Difference between revisions of "Drag and Drop Actions"
(→Following Drag and Drop actions are currently supported:) |
(→Supported Drag and Drop actions) |
||
| (4 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | {{Version/ServerSince|3.7.1}} It is possible to apply a semi-automatic action on a target {{UBIK}} object given a parameter {{UBIK}} object. | |
This can done by dragging the parameter object and dropping it onto the target object in {{UBIK}} Studio's Class Browser. | This can done by dragging the parameter object and dropping it onto the target object in {{UBIK}} Studio's Class Browser. | ||
The available actions depend on both objects. | The available actions depend on both objects. | ||
| Line 16: | Line 16: | ||
== Supported Drag and Drop actions== | == Supported Drag and Drop actions== | ||
| − | + | * [[Auto_creation_of_a_MetaClassScope]] | |
| + | * Auto add MetaProperties to MetaClassScope | ||
| + | * Auto creation of a MetaProxyProperty | ||
| + | * Auto implement Classification for MetaClass | ||
| + | * Auto implement Classification for Scope | ||
| + | * [[HowTo:Create a new ReferenceViewItem automatically]] | ||
| − | + | [[Category:Studio|STUDIO DRAG DROP ACTIONS]] | |
| − | + | [[Category:Studio controls|STUDIO DRAG DROP ACTIONS]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
Latest revision as of 14:43, 20 March 2024
It is possible to apply a semi-automatic action on a target UBIK® object given a parameter UBIK® object. This can done by dragging the parameter object and dropping it onto the target object in UBIK® Studio's Class Browser. The available actions depend on both objects.
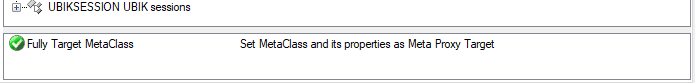
Below the Class Browser on the bottom left, there is a detail window that displays information about the available actions. When a UBIK® object hovers over a potential target, the related information is displayed in this window: If a Drag Drop Action is supported a green icon with a title and a more detailed description will appear there.
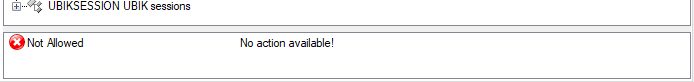
If no action is available a red icon will appear, together with a short title and a more detailed description next to it.
Supported Drag and Drop actions
- Auto creation of a MetaClassScope
- Auto add MetaProperties to MetaClassScope
- Auto creation of a MetaProxyProperty
- Auto implement Classification for MetaClass
- Auto implement Classification for Scope
- Create a new ReferenceViewItem automatically