Difference between revisions of "UBIK Templates"
(→Global) |
(→Global) |
||
| Line 111: | Line 111: | ||
*UbikTopRight.xaml | *UbikTopRight.xaml | ||
[[File:TopRight.png|upright=0.35|thumb|left|alt=UBIKTopRight|UBIKTopRight.xaml]] | [[File:TopRight.png|upright=0.35|thumb|left|alt=UBIKTopRight|UBIKTopRight.xaml]] | ||
| + | {{clear}} | ||
| + | *UBIKPropertyArea | ||
| + | [[File:PropertyAreaA.JPG|upright=0.35|thumb|left|alt=UBIKPropertyArea|UBIKPorpertyArea.xaml]] | ||
{{clear}} | {{clear}} | ||
[[Category:UBIK|UBIK Templates]] | [[Category:UBIK|UBIK Templates]] | ||
Revision as of 11:01, 26 July 2017
The UI is controlled by several predefined XAML templates which are loaded into the App at startup. There is a set of default template deployed with the App at installation, however, each of them can be overridden by placing the respective file in the folder [AppInstallPath]\LocalState\XAML.
Here you can see which XAML which area defines, either the area is beige colored or it has a red border around it.
Contents
General
- UBIKThemes.xaml
Controls the overall styling and behavior of the App, like standard Brushes (Colors) and Fonts.
AuthenticationPage
- UBIKSplashArea.xaml
- UBIKProfileItem.xaml
Content Pages
- UBIKObjectIcon.xaml
- UBIKObjectIconSmall.xaml
- UBIKBottomLeft.xaml
RootPage
- UBIKMainLeftArea.xaml
- UBIKMainItem.xaml
- UBIKMainItemSmall.xaml
- UBIKMainArea.xaml
- UBIKMainPageListHeader.xaml
ChildPage
- UBIKChildItem.xaml
- UBIKChildItemSmall.xaml
- UBIKChildArea.xaml
- UBIKChildAreaSmall.xaml
- UBIKChildAction.xaml
- UBIKPriorityPropertyItem.xaml
- UBIKChildPageAction.xaml
DetailsPage
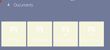
- UBIKDocumentItem.xaml
- UBIKDocumentItemSmall.xaml
MapView
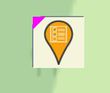
- UBIKCustomMapPin.xaml
- UBIKMapPOI.xaml
- UBIKPOIFlyout.xaml
- UBIKUserPin.xaml
Global
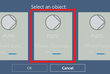
- UBIKPageAction.xaml
- UBIKSearchResultDialogHeader.xaml
- UBIKSearchResultItem.xaml
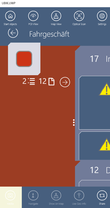
- UBIKTopLeft.xaml
- UbikTopCenter.xaml
- UbikTopRight.xaml
- UBIKPropertyArea