Difference between revisions of "Live Values"
| (63 intermediate revisions by 8 users not shown) | |||
| Line 1: | Line 1: | ||
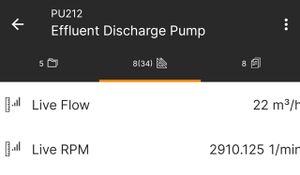
| − | == | + | [[File:livevalues_xamarin.jpg |thumb|border|alt= Live values in Xamarin|Live values in Xamarin]] |
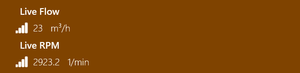
| + | [[File:livevalues_winx.png |thumb|border|alt= Live values in WinX|Live values in WinX]] | ||
| + | Live values are properties that update with a configured frequency. These properties contain information about reliability, measurement quality, and synchronization, as well as custom data (attributes). Real-time data, originating from various systems, can be delivered to the clients with minimum delay. | ||
| − | + | The Android, Xamarin and WinX clients display live values alongside other properties, and they are also shown on the [[Map View|map view]] upon selecting the specific object. | |
| − | + | Also check out the [[HowTo:Implementing_Live_Values|Guide for Implementing Live Values]]. | |
| − | + | == Content Browser == | |
| + | The row for live value properties differs only slightly from normal property rows. On the left of the property value, below the description, is a connectivity indicator icon (reminding of the connectivity icon from cell phones). The more current the property value and the better its quality is, the better the connectivity is indicated. If all bars are greyed out and a small red cross is shown, the last update happened very long ago or no update was received at all, or the measurement quality is bad. For detailed information about that, a detailed dialog is necessary. | ||
| + | === Connectivity Indicator === | ||
| + | [[File:UI_android_live_values_freshness_indicators.png |thumb|border|alt= States of the connectivity indicator|States of the connectivity indicator]] | ||
| + | |||
| + | The connectivity indicator has the following states, from left to right: | ||
| + | * Good | ||
| + | * Questionable | ||
| + | * Bad | ||
| + | |||
| + | Note that the connectivity indicator combines the freshness and the measurement quality of the live value, thus describing the overall reliability of the value instead of just how recent it is. | ||
| + | |||
| + | The following gallery gives an overview of the possible synchronization states of live value property rows. | ||
| + | |||
| + | <gallery widths="200" heights="360"> | ||
| + | File:UI_android_live_values_row_new.png| Reliable live values (Android) | ||
| + | File:UI_WinX_live_values_row_new.png| Reliable live values (Windows) | ||
| + | File:UI_WinX_live_values_detailsrow_new.png| Reliable live values in the document/details view (Windows) | ||
| + | </gallery> | ||
| + | |||
| + | ==Map view== | ||
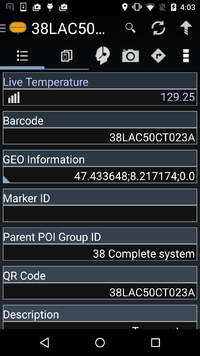
| + | [[File:UI_android_live_values_map_view.png |thumb|border|alt= Live values map view|Live values map view (Android)]] | ||
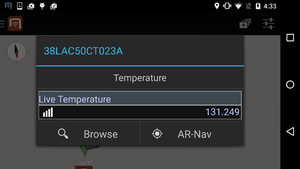
| + | [[File:UI_WinX_live_values_map_view.png |thumb|border|alt= Live values map view|Live values map view (Windows)]] | ||
| + | |||
| + | Upon clicking a correctly configured object within the map view, properties are shown within the opened dialog. It is important to know, that only '''High priority''' properties are shown here, altering the [[Settings#List of settings|priority threshold]] setting may change the visibility of the live property in the map view. | ||
| + | |||
| + | {{Clear}} | ||
| + | {{Category/Version|2.5.0}} | ||
| + | |||
| + | == Detail dialog == | ||
| + | The freshness is very crucial in order to know whether the live property value can be trusted, but there are other influences like how good the measurement itself was. These information gets displayed via a dialog, the user can upon clicking the [[Live Values#Freshness Indicator |freshness indicator]] symbol both in the content Browser or the map view. | ||
| + | Within the dialog, several detailed information can be seen: | ||
| + | |||
| + | {| class="wikitable" | width = "75%" | ||
| + | |- | ||
| + | ! Description!! Information | ||
| + | |- | ||
| + | | ''Live Value''|| Provides the same information as the row itself, namely value and as an icon the connectivity indicator. | ||
| + | |- | ||
| + | | ''Recentness''|| Displays how long ago the last synchronization was, based on the internal freshness evaluation system. | ||
| + | |- | ||
| + | | ''Last Synchronization''|| Displays the exact timestamp of the last successful synchronization, out of this, the recentness is evaluated. | ||
| + | |- | ||
| + | | ''Measurement time stamp''|| Measurement time stamp provided by the measurement unit itself (for instance a pressure measurement unit). It should not be trusted entirely since device time and measurement until time could have a huge difference. | ||
| + | |- | ||
| + | | ''Measurement quality''|| Quality information provided by the measurement unit or data collecting instance (e.g. OPCUA Server) which together with the "Recentness" gets combined to evaluate the [[Live Values#Freshness Indicator |freshness indicator]]. In addition, a more detailed description of the measurement gets displayed if available. | ||
| + | |- | ||
| + | |} | ||
| + | |||
| + | Some examples how such a detailed information dialog looks like in the following gallery: | ||
| + | |||
| + | <gallery widths="200" heights="360"> | ||
| + | File:UI_android_live_values_dialog_new.png| Fresh live values (Android) | ||
| + | File:UI_windows_live_values_dialog_new.png| Fresh live values (WinX) | ||
| + | </gallery> | ||
| + | |||
| + | == Attributes {{Version/WinXSince|3.6}} {{Version/ServerSince|2.6.4}} == | ||
| + | [[File:attributes.png |thumb|Attributes in the detail dialog (WinX)]] | ||
| + | Attributes are additional data that are sent to clients with every value update. They can be customized where the live values are generated (in the plugin) to contain the unit, formatted value, description, etc. | ||
| + | |||
| + | They were introduced in Service {{Version/ServerSince|2.6.4}} Version 2.6.4 and Client Version 3.6. | ||
| + | |||
| + | Since {{Version/ServerSince|4.5.0}} Version 4.5.0 UBIK Live Values support properties being classified as LiveValueAttribute. If they are filled out, the value is sent as LiveValueAttribute to the client with every value update. The Standard Live Value Metaclass provides two Standard (LiveValueAttribute) properties (UI_DESCR and UNIT). It is possible to add more properties if necessary. The Name of the MetaProperty is used as Attribute - Key. In the case of a name conflict the Attribute coming from the Live Value Server is wins against the Attribute coming from the LiveValue. | ||
| + | Following types are supported: | ||
| + | * String | ||
| + | * Multi language String | ||
| + | * Integer | ||
| + | * DateTime | ||
| + | * Double | ||
| + | * GeoData | ||
| + | |||
| + | |||
| + | == Accessing from XAML == | ||
| + | Live values can be easily accessed from XAML, as long as the view model has a reference to the '''Properties''' collection. | ||
| + | |||
| + | === Displaying all Live Values === | ||
| + | This XAML code will generate a list of all live values of this object: | ||
| + | <syntaxhighlight lang="xml"> | ||
| + | <ListView ItemsSource="{Binding Properties.ImportantLiveItems}"> | ||
| + | <ListView.ItemTemplate> | ||
| + | <DataTemplate> | ||
| + | <Grid Width="100" Height="40"> | ||
| + | <FontIcon FontFamily="Segoe MDL2 Assets" Glyph="{Binding LiveValueQualitySymbol}" HorizontalAlignment="Left"/> | ||
| + | <TextBlock Text="{Binding DisplayValue}" HorizontalAlignment="Right"/> | ||
| + | </Grid> | ||
| + | </DataTemplate> | ||
| + | </ListView.ItemTemplate> | ||
| + | </ListView> | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | === Accessing Single Value === | ||
| + | This code binds the value of the '''LMP_FLOW''' LiveValue-MetaProperty to a <code>TextBlock</code>: | ||
| + | <syntaxhighlight lang="xml"> | ||
| + | <TextBlock Text="{Binding Properties.ImportantLiveItems[LMP_FLOW].Value}"/> | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | Furthermore, you can bind to: | ||
| + | * Description | ||
| + | * QualitySymbol | ||
| + | * Age | ||
| + | * LastSync | ||
| + | * TimeStamp | ||
| + | * Attributes (see below) {{Version/WinXSince|3.6}} {{Version/ServerSince|2.6.4}} | ||
| + | |||
| + | === Binding to Attributes {{Version/WinXSince|3.6}} {{Version/ServerSince|2.6.4}} === | ||
| + | Attributes can be bound to similarly as to the individual value: | ||
| + | <syntaxhighlight lang="xml"> | ||
| + | <TextBlock Text="{Binding Properties.ImportantLiveItems[LMP_FLOW].Attributes[Unit].Value}"/> | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | The following data are available for each attribute: | ||
| + | * Value | ||
| + | * Key | ||
| + | * Description | ||
| + | |||
| + | ==== Further Attributes ==== | ||
| + | Custom attributes can be defined in the corresponding '''Live Value Interface''', with some of them pre-defined in the corresponding interfaces. | ||
| + | |||
| + | As an example, the [[OSIPI_(Plugin)|OSIPI Plugin]] defines an Attribute called '''FORMATTED''', which contains the ''Value'' already pre-formatted according to [https://livelibrary.osisoft.com/LiveLibrary/content/en/webparts-v4/GUID-13DC1C74-40B9-4FFE-B0B2-FCD204D8C337#addHistory=true&filename=GUID-A467C65F-C7C1-439D-AB26-7C360DB61865.xml&docid=GUID-13DC1C74-40B9-4FFE-B0B2-FCD204D8C337&inner_id=&tid=&query=&scope=&resource=&toc=false&eventType=lcContent.loadDocGUID-13DC1C74-40B9-4FFE-B0B2-FCD204D8C337 OsiPi's Specification]. In the ''Server-Configuration'', it's possible to adjust the formatting [https://docs.microsoft.com/en-us/dotnet/api/system.globalization.cultureinfo Culture] and leading-zeroes trimming. | ||
| + | |||
| + | === Binding to Description === | ||
| + | Like with a regular property, the description of a live value property can be accessed as the following. | ||
| + | <syntaxhighlight lang="xml"> | ||
| + | <TextBlock Text="{Binding Properties.ImportantLiveItems[LMP_FLOW].Description}"/> | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | {{Hint|It's possible that the description comes not from the property's underlying [[MetaProperty]], but rather from the value of an attribute called "UI_DESCR" (if present).{{Version/WinXSince|4.5}}{{Version/XamarinSince|4.5}}}} | ||
| + | |||
| + | === Binding to Unit === | ||
| + | Like with a regular property, the unit of a live value property can be accessed as the following. | ||
| + | <syntaxhighlight lang="xml"> | ||
| + | <TextBlock Text="{Binding Properties.ImportantLiveItems[LMP_FLOW].Unit}"/> | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | {{Hint|It's possible that the unit comes not from the property's underlying [[MetaProperty]], but rather from the value of an attribute called "UNIT" (if present).{{Version/WinXSince|4.5}}{{Version/XamarinSince|4.5}}}} | ||
| + | |||
| + | == See also == | ||
| + | * [[HowTo:Implementing_Live_Values]] | ||
| + | * [[Charts]] | ||
| + | |||
| + | [[Category:2.5.0|Live Values]] | ||
[[Category:Android|Live Values]] | [[Category:Android|Live Values]] | ||
| − | [[Category: | + | [[Category:Live Values|Live Values]] |
| + | [[Category:Server|Live Values]] | ||
| + | [[Category:WinX|Live Values]] | ||
| + | [[Category:Xamarin|Live Values]] | ||
Latest revision as of 10:31, 6 March 2025
Live values are properties that update with a configured frequency. These properties contain information about reliability, measurement quality, and synchronization, as well as custom data (attributes). Real-time data, originating from various systems, can be delivered to the clients with minimum delay.
The Android, Xamarin and WinX clients display live values alongside other properties, and they are also shown on the map view upon selecting the specific object.
Also check out the Guide for Implementing Live Values.
Contents
[hide]Content Browser
The row for live value properties differs only slightly from normal property rows. On the left of the property value, below the description, is a connectivity indicator icon (reminding of the connectivity icon from cell phones). The more current the property value and the better its quality is, the better the connectivity is indicated. If all bars are greyed out and a small red cross is shown, the last update happened very long ago or no update was received at all, or the measurement quality is bad. For detailed information about that, a detailed dialog is necessary.
Connectivity Indicator
The connectivity indicator has the following states, from left to right:
- Good
- Questionable
- Bad
Note that the connectivity indicator combines the freshness and the measurement quality of the live value, thus describing the overall reliability of the value instead of just how recent it is.
The following gallery gives an overview of the possible synchronization states of live value property rows.
Map view
Upon clicking a correctly configured object within the map view, properties are shown within the opened dialog. It is important to know, that only High priority properties are shown here, altering the priority threshold setting may change the visibility of the live property in the map view.
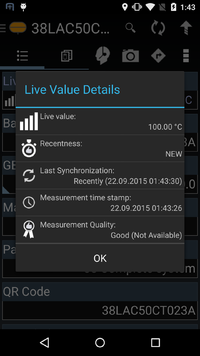
Detail dialog
The freshness is very crucial in order to know whether the live property value can be trusted, but there are other influences like how good the measurement itself was. These information gets displayed via a dialog, the user can upon clicking the freshness indicator symbol both in the content Browser or the map view. Within the dialog, several detailed information can be seen:
| Description | Information |
|---|---|
| Live Value | Provides the same information as the row itself, namely value and as an icon the connectivity indicator. |
| Recentness | Displays how long ago the last synchronization was, based on the internal freshness evaluation system. |
| Last Synchronization | Displays the exact timestamp of the last successful synchronization, out of this, the recentness is evaluated. |
| Measurement time stamp | Measurement time stamp provided by the measurement unit itself (for instance a pressure measurement unit). It should not be trusted entirely since device time and measurement until time could have a huge difference. |
| Measurement quality | Quality information provided by the measurement unit or data collecting instance (e.g. OPCUA Server) which together with the "Recentness" gets combined to evaluate the freshness indicator. In addition, a more detailed description of the measurement gets displayed if available. |
Some examples how such a detailed information dialog looks like in the following gallery:
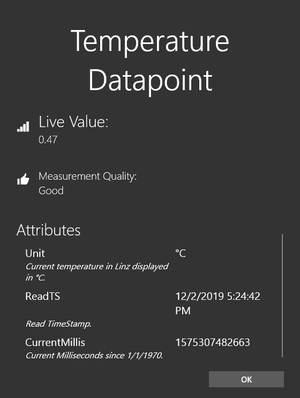
Attributes
Attributes are additional data that are sent to clients with every value update. They can be customized where the live values are generated (in the plugin) to contain the unit, formatted value, description, etc.
They were introduced in Service Version 2.6.4 and Client Version 3.6.
Since Version 4.5.0 UBIK Live Values support properties being classified as LiveValueAttribute. If they are filled out, the value is sent as LiveValueAttribute to the client with every value update. The Standard Live Value Metaclass provides two Standard (LiveValueAttribute) properties (UI_DESCR and UNIT). It is possible to add more properties if necessary. The Name of the MetaProperty is used as Attribute - Key. In the case of a name conflict the Attribute coming from the Live Value Server is wins against the Attribute coming from the LiveValue. Following types are supported:
- String
- Multi language String
- Integer
- DateTime
- Double
- GeoData
Accessing from XAML
Live values can be easily accessed from XAML, as long as the view model has a reference to the Properties collection.
Displaying all Live Values
This XAML code will generate a list of all live values of this object:
<ListView.ItemTemplate>
<DataTemplate>
<Grid Width="100" Height="40">
<FontIcon FontFamily="Segoe MDL2 Assets" Glyph="{Binding LiveValueQualitySymbol}" HorizontalAlignment="Left"/>
<TextBlock Text="{Binding DisplayValue}" HorizontalAlignment="Right"/>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
Accessing Single Value
This code binds the value of the LMP_FLOW LiveValue-MetaProperty to a TextBlock:
Furthermore, you can bind to:
Binding to Attributes
Attributes can be bound to similarly as to the individual value:
The following data are available for each attribute:
- Value
- Key
- Description
Further Attributes
Custom attributes can be defined in the corresponding Live Value Interface, with some of them pre-defined in the corresponding interfaces.
As an example, the OSIPI Plugin defines an Attribute called FORMATTED, which contains the Value already pre-formatted according to OsiPi's Specification. In the Server-Configuration, it's possible to adjust the formatting Culture and leading-zeroes trimming.
Binding to Description
Like with a regular property, the description of a live value property can be accessed as the following.
| It's possible that the description comes not from the property's underlying MetaProperty, but rather from the value of an attribute called "UI_DESCR" (if present). |
Binding to Unit
Like with a regular property, the unit of a live value property can be accessed as the following.
| It's possible that the unit comes not from the property's underlying MetaProperty, but rather from the value of an attribute called "UNIT" (if present). |