| (54 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | |||
The Class Browser is designed to display and edit {{UBIK}} objects in a hierarchical manner. It is also meant to be the superior of all other controls and the only one where at least one instance of it is actually mandatory in a {{UBIK}} Studio session. So it can be considered as the root of object manipulation in {{UBIK}}. | The Class Browser is designed to display and edit {{UBIK}} objects in a hierarchical manner. It is also meant to be the superior of all other controls and the only one where at least one instance of it is actually mandatory in a {{UBIK}} Studio session. So it can be considered as the root of object manipulation in {{UBIK}}. | ||
In addition, it makes use of [[Namespace|Namespaces]] and uses them for structuring the displayed objects even further. | In addition, it makes use of [[Namespace|Namespaces]] and uses them for structuring the displayed objects even further. | ||
| + | |||
| + | {{ControlInfoBox | ||
| + | | title = Class Browser | ||
| + | | name = Class Browser | ||
| + | | internalname = CtrlClassBrowser | ||
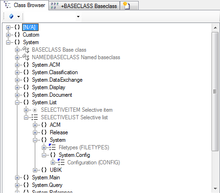
| + | | image = [[File:UI_ClassBrowser.png|220px]] | ||
| + | | imagecaption = Class Browser in content mode | ||
| + | | purpose = Edit and create MetaClasses | ||
| + | | context = MetaClass | ||
| + | | version = 2+ | ||
| + | }} | ||
| + | |||
| + | ==Basics== | ||
| + | |||
| + | ===Appearance=== | ||
| + | ====Icons==== | ||
| + | Depending on the current view style, the control display different types of {{UBIK}} classes. Each major class type is by default associated with an unique icon, in order to provide a visual distinction of the class types. However, these icons can be replaced by more specific ones during the customization process, which means that it is not a reliable indicator if an object is of a certain type. | ||
| + | |||
| + | The coloring of an icon indicates another object status: if the icon appears grey instead of its regular coloring, the respective object is considered as a [[System objects| system object]]. | ||
| + | |||
| + | A blue triangle in the upper left corner of an icon indicates that the object is an instance of another object in the same view. | ||
| + | |||
| + | ====Tooltips==== | ||
| + | Hovering with the mouse over a tree node will bring up a Tooltip-Text, showing you the system type of the respective object and if it is currently in [[Live mode|Live-]] or in [[Sandbox mode|Sandbox]]-mode. Depending on the actual type of the object, there will be additional information presented in the Tooltip. | ||
| + | |||
| + | ====Node styles==== | ||
| + | * a '''bold''' node text means that the corresponding {{UBIK}} object is changed, yet unsaved | ||
| + | * a <del>strikethrough</del> node text means that the corresponding {{UBIK}} object was deleted somewhere outside of this control. Once you refresh the node, i.e. by collapsing and expanding its parent node, it will disappear | ||
| + | * an ''italic'' node text means that the corresponding {{UBIK} object doesn't derive (or instance, depending on the view mode) directly from the hierachical parent, but is inherited | ||
| + | * a <span style="color:gray;">gray</span> node text means that the corresponding {{UBIK}} is locked against modifications | ||
| + | * a <span style="color:red;">red</span> node text means that the corresponding {{UBIK}} object violates one of the [[Rule|rules]] that were assigned to it | ||
| + | |||
| + | ====Node texts==== | ||
| + | The nodes will always display the string representation of the respective object, which is by default | ||
| + | * ''Name Description'' for MetaClasses | ||
| + | * ''Description (Name)'' for Content objects | ||
| + | |||
| + | However, as this is something that can be customized, the nodes might display something different. | ||
| + | |||
| + | ===Drag & Drop=== | ||
| + | The Class Browser is a source for Drag&Drop operations, any object (with the exception of Namespaces) can be dragged from here. | ||
| + | |||
| + | ==Toolbar== | ||
| + | {| class="wikitable" | width = "50%" | ||
| + | |- | ||
| + | ! Item !! Purpose | ||
| + | |- align="left" | ||
| + | | View Style || Indicates or changes the [[#View Style|View Style]] of the control; changing it will result in reloading of the control | ||
| + | |- align="left" | ||
| + | | Search || Allows to perform a (visual) search through the labels of the tree nodes; found objects will be highlighted accordingly | ||
| + | |} | ||
| + | |||
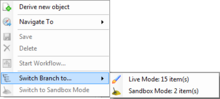
| + | ==Context menu== | ||
| + | [[File:UI_ClassBrowserContextMenu.png|220px|thumb|right|Class Browser context menu]] | ||
| + | Clicking a node with the right mouse button will bring up a standard context menu for each node, except namespaces. Depending on the view style there will be different options, however, all nodes will at least show the following menu items: | ||
| + | |||
| + | {| class="wikitable" | width = "50%" | ||
| + | |- | ||
| + | ! Menu !! Object Type !! Purpose | ||
| + | |- align="left" | ||
| + | | Derive new object || MetaClass || Creates a new derivate of the context MetaClass | ||
| + | |- align="left" | ||
| + | | Navigate To || All || Opens the [[Navigation|navigation]] menu | ||
| + | |- align="left" | ||
| + | | Save || All || Saves changes on the object to the database | ||
| + | |- align="left" | ||
| + | | Delete || All || Deletes the object from cache. It will only be removed from the database after a Save | ||
| + | |- align="left" | ||
| + | | Start Workflow...|| All || Provides all workflows assigned to this object, categorized. Clicking an item will start the workflow and pass the current context object. | ||
| + | |- align="left" | ||
| + | | Switch Branch To... || MetaClass || Opens a sub menu to transfers a MetaClass including all its sub objects into [[Live mode|Live-]] (=Released) or back into [[Sandbox mode|Sandbox]]-mode (only available for administrator in ViewStyle 'Release State'); System objects and objects already having the target mode will not be affected | ||
| + | |- align="left" | ||
| + | | Switch to Sandbox Mode/Live Mode || MetaClass || Transfers the MetaClass into [[Live mode|Live-]] (=Released) or back into [[Sandbox mode|Sandbox]]-mode (only available for administrator in ViewStyle 'Release State') | ||
| + | |} | ||
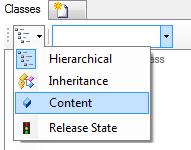
==View Styles== | ==View Styles== | ||
| − | The Class Browser has three different View Styles. | + | [[File:UI_ClassBrowserViewStyles.png|220px|thumb|right|Class Browser View Styles]] |
| + | The Class Browser has three different View Styles, each of them providing different views and functionality. | ||
===Hierarchical=== | ===Hierarchical=== | ||
| − | In this | + | In this view mode, the [[Derivate|Derivates]] relation from each [[MetaClass]] deriving directly or indirectly from [[UBIK Metaclasses for Data Modelling#BaseClass|BaseClass]] will be evaluated. It is also the Style where new MetaClasses should be created by deriving from existing ones. |
===Inheritance=== | ===Inheritance=== | ||
| − | In this | + | In this view mode, the [[Inheritance]] relation of all MetaClasses will be evaluated. So expanding a node will display its inheritance owner below it, which implies that in this view there can only be exactly one node below another. |
===Content=== | ===Content=== | ||
| − | In this | + | In this view mode, the [[Instance|Instances]] of all MetaClasses will be evaluated. |
| + | |||
| + | ===Release State=== | ||
| + | This view mode is identical to 'Hierarchical'. In Addition to that, single MetaClasses (optionally including all objects in its sub branch) can be transfered into Live Mode (=Released) and also switched back into Sandbox Mode. This view mode is only available for administrators. | ||
| + | |||
| + | A color code visualizes the current release state of each MetaClass: | ||
| + | |||
| + | {| class="wikitable" | width = "50%" | ||
| + | |- | ||
| + | ! Color !! State !! Description | ||
| + | |- align="left" | ||
| + | | bgcolor="white" |<font color="#9292FF">'''Blue'''</font> || Sandboxed || This status indicates that the MetaClass is not released, it is in Sandbox Mode | ||
| + | |- align="left | ||
| + | | bgcolor="white" |<font color="#1BFF1B">'''Green'''</font>|| Fully Released || This status indicates that the MetaClass is released and all its relations (forward and backward relations) are released as well | ||
| + | |- align="left" | ||
| + | | bgcolor="white" |<font color="#F5F505">'''Yellow'''</font> || Released Except Primary Relations || This status indicates that the Metaclass is released and the data of all backward relations are released, but at least one forward relation is not released yet | ||
| + | |- align="left" | ||
| + | | bgcolor="white" |<font color="#8CFFFF">'''Cyan'''</font>|| Released Except Secondary Relations || This status indicates that the Metaclass is released and the data of all forward relations are released, but at least one backward relation is not released yet | ||
| + | |- align="left" | ||
| + | | bgcolor="white" |<font color="#FF96F0">'''Magenta'''</font> || Released Isolated || This status indicates that the Metaclass is released but the data of at least one forward relation and of at least one backward relation is not released yet | ||
| + | |- align="left" | ||
| + | | bgcolor="white" |<font color="#BEBEBE">'''Gray'''</font> || System Object || This status indicates that the Metaclass is a SystemObject and cannot be changed by the user | ||
| + | |} | ||
| + | |||
| + | ==Other functionality== | ||
| + | |||
| + | ===Editing name and description of an object=== | ||
| + | Edit the label of any node (except Namespaces) using {{key press|F2}} and hit {{key press|Enter}} when finished. This will attempt to set the text left of the first blank to the Name property (''NAME'') of the object, and the text right of the first blank to its Description property (''DESCR''). | ||
| + | If the object doesn't posses the ''NAME'' or the ''DESCR'' property or it is locked for whatever reason, editing will not be possible. | ||
| + | |||
| + | ===Bulk editing namespaces=== | ||
| + | Edit the label of a namespace node using {{key press|F2}} and hit {{key press|Enter}} when finished. This will attempt to set the namespace property (''NAMESPACE'') of all sub-objects (first level only) to the new value. | ||
| − | + | [[Category:Studio controls]] | |
Latest revision as of 15:33, 2 February 2015
The Class Browser is designed to display and edit UBIK® objects in a hierarchical manner. It is also meant to be the superior of all other controls and the only one where at least one instance of it is actually mandatory in a UBIK® Studio session. So it can be considered as the root of object manipulation in UBIK®.
In addition, it makes use of Namespaces and uses them for structuring the displayed objects even further.
| Class Browser | |
|---|---|
 |
|
| Class Browser in content mode | |
| Name | Class Browser |
| Internal Name | CtrlClassBrowser |
| Purpose | Edit and create MetaClasses |
| Context object | MetaClass |
| Version | 2+ |
Contents
Basics
Appearance
Icons
Depending on the current view style, the control display different types of UBIK® classes. Each major class type is by default associated with an unique icon, in order to provide a visual distinction of the class types. However, these icons can be replaced by more specific ones during the customization process, which means that it is not a reliable indicator if an object is of a certain type.
The coloring of an icon indicates another object status: if the icon appears grey instead of its regular coloring, the respective object is considered as a system object.
A blue triangle in the upper left corner of an icon indicates that the object is an instance of another object in the same view.
Tooltips
Hovering with the mouse over a tree node will bring up a Tooltip-Text, showing you the system type of the respective object and if it is currently in Live- or in Sandbox-mode. Depending on the actual type of the object, there will be additional information presented in the Tooltip.
Node styles
- a bold node text means that the corresponding UBIK® object is changed, yet unsaved
- a
strikethroughnode text means that the corresponding UBIK® object was deleted somewhere outside of this control. Once you refresh the node, i.e. by collapsing and expanding its parent node, it will disappear - an italic node text means that the corresponding {{UBIK} object doesn't derive (or instance, depending on the view mode) directly from the hierachical parent, but is inherited
- a gray node text means that the corresponding UBIK® is locked against modifications
- a red node text means that the corresponding UBIK® object violates one of the rules that were assigned to it
Node texts
The nodes will always display the string representation of the respective object, which is by default
- Name Description for MetaClasses
- Description (Name) for Content objects
However, as this is something that can be customized, the nodes might display something different.
Drag & Drop
The Class Browser is a source for Drag&Drop operations, any object (with the exception of Namespaces) can be dragged from here.
Toolbar
| Item | Purpose |
|---|---|
| View Style | Indicates or changes the View Style of the control; changing it will result in reloading of the control |
| Search | Allows to perform a (visual) search through the labels of the tree nodes; found objects will be highlighted accordingly |
Clicking a node with the right mouse button will bring up a standard context menu for each node, except namespaces. Depending on the view style there will be different options, however, all nodes will at least show the following menu items:
| Menu | Object Type | Purpose |
|---|---|---|
| Derive new object | MetaClass | Creates a new derivate of the context MetaClass |
| Navigate To | All | Opens the Navigation menu |
| Save | All | Saves changes on the object to the database |
| Delete | All | Deletes the object from cache. It will only be removed from the database after a Save |
| Start Workflow... | All | Provides all workflows assigned to this object, categorized. Clicking an item will start the workflow and pass the current context object. |
| Switch Branch To... | MetaClass | Opens a sub menu to transfers a MetaClass including all its sub objects into Live- (=Released) or back into Sandbox-mode (only available for administrator in ViewStyle 'Release State'); System objects and objects already having the target mode will not be affected |
| Switch to Sandbox Mode/Live Mode | MetaClass | Transfers the MetaClass into Live- (=Released) or back into Sandbox-mode (only available for administrator in ViewStyle 'Release State') |
View Styles
The Class Browser has three different View Styles, each of them providing different views and functionality.
Hierarchical
In this view mode, the Derivates relation from each MetaClass deriving directly or indirectly from BaseClass will be evaluated. It is also the Style where new MetaClasses should be created by deriving from existing ones.
Inheritance
In this view mode, the Inheritance relation of all MetaClasses will be evaluated. So expanding a node will display its inheritance owner below it, which implies that in this view there can only be exactly one node below another.
Content
In this view mode, the Instances of all MetaClasses will be evaluated.
Release State
This view mode is identical to 'Hierarchical'. In Addition to that, single MetaClasses (optionally including all objects in its sub branch) can be transfered into Live Mode (=Released) and also switched back into Sandbox Mode. This view mode is only available for administrators.
A color code visualizes the current release state of each MetaClass:
| Color | State | Description |
|---|---|---|
| Blue | Sandboxed | This status indicates that the MetaClass is not released, it is in Sandbox Mode |
| Green | Fully Released | This status indicates that the MetaClass is released and all its relations (forward and backward relations) are released as well |
| Yellow | Released Except Primary Relations | This status indicates that the Metaclass is released and the data of all backward relations are released, but at least one forward relation is not released yet |
| Cyan | Released Except Secondary Relations | This status indicates that the Metaclass is released and the data of all forward relations are released, but at least one backward relation is not released yet |
| Magenta | Released Isolated | This status indicates that the Metaclass is released but the data of at least one forward relation and of at least one backward relation is not released yet |
| Gray | System Object | This status indicates that the Metaclass is a SystemObject and cannot be changed by the user |
Other functionality
Editing name and description of an object
Edit the label of any node (except Namespaces) using F2 and hit ↵ Enter when finished. This will attempt to set the text left of the first blank to the Name property (NAME) of the object, and the text right of the first blank to its Description property (DESCR). If the object doesn't posses the NAME or the DESCR property or it is locked for whatever reason, editing will not be possible.
Bulk editing namespaces
Edit the label of a namespace node using F2 and hit ↵ Enter when finished. This will attempt to set the namespace property (NAMESPACE) of all sub-objects (first level only) to the new value.