Difference between revisions of "HowTo:Make an Object show a Status LED"
| Line 3: | Line 3: | ||
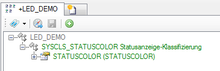
# Set the [[SYSCLS_STATUSCOLOR]] classification on the [[MetaClass]] of the object, using the ''[[Class Details#Classification|Class Details]]'' control<br/>[[File:UI_HowTo_StatusLED_01.png|220px|border|alt=Class Details|Class Details]] | # Set the [[SYSCLS_STATUSCOLOR]] classification on the [[MetaClass]] of the object, using the ''[[Class Details#Classification|Class Details]]'' control<br/>[[File:UI_HowTo_StatusLED_01.png|220px|border|alt=Class Details|Class Details]] | ||
| − | # Ensure that the [[MetaProperty]] | + | # Ensure that the [[MetaProperty]] gets added to the MetaClass's property list |
| − | + | ||
# Save the changes with {{key press|Ctrl|S}} or the save command | # Save the changes with {{key press|Ctrl|S}} or the save command | ||
== See also == | == See also == | ||
| − | * [[ | + | * [[SYSCLS_STATUSCOLOR|status color classification]] |
[[Category:How-To]] | [[Category:How-To]] | ||
Revision as of 14:24, 16 December 2014
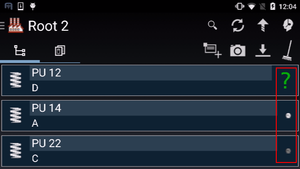
An object implementing the status color classification a status LED icon is shown in the ContentBrowser's list of objects.
- Set the SYSCLS STATUSCOLOR classification on the MetaClass of the object, using the Class Details control

- Ensure that the MetaProperty gets added to the MetaClass's property list
- Save the changes with Ctrl+S or the save command