Difference between revisions of "HowTo:Customize Status LED on Mobile Client"
| Line 29: | Line 29: | ||
* [[HowTo:Make_an_Object_show_a_Status_LED]] | * [[HowTo:Make_an_Object_show_a_Status_LED]] | ||
| + | [[Category:Publishing]] | ||
[[Category:Android]] | [[Category:Android]] | ||
[[Category:How-To]] | [[Category:How-To]] | ||
Revision as of 02:53, 31 March 2015
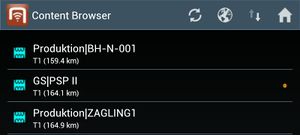
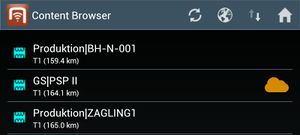
It is possible to customize the status LED for applications on a mobile device. This can be done by simply placing/replacing the image file SD_CARD/Android/data/APP_PACKAGE_NAME/files/UIConfigurations/status_led.png where
| Parameter | Purpose |
|---|---|
| SD_CARD | represents the root of the external storage of a device |
| APP_PACKAGE_NAME | is the concatenation of "com.augmensys.ubik." and the application name, e.g. demo, manualtest, companyname etc. |
| The color of the image will affect the final color of the status LED. Therefore, it is recommended to use an image with light colors such as grey or white. |
The customization can be achieved through the following steps:
- Launch any file browser application;
- Choose an image file to be used as the status LED, rename it to status_led.png;
- Navigate to the predefined directory, create it if not found;
- Place the renamed file under the selected directory, replace the old file with the same name if exists.