Difference between revisions of "HowTo:Create Image Map Overlays"
| Line 23: | Line 23: | ||
#*LOCATION_CENTER: To extract this parameter it is required to use the Placemark tool of google and locate the placemark in the center of the image. How to use a placemark tool: [https://support.google.com/earth/answer/148142?hl=en | Creating a new placemark] | #*LOCATION_CENTER: To extract this parameter it is required to use the Placemark tool of google and locate the placemark in the center of the image. How to use a placemark tool: [https://support.google.com/earth/answer/148142?hl=en | Creating a new placemark] | ||
#** The location can be extracted by using the editing mode of the placemark. | #** The location can be extracted by using the editing mode of the placemark. | ||
| − | {{Attention|Please use the Google Earth Show Lat/Long setting with Decimal Degrees | + | {{Attention|Please use the Google Earth Show Lat/Long setting with Decimal Degrees [[https://support.google.com/earth/answer/148070?hl=en| HowTo: Viewing preferences]] }} |
Revision as of 08:24, 10 July 2015
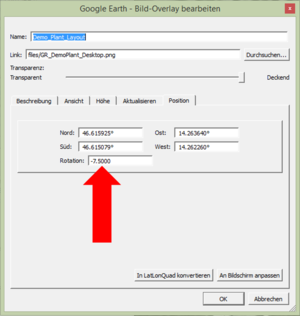
Image map overlays will be visualized as base maps in the map activity of the client. These are images (.png) that will be vizualized on the right location, with the right scale and also with the right rotation. Therefore georeferencing of the image is required.
Basics
To configure the image map overlay two steps are required:
- Georeferencing of the image
- This is necessary to generate the required parameters.
- Prefered Software: | Google Earth
- How to add a map overlay to Google Earth is available there: | Add a Map Overlay (Google How To German)
- Configuration of the Image Map Overlay in UBIK Studio
- The MapOverlys are based on a File Documents, so basicly should contain the properties for the classification Document, Filedocument and MapOverlays