Difference between revisions of "POI View (Xamarin)"
(Created page with "Similar to the POI view on our other {{UBIK}} clients, the Xamarin version displays Points of Interest (POI's) based on the current location of the mobile device....") |
|||
| Line 20: | Line 20: | ||
=== Simple optical POI === | === Simple optical POI === | ||
| − | Such optical codes include [[SYSCLS_OBJECTWITHIDMARKER|barcode, QR code]] and [[SYSCLS_OBJECTWITHOCRTEXT|OCR text. | + | Such optical codes include [[SYSCLS_OBJECTWITHIDMARKER|barcode, QR code]] and [[SYSCLS_OBJECTWITHOCRTEXT|OCR text]]. |
The UI of these POI's can be customized in UBIKDisplayViewItemArea.xamlx. | The UI of these POI's can be customized in UBIKDisplayViewItemArea.xamlx. | ||
| Line 29: | Line 29: | ||
The UI of these POI's can be customized in UBIKCameraViewItemArea.xamlx. | The UI of these POI's can be customized in UBIKCameraViewItemArea.xamlx. | ||
| − | = POI Buttons = | + | = Interact with POI's = |
| + | In addition to the displayed information on POI's, you can also interact with them. A single tap on a POI selects or deselects it. Once a POI gets selected, several options become available on the right side of the POI view. | ||
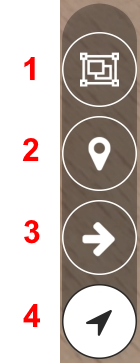
| + | [[File:UI_Xamarin_POI_Buttons.png|thumb|alt=Buttons for Selected POI's|Buttons for Selected POI's]] | ||
| + | # Open the selected [[#POI group or building]]; (only visible if the selected POI represents such types) | ||
| + | # Use the Geo location of the selected POI object; (also enters the select [[#POI group or building]]) | ||
| + | # Browse to the selected POI object; | ||
| + | # Show a route to the selected POI object. See screenshots below for examples. | ||
| + | <gallery widths="200" heights="200"> | ||
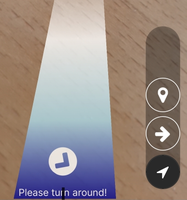
| + | File:UI_Xamarin_POI_Routing_Turn_Around.png|Turn Around | ||
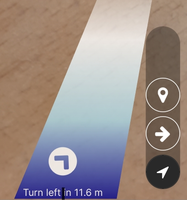
| + | File:UI_Xamarin_POI_Routing_Turn_Left.png|Turn Left | ||
| + | </gallery> | ||
| + | = Group, Building & Level = | ||
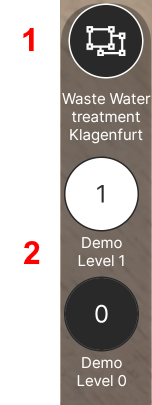
| + | [[File:UI_Xamarin_Building_Buttons.png|thumb|alt=Buttons for Entered Building|Buttons for Entered Building]] | ||
| + | To make a large number of POI's appear more structured and not cluster the view too much, [[SYSCLS_POIGROUP|POI groups]] are introduced. A POI group can be entered so that only those POI's that belong to that group can be displayed. The only exceptions are those that don't belong to any group. | ||
| + | A building is a special type of POI group which consists of several building levels. Each level itself behave similar to a group in the sense that multiple POI's can belong to it and, therefore, only displayed when the level is active. | ||
| + | Once a POI group or a building is entered, some additional options become available on the left side of the POI view. | ||
| + | # Displays the name and description of the entered group or building, click to exit; | ||
| + | # A list of buttons, each representing a building level, click to switch to that level. | ||
| − | = | + | = Scan Result = |
[[Category:Client|POI View (Xamarin)]] | [[Category:Client|POI View (Xamarin)]] | ||
| − | |||
[[Category:Version 1.1|POI View (Xamarin)]] | [[Category:Version 1.1|POI View (Xamarin)]] | ||
| + | [[Category:Xamarin|POI View (Xamarin)]] | ||
Revision as of 15:12, 21 October 2020
Similar to the POI view on our other UBIK® clients, the Xamarin version displays Points of Interest (POI's) based on the current location of the mobile device. A typical POI view consists of a real time camera view and a number of floating POI's.
Contents
POI
A POI is presented as a billboard which is sometimes also referred to as a bubble. By default, it visually contains some information about the object it represents. For example, the name, the description, the status color.
There are several types of POI's.
Geo POI
For all objects carrying Geo coordinates, the app calculates their relative distances and orientations to the device. Based on that information, POI's are displayed for those that are visible to the user in a similar way objects are perceived by us in the real world.
- The closer/further an object is, the bigger/smaller the POI gets;
- Once too far away, the POI is not shown;
- Those that are behind/above/below the user/device are not shown.
The UI of these POI's can be customized in UBIKWorldViewItemArea.xamlx.
Optical POI
Some objects are associated with certain optical codes, e.g. QR codes. The app displays POI's for such objects whenever the corresponding optical markers are detected/scanned. The POI's are always positioned close to the markers.
Simple optical POI
Such optical codes include barcode, QR code and OCR text.
The UI of these POI's can be customized in UBIKDisplayViewItemArea.xamlx.
AR marker POI
Compared to other simple optical markers, AR (Aruco) marker POI's can make use of the additional information detected from the markers, namely the marker's relative distance and orientation to the device. Also, the placement of the POI's is more flexible and can be tailored. For details of such POI's, please refer to AR-Marker.
The UI of these POI's can be customized in UBIKCameraViewItemArea.xamlx.
Interact with POI's
In addition to the displayed information on POI's, you can also interact with them. A single tap on a POI selects or deselects it. Once a POI gets selected, several options become available on the right side of the POI view.
- Open the selected ; (only visible if the selected POI represents such types)
- Use the Geo location of the selected POI object; (also enters the select )
- Browse to the selected POI object;
- Show a route to the selected POI object. See screenshots below for examples.
Group, Building & Level
To make a large number of POI's appear more structured and not cluster the view too much, POI groups are introduced. A POI group can be entered so that only those POI's that belong to that group can be displayed. The only exceptions are those that don't belong to any group. A building is a special type of POI group which consists of several building levels. Each level itself behave similar to a group in the sense that multiple POI's can belong to it and, therefore, only displayed when the level is active. Once a POI group or a building is entered, some additional options become available on the left side of the POI view.
- Displays the name and description of the entered group or building, click to exit;
- A list of buttons, each representing a building level, click to switch to that level.