Difference between revisions of "Status LED"
(→UI representation) |
m |
||
| (4 intermediate revisions by 2 users not shown) | |||
| Line 5: | Line 5: | ||
== Status icon == | == Status icon == | ||
The status LED is essentially a status icon image with different coloring. Which icon to display is determined in the following way. | The status LED is essentially a status icon image with different coloring. Which icon to display is determined in the following way. | ||
| − | * It there is a server configured status icon for an object (namely the object is classified by the object with status icon classification), that icon is displayed as the status LED; | + | * It there is a server configured status icon for an object (namely the object is classified by the object with status icon classification), that icon is displayed as the status LED; {{Version/AndroidSince|2.5.1}} |
* Otherwise, {{UBIK}} searches for a [[HowTo:Customize_Status_LED_on_Mobile_Client|locally/client configured status icon]] to display; | * Otherwise, {{UBIK}} searches for a [[HowTo:Customize_Status_LED_on_Mobile_Client|locally/client configured status icon]] to display; | ||
* If none of the above exists, a default icon is displayed. | * If none of the above exists, a default icon is displayed. | ||
| Line 16: | Line 16: | ||
=== Action bar === | === Action bar === | ||
| − | When the currently browsed object has status information, a status LED is shown as an overlay on the content icon in the action bar. | + | When the currently browsed object has status information, a status LED is shown as an overlay on the content icon in the action bar. {{Version/AndroidSince|2.5.1}} |
<gallery widths="300" heights="200"> | <gallery widths="300" heights="200"> | ||
| Line 31: | Line 31: | ||
=== Changing the icon or the colour === | === Changing the icon or the colour === | ||
| − | If the property isn't hidden or write-protected, the | + | If the property isn't hidden or write-protected, the colour can be changed by editing the respective property. |
Same goes for the actual icon. | Same goes for the actual icon. | ||
| Line 64: | Line 64: | ||
* [[SYSCLS_OBJECT_WTIH_STATUSICON]] | * [[SYSCLS_OBJECT_WTIH_STATUSICON]] | ||
* [[SYSCLS_STATUSICON]] | * [[SYSCLS_STATUSICON]] | ||
| + | |||
| + | {{Category/Version|2.5.1}} | ||
| + | |||
| + | [[Category:2.5.1|Status LED]] | ||
| + | [[Category:Android|Status LED]] | ||
| + | [[Category:Client|Status LED]] | ||
Latest revision as of 12:07, 2 May 2016
Status LEDs are shown in UBIK® Android client's Content Browser for objects with status information, namely classified by at least one of the following classifications:
Contents
Status icon
The status LED is essentially a status icon image with different coloring. Which icon to display is determined in the following way.
- It there is a server configured status icon for an object (namely the object is classified by the object with status icon classification), that icon is displayed as the status LED;
- Otherwise, UBIK® searches for a locally/client configured status icon to display;
- If none of the above exists, a default icon is displayed.
| If the server configured icon is corrupted for some reason (e.g. not delivered from the server correctly), the status led will try to display the client configured icon or the default one. |
Status color
If an object is classified by the status color classification and has a valid status color, the color value is used to colorize/tint the icon displayed in the status LED. Otherwise, the icon will be displayed in its original color.
UI representation
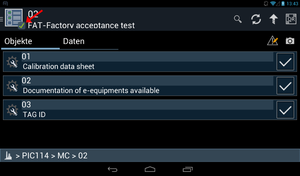
Action bar
When the currently browsed object has status information, a status LED is shown as an overlay on the content icon in the action bar.
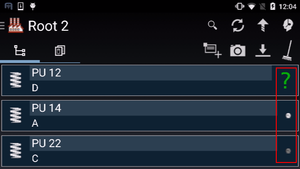
Object list
In the ContentBrowser's object list (either root list or child list) the status LED is shown for respectively configured objects.
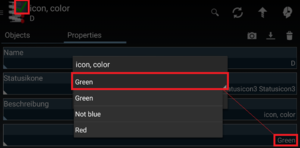
Changing the icon or the colour
If the property isn't hidden or write-protected, the colour can be changed by editing the respective property. Same goes for the actual icon.
Another possibility is the respective properties being hidden but adjusted automatically by customizing, either on the server or on the client (programmatic customizing is required for the latter).
Technical
Status color classification
Details of the classification UUID and the relevant property STATUSCOLOR can be found here.
The STATUSCOLOR property has to be an integer property describing the RGB value of the status color as a decimal number.
Object with status icon classification
Details of the classification UUID and the relevant property STATUSICONID can be found here.
The STATUSICONID property has to contain the Guid of an object classified by the status icon classification.
Status icon classification
Details of the classification UUID and the relevant property STATUSICON can be found here.
The STATUSICON property has to contain the byte stream of the icon image.