Difference between revisions of "UBIK Templates"
(→MapView) |
(→Global) |
||
| Line 96: | Line 96: | ||
*UBIKPageAction.xaml | *UBIKPageAction.xaml | ||
[[File:PageActionA.png|upright=0.35|thumb|left|alt=UBIKPageAction|UBIKPageAction.xaml]] | [[File:PageActionA.png|upright=0.35|thumb|left|alt=UBIKPageAction|UBIKPageAction.xaml]] | ||
| + | {{clear}} | ||
| + | *UBIKSearchResultDialogHeader.xaml | ||
| + | [[File:SearchResultDIalogHeader.png|upright=0.35|thumb|left|alt=UBIKSearchResultDialogHeader|UBIKSearchResultDialogHeader.xaml]] | ||
{{clear}} | {{clear}} | ||
[[Category:UBIK|UBIK Templates]] | [[Category:UBIK|UBIK Templates]] | ||
Revision as of 06:58, 26 July 2017
The UI is controlled by several predefined XAML templates which are loaded into the App at startup. There is a set of default template deployed with the App at installation, however, each of them can be overridden by placing the respective file in the folder [AppInstallPath]\LocalState\XAML.
Here you can see which XAML which area defines, either the area is beige colored or it has a red border around it.
Contents
General
- UBIKThemes.xaml
Controls the overall styling and behavior of the App, like standard Brushes (Colors) and Fonts.
AuthenticationPage
- UBIKSplashArea.xaml
- UBIKProfileItem.xaml
Content Pages
- UBIKObjectIcon.xaml
- UBIKObjectIconSmall.xaml
- UBIKBottomLeft.xaml
RootPage
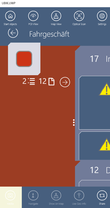
- UBIKMainLeftArea.xaml
- UBIKMainItem.xaml
- UBIKMainItemSmall.xaml
- UBIKMainArea.xaml
- UBIKMainPageListHeader.xaml
ChildPage
- UBIKChildItem.xaml
- UBIKChildItemSmall.xaml
- UBIKChildArea.xaml
- UBIKChildAreaSmall.xaml
- UBIKChildAction.xaml
- UBIKPriorityPropertyItem.xaml
- UBIKChildPageAction.xaml
DetailsPage
- UBIKDocumentItem.xaml
- UBIKDocumentItemSmall.xaml
MapView
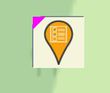
- UBIKCustomMapPin.xaml
- UBIKMapPOI.xaml
- UBIKPOIFlyout.xaml
- UBIKUserPin.xaml
Global
- UBIKPageAction.xaml
- UBIKSearchResultDialogHeader.xaml