Difference between revisions of "Relation Editor"
(→View Styles) |
|||
| Line 64: | Line 64: | ||
==View Styles== | ==View Styles== | ||
The Object Editor has two view styles. | The Object Editor has two view styles. | ||
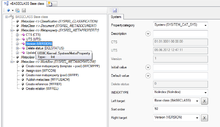
| + | [[File:UI_RelationEditor_RelationDataAndRights.png|220px|thumb|right|Relation data and Rights of a MetaProperty]] | ||
===Relation content=== | ===Relation content=== | ||
| Line 74: | Line 75: | ||
In general this view style behaves like the "Relation content" view style. | In general this view style behaves like the "Relation content" view style. | ||
In addition to that this view style allows the user to grant group rights in the ACM to metaproperties assigned to a scope. | In addition to that this view style allows the user to grant group rights in the ACM to metaproperties assigned to a scope. | ||
| − | |||
| − | |||
==Relation data== | ==Relation data== | ||
Revision as of 15:45, 12 August 2014
| Relation Editor | |
|---|---|
 |
|
| Relation Editor displaying system relations | |
| Name | Relation Editor |
| Internal Name | CtrlRelationEditor |
| Purpose | Display and edit relationships |
| Context object | Any |
| Version | 2+ |
The Relation Editor is designed to display and edit UBIK® relationships and their respective child objects, as well as relation data in a hierarchical manner.
Contents
Basics
Appearance
Icons
The control uses the very same icons as the Class Browser.
Tooltips
The control implements the very same Tooltip logic as the Class Browser.
Node styles
The control implements the very same node styles as the Class Browser.
Node texts
The control implements the very same node texts as the Class Browser.
Drag & Drop
The Relation Editor is a source for Drag&Drop operations, any object can be dragged from here.
Relationship nodes are also targets for Drag&Drop operations. When dragging an object over such a node, it will check if the dragged object matches the right side of the respective relation (target type right).
Toolbar
| Item | Purpose |
|---|---|
| View Style | Indicates or changes the View Style of the control; changing it will result in reloading of the control |
| Navigate to context object | Attempts to navigate to the current context object |
| Save | Saves the current context object |
| Save All Subobjects | Saves the current context object and all its subobjects |
Clicking a node with the right mouse button will bring up a standard context menu for each node. Depending on the type of node clicked there will be different options. However, the following menu items are available:
| Menu | Object Type | Purpose |
|---|---|---|
| Remove from relation | Relation child objects | Removes the object as a child of the superior relationship |
| Navigate To | All | Opens the Navigation menu |
| Save | All | Saves changes on the object to the database |
| Delete | All | Deletes the object from cache. It will only be removed from the database after a Save |
View Styles
The Object Editor has two view styles.
Relation content
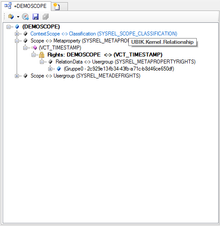
In this view style, it is possible to add children to existing relations and to remove them.
- To add a child, drag it from a control and move it over the respective relationship node. Dropping will only be allowed when the type matches, meaning the relationship can hold the dragged object as a child.
- To remove a child, right click on the node and select Remove from relation
Content and Rights
In general this view style behaves like the "Relation content" view style. In addition to that this view style allows the user to grant group rights in the ACM to metaproperties assigned to a scope.