
| + | <Button.CommandParameter> | ||
| + | <classes:KeyValueList> | ||
| + | <classes:KeyValueParameter Key="MediaCaptureMode" Value="Video" /> | ||
| + | <classes:KeyValueParameter Key="ChildMetaDefUid" Value="6170a068-2314-4444-ad62-0da99769a048" /> | ||
| + | </classes:KeyValueList> | ||
| + | </Button.CommandParameter> | ||
| + | </Button> | ||
| + | </source> | ||
| + | </tab> | ||
| + | </tabs> | ||
| − | + | {{Hint|The KeyValueList parameter is supported only {{Version/WinXSince|3.8}}{{Version/XamarinSince|1.2}}. In previous versions, simple string parameters were supported.}} | |
| − | * | + | {{Attention|Whether the creation succeeds also depends on the server configuration. For example, if "*.mp4" is not included as a selective list item in the [[SYSCLS_FILEDOCUMENT|file type]] meta property, video document creation will not be possible. Similarly, audio document creation requires a file type "*.wav" to be included in the selective list.}} |
| − | * | + | * MediaCaptureMode: Photo, Video, Audio. Defaults to Photo if unspecified; |
| − | * | + | * ChildMetaDefUid: The Guid of the child meta definition to be used for creating the captured media document. If unspecified, the client will simply pick the first child meta definition that is of media type and is allowed under the current context/parent object. |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | [[Category:WinX|XAML]] | |
| + | [[Category:XAML|XAML]] | ||
| − | + | == Miscellaneous == | |
| − | + | <br> | |
| − | + | ||
| − | + | ||
| − | + | === Behaviors in style definitions === | |
| + | It's very common and easy to attach behaviors to different UI controls to extend their functionalities. For example, see [[#Advanced_2|StringFormatConverter]]. | ||
| − | + | For better code reusability, it's sometimes necessary to implement the functionality of a control in a style so that it can be applied to the same control used in various occasions. In this case, the regular behaviors won't work and you have to use a special type AttachBehavior with some limitations. Below is such an example. | |
| − | * | + | <tabs> |
| + | <tab name="UWP"> | ||
| + | In this example, a style for the Grid control is defined with a behavior which executes the EditPropertyValueCommand upon tapped. There are two things to note here: | ||
| + | * When attaching multiple behaviors to controls, you have to explicitly declare a BehaviorCollection and place all behaviors underneath. Unlike outside of style definitions, this is mandatory. Without it, only the last behavior will be effective. | ||
| + | * Bindings work the same way in general. However, it's not possible to bind to named elements through the <code>"{Binding ElementName=someName, Path=..."</code> syntax and there doesn't seem to be a way to achieve similar goals. | ||
| + | <source lang = "xml"> | ||
| + | xmlns:behaviors="using:UBIK.WinX.Behaviors" | ||
| + | xmlns:core="using:Microsoft.Xaml.Interactions.Core" | ||
| + | <Style x:Key="UBIKNamePropertyGrid" TargetType="Grid"> | ||
| + | <Setter Property="behaviors:AttachBehavior.Behaviors"> | ||
| + | <Setter.Value> | ||
| + | <behaviors:BehaviorCollection> | ||
| + | <core:EventTriggerBehavior EventName="Tapped"> | ||
| + | <core:InvokeCommandAction Command="{Binding EditPropertyValueCommand}" CommandParameter="MP_NAME" /> | ||
| + | </core:EventTriggerBehavior> | ||
| + | </behaviors:BehaviorCollection> | ||
| + | </Setter.Value> | ||
| + | </Setter> | ||
| + | </Style> | ||
| + | </source> | ||
| + | </tab> | ||
| + | </tabs> | ||
| + | <br> | ||
| − | + | === UBIKContentControl === | |
| − | + | In UWP XAML, one often uses a <code><ContentControl ... ContentTemplateSelector="{StaticResource TaskPropertyTemplateSelector}" /></code> to choose different templates depending on the binding context. | |
| − | + | However, it seems to have its limit, namely the template selection happens only once at the beginning. In other words, the template will not change even when the binding context later changes and another template would be the choice. | |
| − | + | For such scenarios, we have created a UBIKContentControl. See the example below. | |
| − | + | <tabs> | |
| − | + | <tab name="UWP"> | |
| − | + | When the IsLocked status changes on the ContentViewModel, the task direct edit template will be reselected. | |
| − | + | <source lang = "xml"> | |
| − | + | xmlns:controls="using:UBIK.WinX.Controls" | |
| − | + | <controls:UBIKContentControl | |
| − | + | Content="{Binding MROViewModel}" | |
| − | + | ContentTemplateSelector="{StaticResource TaskPropertyTemplateSelector}" | |
| − | + | TemplateReselectTrigger="{Binding IsLocked}" /> | |
| − | + | </source> | |
| − | + | </tab> | |
| + | </tabs> | ||
| + | <br> | ||
| − | + | == Custom Icons == | |
| + | Moved to article [[XAML_Tips#Custom_Icons]]. | ||
| + | <br> | ||
| + | <br> | ||
| − | + | [[Category:WinX|XAML]] | |
| + | [[Category:XAML|XAML]] | ||
| − | + | == Differences between Xamarin and UWP == | |
| − | + | As you maybe already noticed we have two different clients, one is WinX UWP and the other one Xamarin, which is used to develop clients for three different platforms namely iOS, Android and new UWP (-> it doesn’t really differentiate from the previously mentioned UWP except it’s developed in a different framework which is Xamarin in this case). The customizing stays the same in case of the syntax, but there are some differences in the naming of controls and attributes. Unfortunately, there is no decent documentation of these differences, but the Microsoft documentation and, in general, the internet can support you when searching e.g. for a control in Xamarin that you used in UWP. | |
| + | More specific documentations about Xamarin Customizing can be found under [[Xamarin XAML]]. | ||
| − | + | [[Category:WinX|XAML]] | |
| − | + | [[Category:XAML|XAML]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
== Namespace changes == | == Namespace changes == | ||
| − | + | ||
Starting from the UBIK UWP client{{Version/WinXSince|3.0.0}}, we have restructured & renamed some of our outdated or inaccurate namespaces. This means modifications are necessary for any previous XAML customizing code that refers to these changed namespaces. The complete list of such changes is documented below. | Starting from the UBIK UWP client{{Version/WinXSince|3.0.0}}, we have restructured & renamed some of our outdated or inaccurate namespaces. This means modifications are necessary for any previous XAML customizing code that refers to these changed namespaces. The complete list of such changes is documented below. | ||
| Line 558: | Line 447: | ||
! !!style="text-align:left;"|V.2.6!!style="text-align:left;"|V.3.0 | ! !!style="text-align:left;"|V.2.6!!style="text-align:left;"|V.3.0 | ||
|- | |- | ||
| − | |rowspan=" | + | |rowspan="13" style="text-align:center;"|Name-<br/>space<br/>prefix |
|''UBIK.Win8''||''UBIK.WinX'' | |''UBIK.Win8''||''UBIK.WinX'' | ||
|- | |- | ||
| Line 572: | Line 461: | ||
|- | |- | ||
|''UBIK.WinX.DatabaseConnector''||''UBIK.DatabaseConnector'' | |''UBIK.WinX.DatabaseConnector''||''UBIK.DatabaseConnector'' | ||
| + | |- | ||
| + | |''UBIK.WinX.ContentDatabase''||''UBIK.ContentDatabase'' | ||
|- | |- | ||
| ''UBIK.WinX.MRO''||''UBIK.MRO'' | | ''UBIK.WinX.MRO''||''UBIK.MRO'' | ||
| Line 592: | Line 483: | ||
* One exception is the namespace '''''UBIK.WinX.UI.CollectionView'''''. It is '''not''' changed since the content is indeed WinX specific. | * One exception is the namespace '''''UBIK.WinX.UI.CollectionView'''''. It is '''not''' changed since the content is indeed WinX specific. | ||
* For namespaces that are changed from ''UBIK.Win8.UI'' such as '''''UBIK.Win8.UI.Controls''''', '''do not''' further '''remove the ''WinX''''' segment even though the results are something like '''''UBIK.WinX.UI.Controls'''''. | * For namespaces that are changed from ''UBIK.Win8.UI'' such as '''''UBIK.Win8.UI.Controls''''', '''do not''' further '''remove the ''WinX''''' segment even though the results are something like '''''UBIK.WinX.UI.Controls'''''. | ||
| + | |||
| + | == Further information regarding XAML == | ||
| + | * [[Developer Mode]] <br> | ||
| + | * [[Xamarin XAML]] <br> | ||
| + | * [[XAML Basics]] <br> | ||
| + | * [[XAML Best practices]] | ||
| + | |||
| + | [[Category:WinX|XAML]] | ||
| + | [[Category:XAML|XAML]] | ||
Latest revision as of 14:37, 26 August 2024
The WinX User Interface can be vastly customized using XAML. Starting with Version 3.2, this customizing experience can be largely controlled with the new Developer Mode.
Contents
Templates
The UI is controlled by several predefined XAML templates which are loaded into the App at startup. There is a set of default template deployed with the App at installation, however, each of them can be overridden by placing the respective file in the folder [AppInstallPath]\LocalState\XAML For further information see UBIK Templates.
General
Controls the overall styling and behavior of the App, like standard Brushes (Colors) and Fonts.
AuthenticationPage
- UBIKSplashArea.xaml
- UBIKPageNavigation.xaml -> Deprecated and changed to UBIKHomePageButtons.xaml
- UBIKProfileItem.xaml
Content Pages
- UBIKObjectIcon.xaml
- UBIKObjectIconSmall.xaml
RootPage
- UBIKMainLeftArea.xaml
- UBIKMainItem.xaml
- UBIKMainItemSmall.xaml
ChildPage
- UBIKChildItem.xaml
- UBIKChildItemSmall.xaml
- UBIKChildArea.xaml
- UBIKChildAreaSmall.xaml
- UBIKChildAction.xaml
- UBIKPriorityPropertyItem.xaml
DetailsPage
- UBIKDocumentItem.xaml
- UBIKDocumentItemSmall.xaml
Specific UBIK® Controls
Basic
CoolGridSplitter (UBIK.WinX.Controls)
Allows to make rows or columns of a grid user-resizable
Example:
x:Name="ChildAreaGridSplitter"
Height="10"
HorizontalAlignment="Center" VerticalAlignment="Bottom"
Background="Transparent"
Foreground="White"
ResizeBehavior="CurrentAndNext" ResizeDirection2="Rows"/>
UBIKImageEditor
UWP
It's essentially the SfImageEditor from Syncfusion. Theoretically, customizability mentioned in their official documentations should be supported in UBIK® out of the box. One example is to customize the visibility of the toolbar of such an image editor. The following example hides the toolbar.
<ctrls:UBIKImageEditor ...
xmlns:sfImageEditor="using:Syncfusion.UI.Xaml.ImageEditor">
<sfImageEditor:SfImageEditor.ToolbarSettings>
<sfImageEditor:ToolbarSettings IsToolbarVisiblity="False"/>
</sfImageEditor:SfImageEditor.ToolbarSettings>
</ctrls:UBIKImageEditor>
Xamarin
It's essentially the SfImageEditor from Syncfusion. Theoretically, customizability mentioned in their official documentations should be supported in UBIK® out of the box. One example is to customize the visibility of the toolbar of such an image editor. The following example hides the toolbar.
<ctrls:UBIKImageEditor ...
xmlns:sfImageEditor="clr-namespace:Syncfusion.SfImageEditor.XForms;assembly=Syncfusion.SfImageEditor.XForms">
<sfImageEditor:SfImageEditor.ToolbarSettings>
<sfImageEditor:ToolbarSettings IsVisible="false" />
</sfImageEditor:SfImageEditor.ToolbarSettings>
</ctrls:UBIKImageEditor>
The MergeAnnotationsOnSave property allows to configure whether annotations should be shared through the UBIK® property from the respective Annotation classification (false), or if they should be merged directly into the original file (true, this is the default option):
...
</ctrls:UBIKImageEditor>
UBIKPdfViewer
UWP
- The Top-Toolbar can be customized by setting: UBIKAppBarBackgroundThemeBrush
- The Annotation-Toolbar can be customized by setting: UBIKPdfAnnotationToolbarBackgroundThemeBrush
- The color of the buttons in the toolbar is defined by: UBIKAppBarButtonForegroundThemeBrush
- The Save button can be hidden with SaveButtonVisibility="Collapsed"
- The Annotation button can be hidden with AnnotationButtonVisibility="Collapsed"
- The HS button can be hidden with HotspotButtonVisibility="Collapsed"
- The undo and redo operations can be turned on/off with IsUndoEnabled="true/false". The default value is false. When turned off, the two relevant buttons will be hidden in the toolbar.
- The default stroke width for Annotations can be defined with the AnnotationDefaultStrokeWidth property in the UBIKThemes.xaml:
Xamarin
On a Xamarin UBIKPdfViewer instance (e.g. in the UBIKDocumentContentArea template), you can configure its EnableSeparateInkStrokes value.
- True (default): Every ink stroke has its own session. You can select it and change its color/thickness/transparency/etc. separately from others.
- False: If you do not end the session explicitly by exiting the ink mode, all strokes belong in the same session. And they can only be interacted with as a whole.
<ctrls:UBIKPdfViewer
...
EnableSeparateInkStrokes="True" />
Advanced
EvalExpression
Allows to evaluate a C# expression in XAML, using any amount of EvalExpressionParameters
Converters
These are classes in our code used to convert one form of data into another (For example: string to color, bool to string, color to string…). We are using it often on Data Bindings, so we can simply ‘change’ the data that got provided by the model. Mostly, in our environment, we use the Converters for the Visibility Property, Background Property or the Source Property (converting Byte to an Image).
Initialization of a converter in a XAML file:
x:Key="ItemCountLesserThanToColConverter"
EqualOrBiggerThan="Visible"
LesserThan="Collapsed" />
<!-- This Converter example specifically counts the items that will go into a container (ListView etc..) and gets a parameter passed when it should be a certain visibility. Next example shows you how to configure your converter.-->
Using the ItemCountLesserThanToVisiblity in a visibility attribute:
<!--In this case is the parameter 13, so when it gets passed the Count gets checked e.g. how many items there are and when it’s under 13 it will collapse. -->
Example of an EqualToVisConverter being used in order to set the visibility of a grid:
</Grid>
<!--The grid will be ONLY visible if the value of this MetaProperty equals the value of the converter parameter. -->
Example of a StringFormatConverter, which converts a value into a string and also accepts a parameter, in this case the GlobalDateTimeFormat, which ‘tells’ the converter how to format the string:
List of all converters
For a complete and up-to-date list of all converters, please refer to the developer mode.
Advanced
Returns a formatted string where placeholders will be filled with values supplied to its parameter properties (Param0, Param1, Param2).
Example:
<StackPanel.Resources>
<!-- Instantiate the converter and bind the the Param0 to a SearchBox on this page -->
<converters:StringFormatConverter x:Key="URIConverter" Param0="{Binding ElementName=SkypeQuery, Path=QueryText}" />
</StackPanel.Resources>
<!-- Create a SearchBox that calls the typed Name via Skype on enter -->
<SearchBox
x:Name="SkypeQuery"
Width="240" Height="40"
FontSize="18"
PlaceholderText="Call Skype">
<Interactivity:Interaction.Behaviors>
<Core:EventTriggerBehavior EventName="QuerySubmitted">
<Core:InvokeCommandAction
Command="{Binding NavigateToURICommand}"
CommandParameter="{Binding ElementName=SkypeQuery, Path=QueryText, Converter={StaticResource URIConverter},
ConverterParameter=skype\:\{0\}\?call }" />
</Core:EventTriggerBehavior>
</Interactivity:Interaction.Behaviors>
</SearchBox>
</StackPanel>
Evaluates a C# expression with 3 optional variables (Param0, Param1, Param2) and returns the result. The object fed into the converter can be referenced in the expression as Context.
Example:
<Grid.Resources>
<!-- Instantiate the converter and bind the Context to the current DataContext, the Param0 to a UI element of this page -->
<converters:EvalExpressionConverter x:Key="CodeConverter" Context="{Binding}" Param0="{Binding ElementName=ChildListView, Path=Name}" />
</Grid.Resources>
<StackPanel Orientation="Horizontal">
<!-- Create a TextBox where we can enter a C# expression -->
<TextBox
x:Name="CodeQuery"
MinWidth="240" Height="40"
FontSize="18"
PlaceholderText="Expression">
</TextBox>
<!-- Create a TextBlock where we display the result of the compiled expression -->
<TextBlock Text="{Binding ElementName=CodeQuery, Path=Text, Converter={StaticResource CodeConverter}}" />
</StackPanel>
</Grid>
Outdated and replaced by the ListCollectionView.
Converts a template selector to use templates with a certain suffix (e.g. "_Grid" to use "UBIKChildItem_Grid.xaml" instead of "UBIKChildItem.xaml"). The small template file name will be combined as <TemplateName><Suffix>Small.xaml (e.g. "UBIKChildItem_GridSmall.xaml").
Example:
<Grid.Resources>
<!-- Instantiate the template selectors and bind them to the instance of the coverter -->
<tpl:ChildItemTemplateSelector x:Key="ChildItemTemplateSelector" />
<tpl:ChildItemTemplateSmallSelector x:Key="ChildItemTemplateSmallSelector" />
<converters:ChildItemTemplateSelectorSuffixConverter x:Key="ChildItemTemplateSelectorSuffixConv" TemplateSelector="{Binding Source={StaticResource ChildItemTemplateSelector}}" TemplateSmallSelector="{Binding Source={StaticResource ChildItemTemplateSmallSelector}}"/>
</Grid.Resources>
<!-- The itemselector template binds to the suffix that should be used (in this case a binding to a stored profile parameter is used to switch the item template suffix between "_Grid" and "_List" -->
<StackPanel>
<CheckBox Grid.Column="0">
<Interactivity:Interaction.Behaviors>
<Core:EventTriggerBehavior EventName="Checked">
<!-- Store the Profile Variable "ChildItemsViewMode" to Grid or List - depending on the check state of the check box -->
<Core:InvokeCommandAction Command="{Binding StoreProfileParameterCommand}" CommandParameter="ChildItemsViewMode=_Grid"/>
</Core:EventTriggerBehavior>
<Core:EventTriggerBehavior EventName="Unchecked">
<Core:InvokeCommandAction Command="{Binding StoreProfileParameterCommand}" CommandParameter="ChildItemsViewMode=_List"/>
</Core:EventTriggerBehavior>
</Interactivity:Interaction.Behaviors>
</CheckBox>
<ListView
x:Name="ChildListView"
HorizontalContentAlignment="Stretch"
ItemTemplateSelector="{Binding Path=StoredProfileParameters[ChildItemsViewMode], Converter={StaticResource ChildItemTemplateSelectorSuffixConv}, ConverterParameter=Normal, FallbackValue=List}"
ItemsPanel="{StaticResource ChildPageItemsPanelTemplate}"
ItemsSource="{Binding Children.Items}"
ScrollViewer.VerticalScrollBarVisibility="Auto" SelectionMode="None">
<ListView.ItemContainerStyle>
<Style TargetType="ListViewItem">
<Setter Property="HorizontalContentAlignment" Value="Stretch" />
<Setter Property="Padding" Value="0" />
<Setter Property="Margin" Value="0,0,16,0" />
</Style>
</ListView.ItemContainerStyle>
<ListView.ItemContainerTransitions>
<TransitionCollection>
<EntranceThemeTransition FromHorizontalOffset="400" />
</TransitionCollection>
</ListView.ItemContainerTransitions>
</ListView>
</StackPanel>
</Grid>
Properties
| The previously listed available properties for binding is removed from here. Since it's more accurate and up-to-date to use the Developer Mode to inspect them in your version of the clients. |
Accessing PropertyViewModel
Dealing with properties is very common. For example, you might need to display all properties of an object. Or you might want to execute a certain command for one specific property. To do any of these, you first need to get access to the PropertyViewModel instance(s).
ContentViewModel.Properties.XXXItems
There are multiple collections accessible this way. E.g., ContentViewModel.Properties.AllItems, ContentViewModel.Properties.VisibleItems (their names should be self-explanatory).
From any of these collections, you can also access a specific instance by its property name using bindings such as the following (assuming the binding context is a ContentViewModel).
{Binding Properties.AllItems[PROPERTY_NAME]}
| While this works fine and grants you access to the correct instance of PropertyViewModel, it loads all instances for the context object even though only one (PROPERTY_NAME) is requested. So there might be an unnecessary performance lost. If accessing only single instances is needed, the newer collection PropertyByName should be preferred. |
ContentViewModel.PropertyByName
This collection can also be used to access single PropertyViewModel instances using bindings such as the following (assuming the binding context is a ContentViewModel).
{Binding PropertyByName[PROPERTY_NAME]}
| Unlike Properties.XXXItems, this collection loads only the requested instance(s) and should offer better performance. |
Editing Properties
There are currently 3 main ways to trigger property editing (aside from direct editing) in XAML:
- EditPropertyValueCommand uses a MetaProperty name as a parameter, to trigger the editing dialogue for that metaproperty.
- It is located on the ContentViewModel, and automatically triggers a Save and Commit once the edit is confirmed.
- Similarly, the (PropertyViewModel).ShowEditorCommand/.PropertyClickedCommand triggers the editing dialogue, however, being located on the PropertyViewModel, it is necessary to first access a single property, such as by triggering the command on a list item template, or by directly binding to a specific one using a metaproperty indexer.
- These two commands are equivalent, the ShowEditorCommand being more general and redirecting for Live Values or properties with Value Records, or else triggering the PropertyClickedCommand.
- These commands can be seen in action as the standard UI for properties when clicking on the icon to trigger "indirect" editing for any individual metaproperty.
- Property changes are not saved automatically, but set the ToSave flag on the ContentViewModel, meaning that a SaveAndCommit command is required to commit the changes.
- The Set Property Value Command sets a named property to a specific or calculated (such as through an EvalExpression) value.
Commands
| The previously listed available commands for binding is removed from here. Since it's more accurate and up-to-date to use the Developer Mode to inspect them in your version of the clients. |
Examples for commands with complex parameters
CaptureMediaCommand
UWP
...
xmlns:controls="using:UBIK.WinX.Controls"
Command="{Binding CaptureMediaCommand}">
<Button.CommandParameter>
<controls:KeyValueList>
<controls:KeyValueParameter Key="MediaCaptureMode" Value="Video" />
<controls:KeyValueParameter Key="ChildMetaDefUid" Value="6170a068-2314-4444-ad62-0da99769a048" />
</controls:KeyValueList>
</Button.CommandParameter>
</Button>
Xamarin
...
xmlns:classes="clr-namespace:UBIK.CPL.Classes;assembly=UBIK.CPL"
Command="{Binding CaptureMediaCommand}">
<Button.CommandParameter>
<classes:KeyValueList>
<classes:KeyValueParameter Key="MediaCaptureMode" Value="Video" />
<classes:KeyValueParameter Key="ChildMetaDefUid" Value="6170a068-2314-4444-ad62-0da99769a048" />
</classes:KeyValueList>
</Button.CommandParameter>
</Button>
| The KeyValueList parameter is supported only . In previous versions, simple string parameters were supported. |
| Whether the creation succeeds also depends on the server configuration. For example, if "*.mp4" is not included as a selective list item in the file type meta property, video document creation will not be possible. Similarly, audio document creation requires a file type "*.wav" to be included in the selective list. |
- MediaCaptureMode: Photo, Video, Audio. Defaults to Photo if unspecified;
- ChildMetaDefUid: The Guid of the child meta definition to be used for creating the captured media document. If unspecified, the client will simply pick the first child meta definition that is of media type and is allowed under the current context/parent object.
Miscellaneous
Behaviors in style definitions
It's very common and easy to attach behaviors to different UI controls to extend their functionalities. For example, see StringFormatConverter.
For better code reusability, it's sometimes necessary to implement the functionality of a control in a style so that it can be applied to the same control used in various occasions. In this case, the regular behaviors won't work and you have to use a special type AttachBehavior with some limitations. Below is such an example.
UWP
In this example, a style for the Grid control is defined with a behavior which executes the EditPropertyValueCommand upon tapped. There are two things to note here:
- When attaching multiple behaviors to controls, you have to explicitly declare a BehaviorCollection and place all behaviors underneath. Unlike outside of style definitions, this is mandatory. Without it, only the last behavior will be effective.
- Bindings work the same way in general. However, it's not possible to bind to named elements through the
"{Binding ElementName=someName, Path=..."syntax and there doesn't seem to be a way to achieve similar goals.
xmlns:core="using:Microsoft.Xaml.Interactions.Core"
<Style x:Key="UBIKNamePropertyGrid" TargetType="Grid">
<Setter Property="behaviors:AttachBehavior.Behaviors">
<Setter.Value>
<behaviors:BehaviorCollection>
<core:EventTriggerBehavior EventName="Tapped">
<core:InvokeCommandAction Command="{Binding EditPropertyValueCommand}" CommandParameter="MP_NAME" />
</core:EventTriggerBehavior>
</behaviors:BehaviorCollection>
</Setter.Value>
</Setter>
</Style>
UBIKContentControl
In UWP XAML, one often uses a <ContentControl ... ContentTemplateSelector="{StaticResource TaskPropertyTemplateSelector}" /> to choose different templates depending on the binding context.
However, it seems to have its limit, namely the template selection happens only once at the beginning. In other words, the template will not change even when the binding context later changes and another template would be the choice.
For such scenarios, we have created a UBIKContentControl. See the example below.
UWP
When the IsLocked status changes on the ContentViewModel, the task direct edit template will be reselected.
<controls:UBIKContentControl
Content="{Binding MROViewModel}"
ContentTemplateSelector="{StaticResource TaskPropertyTemplateSelector}"
TemplateReselectTrigger="{Binding IsLocked}" />
Custom Icons
Moved to article XAML Tips.
Differences between Xamarin and UWP
As you maybe already noticed we have two different clients, one is WinX UWP and the other one Xamarin, which is used to develop clients for three different platforms namely iOS, Android and new UWP (-> it doesn’t really differentiate from the previously mentioned UWP except it’s developed in a different framework which is Xamarin in this case). The customizing stays the same in case of the syntax, but there are some differences in the naming of controls and attributes. Unfortunately, there is no decent documentation of these differences, but the Microsoft documentation and, in general, the internet can support you when searching e.g. for a control in Xamarin that you used in UWP. More specific documentations about Xamarin Customizing can be found under Xamarin XAML.
Namespace changes
Starting from the UBIK UWP client, we have restructured & renamed some of our outdated or inaccurate namespaces. This means modifications are necessary for any previous XAML customizing code that refers to these changed namespaces. The complete list of such changes is documented below.
| V.2.6 | V.3.0 | |
|---|---|---|
| Name- space prefix |
UBIK.Win8 | UBIK.WinX |
| UBIK.WinX.UI | UBIK.UI | |
| UBIK.WinX.Utility | UBIK.Utility | |
| UBIK.WinX.Library | UBIK.Library | |
| UBIK.WinX.DataProvider | UBIK.DataProvider | |
| UBIK.WinX.SyncHandler | UBIK.SyncHandler | |
| UBIK.WinX.DatabaseConnector | UBIK.DatabaseConnector | |
| UBIK.WinX.ContentDatabase | UBIK.ContentDatabase | |
| UBIK.WinX.MRO | UBIK.MRO | |
| UBIK.WinX.Coding | UBIK.Coding | |
| UBIK.WinX.DataService | UBIK.DataService | |
| UBIK.WinX.Redlining | UBIK.Redlining | |
| UBIK.WinX.Positioning | UBIK.Positioning |
Take the namespace UBIK.Win8 for example, it is now changed to UBIK.WinX. A few affected XAML namespace references are e.g.
- using:UBIK.Win8.Views -> using:UBIK.WinX.Views
- using:UBIK.Win8.GART.Controls -> using:UBIK.WinX.GART.Controls
Important notes on the namespace UBIK.WinX.UI:
- One exception is the namespace UBIK.WinX.UI.CollectionView. It is not changed since the content is indeed WinX specific.
- For namespaces that are changed from UBIK.Win8.UI such as UBIK.Win8.UI.Controls, do not further remove the WinX segment even though the results are something like UBIK.WinX.UI.Controls.