Difference between revisions of "POI View (Xamarin)"
(→Context Object {{Version/XamarinSince|1.3}}) |
|||
| (11 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | Similar to the [[POI_View|POI view on our other {{UBIK}} clients]], the Xamarin version displays Points of Interest ( | + | Similar to the [[POI_View|POI view on our other {{UBIK}} clients]], the Xamarin version displays Points of Interest (POIs) based on the current location of the mobile device. |
| − | A typical POI view consists of a real time camera view and a number of floating | + | A typical POI view consists of a real time camera view and a number of floating POIs. |
= POI = | = POI = | ||
| − | A POI is presented as a billboard which is sometimes also referred to as a bubble. By default, it visually contains some information about the object it represents. For example, the name, the description, the status color. | + | As a classic example of Augmented Reality, {{UBIK}} enhances the camera view with additional information about POIs. A POI is presented as a billboard which is sometimes also referred to as a bubble. By default, it visually contains some information about the object it represents. For example, the name, the description, and the status color. |
| − | {{Hint|We mention "by default" because the | + | {{Hint|We mention "by default" because the POIs can be customized to your liking.}} |
| − | There are several types of | + | There are several types of POIs. |
== Geo POI == | == Geo POI == | ||
| − | For all objects carrying [[SYSCLS_GEO|Geo coordinates]], the app calculates | + | For all objects carrying [[SYSCLS_GEO|Geo coordinates]], a POI is displayed at the respective coordinates. |
| + | |||
| + | The app calculates the object's position relative to the user's and shows a POI approximately where the user would see the actual object through the camera, taking the following into account: | ||
* The closer/further an object is, the bigger/smaller the POI gets; | * The closer/further an object is, the bigger/smaller the POI gets; | ||
* Once too far away, the POI is not shown; | * Once too far away, the POI is not shown; | ||
* Those that are behind/above/below the user/device are not shown. | * Those that are behind/above/below the user/device are not shown. | ||
| − | The | + | The look and feel of these POIs can be customized in UBIKWorldViewItemArea.xamlx. |
| + | |||
| + | == Optical marker POI == | ||
| + | Some objects are associated with certain optical codes, e.g. QR codes. The app displays POIs for such objects whenever the corresponding optical markers are detected/scanned. The POIs are always positioned close to the markers. | ||
| + | |||
| + | === Simple optical marker POI === | ||
| + | Such optical codes include [[SYSCLS_OBJECTWITHIDMARKER|barcode, QR code]] and [[SYSCLS_OBJECTWITHOCRTEXT|OCR text]] - OCR is short for "Optical Character Recognition", meaning the app's ability to recognize text in images - which then can be associated with {{UBIK}} objects and POIs automatically. | ||
| + | |||
| + | The UI of these POIs can be customized in UBIKDisplayViewItemArea.xamlx. | ||
| + | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=== AR marker POI === | === AR marker POI === | ||
| − | Compared to other simple optical markers, AR (Aruco) marker | + | Compared to other simple optical markers, AR (Aruco) marker POIs can make use of the additional information detected from the markers, namely the marker's relative distance and orientation to the device. Also, the placement of the POIs is more flexible and can be tailored. For details of such POIs, please refer to [[AR-Marker]]. |
| − | The UI of these | + | The UI of these POIs can be customized in UBIKCameraViewItemArea.xamlx. |
| − | = Interact with | + | = Interact with POIs = |
| − | In addition to the displayed information on | + | In addition to the displayed information on POIs, you can also interact with them. A single tap on a POI selects or deselects it. Once a POI gets selected, several options become available on the right side of the POI view. |
| − | [[File:UI_Xamarin_POI_Buttons.png|thumb|alt=Buttons for Selected | + | [[File:UI_Xamarin_POI_Buttons.png|90px|thumb|alt=Buttons for Selected POIs|Buttons for Selected POIs]] |
| − | # Open the selected [[#POI group or building]]; (only visible if the selected POI represents such types) | + | # Open the selected [[#Group.2C_Building_.26_Level|POI group or building]]; (only visible if the selected POI represents such types) |
| − | # Use the Geo location of the selected POI object; (also enters the | + | # Use the Geo location of the selected POI object; (also enters the respective [[#Group.2C_Building_.26_Level|POI group or building]]) |
# Browse to the selected POI object; | # Browse to the selected POI object; | ||
# Show a route to the selected POI object. See screenshots below for examples. | # Show a route to the selected POI object. See screenshots below for examples. | ||
| Line 39: | Line 45: | ||
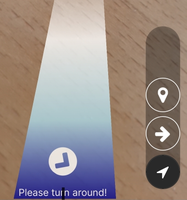
File:UI_Xamarin_POI_Routing_Turn_Around.png|Turn Around | File:UI_Xamarin_POI_Routing_Turn_Around.png|Turn Around | ||
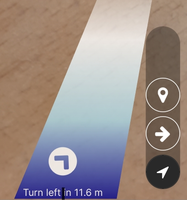
File:UI_Xamarin_POI_Routing_Turn_Left.png|Turn Left | File:UI_Xamarin_POI_Routing_Turn_Left.png|Turn Left | ||
| − | </gallery> | + | </gallery> |
| + | |||
| + | |||
| + | |||
| + | |||
= Group, Building & Level = | = Group, Building & Level = | ||
| − | [[File:UI_Xamarin_Building_Buttons.png|thumb|alt=Buttons for Entered Building|Buttons for Entered Building]] | + | [[File:UI_Xamarin_Building_Buttons.png|90px|thumb|alt=Buttons for Entered Building|Buttons for Entered Building]] |
| − | To make a large number of | + | To make a large number of POIs appear more structured and not cluster the view too much, [[SYSCLS_POIGROUP|POI groups]] are introduced. |
| − | A building is a special type of POI group which consists of several building levels. Each level itself | + | POI groups aggregate the contained POIs and display only one POI as a substitute for all of them until the POI group is expanded ("entered"). |
| + | A POI group can be entered so that only those POIs that belong to that group are displayed. The only exceptions are those that don't belong to any group, which are displayed all the time. | ||
| + | A building is a special type of POI group which consists of several building levels. Each level itself behaves similar to a group in the sense that multiple POIs can belong to it and, therefore, are only displayed when the level is active. | ||
Once a POI group or a building is entered, some additional options become available on the left side of the POI view. | Once a POI group or a building is entered, some additional options become available on the left side of the POI view. | ||
# Displays the name and description of the entered group or building, click to exit; | # Displays the name and description of the entered group or building, click to exit; | ||
# A list of buttons, each representing a building level, click to switch to that level. | # A list of buttons, each representing a building level, click to switch to that level. | ||
| − | = | + | |
| + | |||
| + | = Show in AR {{Version/XamarinSince|1.3}} = | ||
| + | When you execute the NavigateToPOIPageCommand from a context object (e.g. ContentViewModel, ContentPageViewModel, ContentListItemViewModel, etc.), the POI view will be opened with that context object. This includes: | ||
| + | * Entering necessary POI groups, buildings or building levels so that the context object is visible (of course the camera still has to face the right direction); | ||
| + | * Taking the geo location of the context object as the current location; | ||
| + | * Selecting the POI for the context object automatically. (Once you start interacting with other POIs, the selected states will most likely change.) | ||
| + | |||
| + | {{Attention|Unlike executing the NavigateToPOIPageCommand from a place without a context object, doing so with one will additionally check the validity of that object, namely if it at least [[SYSCLS_GEO|has geo information]]. If not, the command will be disabled.}} | ||
[[Category:Client|POI View (Xamarin)]] | [[Category:Client|POI View (Xamarin)]] | ||
[[Category:Version 1.1|POI View (Xamarin)]] | [[Category:Version 1.1|POI View (Xamarin)]] | ||
[[Category:Xamarin|POI View (Xamarin)]] | [[Category:Xamarin|POI View (Xamarin)]] | ||
Latest revision as of 08:23, 23 December 2021
Similar to the POI view on our other UBIK® clients, the Xamarin version displays Points of Interest (POIs) based on the current location of the mobile device. A typical POI view consists of a real time camera view and a number of floating POIs.
Contents
POI
As a classic example of Augmented Reality, UBIK® enhances the camera view with additional information about POIs. A POI is presented as a billboard which is sometimes also referred to as a bubble. By default, it visually contains some information about the object it represents. For example, the name, the description, and the status color.
There are several types of POIs.
Geo POI
For all objects carrying Geo coordinates, a POI is displayed at the respective coordinates.
The app calculates the object's position relative to the user's and shows a POI approximately where the user would see the actual object through the camera, taking the following into account:
- The closer/further an object is, the bigger/smaller the POI gets;
- Once too far away, the POI is not shown;
- Those that are behind/above/below the user/device are not shown.
The look and feel of these POIs can be customized in UBIKWorldViewItemArea.xamlx.
Optical marker POI
Some objects are associated with certain optical codes, e.g. QR codes. The app displays POIs for such objects whenever the corresponding optical markers are detected/scanned. The POIs are always positioned close to the markers.
Simple optical marker POI
Such optical codes include barcode, QR code and OCR text - OCR is short for "Optical Character Recognition", meaning the app's ability to recognize text in images - which then can be associated with UBIK® objects and POIs automatically.
The UI of these POIs can be customized in UBIKDisplayViewItemArea.xamlx.
AR marker POI
Compared to other simple optical markers, AR (Aruco) marker POIs can make use of the additional information detected from the markers, namely the marker's relative distance and orientation to the device. Also, the placement of the POIs is more flexible and can be tailored. For details of such POIs, please refer to AR-Marker.
The UI of these POIs can be customized in UBIKCameraViewItemArea.xamlx.
Interact with POIs
In addition to the displayed information on POIs, you can also interact with them. A single tap on a POI selects or deselects it. Once a POI gets selected, several options become available on the right side of the POI view.
- Open the selected POI group or building; (only visible if the selected POI represents such types)
- Use the Geo location of the selected POI object; (also enters the respective POI group or building)
- Browse to the selected POI object;
- Show a route to the selected POI object. See screenshots below for examples.
Group, Building & Level
To make a large number of POIs appear more structured and not cluster the view too much, POI groups are introduced. POI groups aggregate the contained POIs and display only one POI as a substitute for all of them until the POI group is expanded ("entered"). A POI group can be entered so that only those POIs that belong to that group are displayed. The only exceptions are those that don't belong to any group, which are displayed all the time. A building is a special type of POI group which consists of several building levels. Each level itself behaves similar to a group in the sense that multiple POIs can belong to it and, therefore, are only displayed when the level is active. Once a POI group or a building is entered, some additional options become available on the left side of the POI view.
- Displays the name and description of the entered group or building, click to exit;
- A list of buttons, each representing a building level, click to switch to that level.
Show in AR
When you execute the NavigateToPOIPageCommand from a context object (e.g. ContentViewModel, ContentPageViewModel, ContentListItemViewModel, etc.), the POI view will be opened with that context object. This includes:
- Entering necessary POI groups, buildings or building levels so that the context object is visible (of course the camera still has to face the right direction);
- Taking the geo location of the context object as the current location;
- Selecting the POI for the context object automatically. (Once you start interacting with other POIs, the selected states will most likely change.)
| Unlike executing the NavigateToPOIPageCommand from a place without a context object, doing so with one will additionally check the validity of that object, namely if it at least has geo information. If not, the command will be disabled. |