Difference between revisions of "HowTo:Create Image Map Overlays"
| Line 37: | Line 37: | ||
#Build and Release the Customizing {{key press|F5}} | #Build and Release the Customizing {{key press|F5}} | ||
# Check the Classification in the ''[[Object Explorer | Object Explorer]]'' | # Check the Classification in the ''[[Object Explorer | Object Explorer]]'' | ||
| − | |||
| − | |||
| − | |||
| − | |||
== Publish the map overlay == | == Publish the map overlay == | ||
| Line 55: | Line 51: | ||
# Add the Metaclassscope to the Context<br/> | # Add the Metaclassscope to the Context<br/> | ||
# Save the object with {{key press|Ctrl|S}} | # Save the object with {{key press|Ctrl|S}} | ||
| − | # [[ | + | # [[Release MetaDefinitions | Release the MetaDefinitions]] |
# Check the Classification in the ACM Manager | # Check the Classification in the ACM Manager | ||
Revision as of 10:54, 10 July 2015
Image map overlays will be visualized as base maps in the map activity of the client. These are images (.png) that will be vizualized on the right location, with the right scale and also with the right rotation. Therefore georeferencing of the image is required.
Basics
To configure the image map overlay two steps are required:
- Georeferencing of the image
- This is necessary to generate the required parameters.
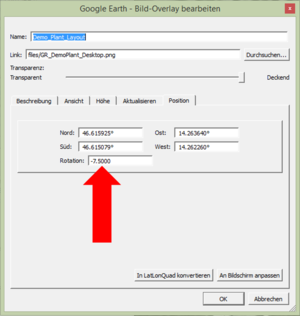
- Prefered Software: | Google Earth
- How to add a map overlay to Google Earth is available there: | Add a Map Overlay (Google How To German)
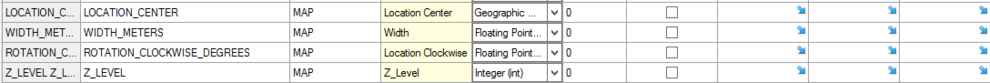
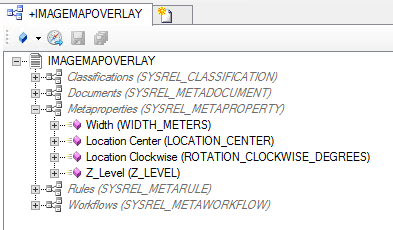
- Configuration of the Image Map Overlay in UBIK Studio
- The MapOverlys are based on a File Documents, so basicly should contain the properties for the classification Document, Filedocument and MapOverlays