Difference between revisions of "UBIK Templates"
(→AuthenticationPage) |
|||
| Line 11: | Line 11: | ||
{{clear}} | {{clear}} | ||
* UBIKPageNavigation.xaml -> Deprecated and changed to UBIKHomePageButtons.xaml {{Version/WinXSince|3.0.0}} | * UBIKPageNavigation.xaml -> Deprecated and changed to UBIKHomePageButtons.xaml {{Version/WinXSince|3.0.0}} | ||
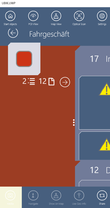
| + | [[File:HomePageButtonsA.JPG|upright=0.35|thumb|left|alt=UBIKHomePageButtons|UBIKHomePageButtons.xaml]] | ||
| + | {{clear}} | ||
* UBIKProfileItem.xaml | * UBIKProfileItem.xaml | ||
[[File:after.png|upright=0.35|thumb|left|alt=UBIKProfileItem|UBIKProfileItem.xaml]] | [[File:after.png|upright=0.35|thumb|left|alt=UBIKProfileItem|UBIKProfileItem.xaml]] | ||
{{clear}} | {{clear}} | ||
| + | [[Category:UBIK|UBIK Templates]] | ||
=== Content Pages === | === Content Pages === | ||
Revision as of 13:38, 20 July 2017
The UI is controlled by several predefined XAML templates which are loaded into the App at startup. There is a set of default template deployed with the App at installation, however, each of them can be overridden by placing the respective file in the folder [AppInstallPath]\LocalState\XAML.
Here you can see which XAML which area defines, either the area is beige colored or it has a red border around it.
Contents
General
- UBIKThemes.xaml
Controls the overall styling and behavior of the App, like standard Brushes (Colors) and Fonts.
AuthenticationPage
- UBIKSplashArea.xaml
- UBIKProfileItem.xaml
Content Pages
- UBIKObjectIcon.xaml
- UBIKObjectIconSmall.xaml
RootPage
- UBIKMainLeftArea.xaml
- UBIKMainItem.xaml
- UBIKMainItemSmall.xaml
ChildPage
- UBIKChildItem.xaml
- UBIKChildItemSmall.xaml
- UBIKChildArea.xaml
- UBIKChildAreaSmall.xaml
- UBIKChildAction.xaml
- UBIKPriorityPropertyItem.xaml
DetailsPage
- UBIKDocumentItem.xaml
- UBIKDocumentItemSmall.xaml