Difference between revisions of "POI View (Xamarin)"
m |
|||
| Line 1: | Line 1: | ||
| − | Similar to the [[POI_View|POI view on our other {{UBIK}} clients]], the Xamarin version displays Points of Interest ( | + | Similar to the [[POI_View|POI view on our other {{UBIK}} clients]], the Xamarin version displays Points of Interest (POIs) based on the current location of the mobile device. |
| − | A typical POI view consists of a real time camera view and a number of floating | + | A typical POI view consists of a real time camera view and a number of floating POIs. |
= POI = | = POI = | ||
A POI is presented as a billboard which is sometimes also referred to as a bubble. By default, it visually contains some information about the object it represents. For example, the name, the description, the status color. | A POI is presented as a billboard which is sometimes also referred to as a bubble. By default, it visually contains some information about the object it represents. For example, the name, the description, the status color. | ||
| − | {{Hint|We mention "by default" because the | + | {{Hint|We mention "by default" because the POIs can be customized to your liking.}} |
| − | There are several types of | + | There are several types of POIs. |
== Geo POI == | == Geo POI == | ||
| − | For all objects carrying [[SYSCLS_GEO|Geo coordinates]], the app calculates their relative distances and orientations to the device. Based on that information, | + | For all objects carrying [[SYSCLS_GEO|Geo coordinates]], the app calculates their relative distances and orientations to the device. Based on that information, POIs are displayed for those that are visible to the user in a similar way objects are perceived by us in the real world. |
* The closer/further an object is, the bigger/smaller the POI gets; | * The closer/further an object is, the bigger/smaller the POI gets; | ||
* Once too far away, the POI is not shown; | * Once too far away, the POI is not shown; | ||
* Those that are behind/above/below the user/device are not shown. | * Those that are behind/above/below the user/device are not shown. | ||
| − | The UI of these | + | The UI of these POIs can be customized in UBIKWorldViewItemArea.xamlx. |
== Optical POI == | == Optical POI == | ||
| − | Some objects are associated with certain optical codes, e.g. QR codes. The app displays | + | Some objects are associated with certain optical codes, e.g. QR codes. The app displays POIs for such objects whenever the corresponding optical markers are detected/scanned. The POIs are always positioned close to the markers. |
=== Simple optical POI === | === Simple optical POI === | ||
Such optical codes include [[SYSCLS_OBJECTWITHIDMARKER|barcode, QR code]] and [[SYSCLS_OBJECTWITHOCRTEXT|OCR text]]. | Such optical codes include [[SYSCLS_OBJECTWITHIDMARKER|barcode, QR code]] and [[SYSCLS_OBJECTWITHOCRTEXT|OCR text]]. | ||
| − | The UI of these | + | The UI of these POIs can be customized in UBIKDisplayViewItemArea.xamlx. |
=== AR marker POI === | === AR marker POI === | ||
| − | Compared to other simple optical markers, AR (Aruco) marker | + | Compared to other simple optical markers, AR (Aruco) marker POIs can make use of the additional information detected from the markers, namely the marker's relative distance and orientation to the device. Also, the placement of the POIs is more flexible and can be tailored. For details of such POIs, please refer to [[AR-Marker]]. |
| − | The UI of these | + | The UI of these POIs can be customized in UBIKCameraViewItemArea.xamlx. |
| − | = Interact with | + | = Interact with POIs = |
| − | In addition to the displayed information on | + | In addition to the displayed information on POIs, you can also interact with them. A single tap on a POI selects or deselects it. Once a POI gets selected, several options become available on the right side of the POI view. |
| − | [[File:UI_Xamarin_POI_Buttons.png|90px|thumb|alt=Buttons for Selected | + | [[File:UI_Xamarin_POI_Buttons.png|90px|thumb|alt=Buttons for Selected POIs|Buttons for Selected POIs]] |
# Open the selected [[#POI group or building]]; (only visible if the selected POI represents such types) | # Open the selected [[#POI group or building]]; (only visible if the selected POI represents such types) | ||
# Use the Geo location of the selected POI object; (also enters the select [[#POI group or building]]) | # Use the Geo location of the selected POI object; (also enters the select [[#POI group or building]]) | ||
| Line 43: | Line 43: | ||
= Group, Building & Level = | = Group, Building & Level = | ||
[[File:UI_Xamarin_Building_Buttons.png|90px|thumb|alt=Buttons for Entered Building|Buttons for Entered Building]] | [[File:UI_Xamarin_Building_Buttons.png|90px|thumb|alt=Buttons for Entered Building|Buttons for Entered Building]] | ||
| − | To make a large number of | + | To make a large number of POIs appear more structured and not cluster the view too much, [[SYSCLS_POIGROUP|POI groups]] are introduced. A POI group can be entered so that only those POIs that belong to that group can be displayed. The only exceptions are those that don't belong to any group. |
| − | A building is a special type of POI group which consists of several building levels. Each level itself behave similar to a group in the sense that multiple | + | A building is a special type of POI group which consists of several building levels. Each level itself behave similar to a group in the sense that multiple POIs can belong to it and, therefore, only displayed when the level is active. |
Once a POI group or a building is entered, some additional options become available on the left side of the POI view. | Once a POI group or a building is entered, some additional options become available on the left side of the POI view. | ||
# Displays the name and description of the entered group or building, click to exit; | # Displays the name and description of the entered group or building, click to exit; | ||
Revision as of 16:30, 2 November 2020
Similar to the POI view on our other UBIK® clients, the Xamarin version displays Points of Interest (POIs) based on the current location of the mobile device. A typical POI view consists of a real time camera view and a number of floating POIs.
Contents
POI
A POI is presented as a billboard which is sometimes also referred to as a bubble. By default, it visually contains some information about the object it represents. For example, the name, the description, the status color.
There are several types of POIs.
Geo POI
For all objects carrying Geo coordinates, the app calculates their relative distances and orientations to the device. Based on that information, POIs are displayed for those that are visible to the user in a similar way objects are perceived by us in the real world.
- The closer/further an object is, the bigger/smaller the POI gets;
- Once too far away, the POI is not shown;
- Those that are behind/above/below the user/device are not shown.
The UI of these POIs can be customized in UBIKWorldViewItemArea.xamlx.
Optical POI
Some objects are associated with certain optical codes, e.g. QR codes. The app displays POIs for such objects whenever the corresponding optical markers are detected/scanned. The POIs are always positioned close to the markers.
Simple optical POI
Such optical codes include barcode, QR code and OCR text.
The UI of these POIs can be customized in UBIKDisplayViewItemArea.xamlx.
AR marker POI
Compared to other simple optical markers, AR (Aruco) marker POIs can make use of the additional information detected from the markers, namely the marker's relative distance and orientation to the device. Also, the placement of the POIs is more flexible and can be tailored. For details of such POIs, please refer to AR-Marker.
The UI of these POIs can be customized in UBIKCameraViewItemArea.xamlx.
Interact with POIs
In addition to the displayed information on POIs, you can also interact with them. A single tap on a POI selects or deselects it. Once a POI gets selected, several options become available on the right side of the POI view.
- Open the selected ; (only visible if the selected POI represents such types)
- Use the Geo location of the selected POI object; (also enters the select )
- Browse to the selected POI object;
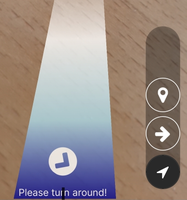
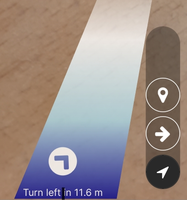
- Show a route to the selected POI object. See screenshots below for examples.
Group, Building & Level
To make a large number of POIs appear more structured and not cluster the view too much, POI groups are introduced. A POI group can be entered so that only those POIs that belong to that group can be displayed. The only exceptions are those that don't belong to any group. A building is a special type of POI group which consists of several building levels. Each level itself behave similar to a group in the sense that multiple POIs can belong to it and, therefore, only displayed when the level is active. Once a POI group or a building is entered, some additional options become available on the left side of the POI view.
- Displays the name and description of the entered group or building, click to exit;
- A list of buttons, each representing a building level, click to switch to that level.