Difference between revisions of "UBIK Templates"
| Line 1: | Line 1: | ||
| − | The UI is controlled by several predefined XAML templates which are loaded into the App at startup. There is a set of default template deployed with the App at installation, however, each of them can be overridden by placing the respective file in the folder [AppInstallPath]\LocalState\XAML. | + | The UI is controlled by several predefined XAML templates which are loaded into the App at startup. There is a set of default template deployed with the App at installation, however, each of them can be overridden by placing the respective file in the folder [AppInstallPath]\LocalState\XAML. <br> |
| + | Here you can see which XAML which area defines, either the area is ''beige'' colored or it has a ''red border'' around it. | ||
=== General === | === General === | ||
| Line 9: | Line 10: | ||
* UBIKPageNavigation.xaml -> Deprecated and changed to UBIKHomePageButtons.xaml {{Version/WinXSince|3.0.0}} | * UBIKPageNavigation.xaml -> Deprecated and changed to UBIKHomePageButtons.xaml {{Version/WinXSince|3.0.0}} | ||
* UBIKProfileItem.xaml | * UBIKProfileItem.xaml | ||
| − | [[File:after.png| | + | [[File:after.png|upright=0.35|thumb|left|alt=UBIKProfileItem|UBIKProfileItem.xaml]] |
| + | {{clear}} | ||
=== Content Pages === | === Content Pages === | ||
* UBIKObjectIcon.xaml | * UBIKObjectIcon.xaml | ||
| + | [[File:ObjectIconA.png|upright=0.35|thumb|left|alt=UBIKObjectIcon|UBIKObjectIcon.xaml]] | ||
| + | {{clear}} | ||
* UBIKObjectIconSmall.xaml | * UBIKObjectIconSmall.xaml | ||
| Line 20: | Line 24: | ||
* UBIKMainLeftArea.xaml | * UBIKMainLeftArea.xaml | ||
* UBIKMainItem.xaml | * UBIKMainItem.xaml | ||
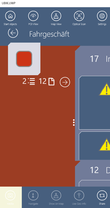
| + | [[File:MainItemA.JPG|upright=0.35|thumb|left|alt=UBIKMainItem|UBIKMainItem.xaml]] | ||
| + | {{clear}} | ||
* UBIKMainItemSmall.xaml | * UBIKMainItemSmall.xaml | ||
==== ChildPage ==== | ==== ChildPage ==== | ||
* UBIKChildItem.xaml | * UBIKChildItem.xaml | ||
| + | [[File:ChildItemA.JPG|upright=0.35|thumb|left|alt=UBIKChildItem|UBIKChildItem.xaml]] | ||
| + | {{clear}} | ||
* UBIKChildItemSmall.xaml | * UBIKChildItemSmall.xaml | ||
| + | [[File:ChildItemSmallA.JPG|upright=0.35|thumb|left|alt=UBIKChildItemSmall|UBIKChildItemSmall.xaml]] | ||
| + | {{clear}} | ||
* UBIKChildArea.xaml | * UBIKChildArea.xaml | ||
| + | [[File:ChildAreaA.JPG|upright=0.35|thumb|left|alt=UBIKChildArea|UBIKChildArea.xaml]] | ||
| + | {{clear}} | ||
* UBIKChildAreaSmall.xaml | * UBIKChildAreaSmall.xaml | ||
* UBIKChildAction.xaml | * UBIKChildAction.xaml | ||
| + | [[File:ChildActionA.png|upright=0.35|thumb|left|alt=UBIKChildAction|UBIKChildAction.xaml]] | ||
| + | {{clear}} | ||
* UBIKPriorityPropertyItem.xaml | * UBIKPriorityPropertyItem.xaml | ||
Revision as of 10:14, 20 July 2017
The UI is controlled by several predefined XAML templates which are loaded into the App at startup. There is a set of default template deployed with the App at installation, however, each of them can be overridden by placing the respective file in the folder [AppInstallPath]\LocalState\XAML.
Here you can see which XAML which area defines, either the area is beige colored or it has a red border around it.
Contents
General
- UBIKThemes.xaml
Controls the overall styling and behavior of the App, like standard Brushes (Colors) and Fonts.
AuthenticationPage
- UBIKSplashArea.xaml
- UBIKPageNavigation.xaml -> Deprecated and changed to UBIKHomePageButtons.xaml
- UBIKProfileItem.xaml
Content Pages
- UBIKObjectIcon.xaml
- UBIKObjectIconSmall.xaml
RootPage
- UBIKMainLeftArea.xaml
- UBIKMainItem.xaml
- UBIKMainItemSmall.xaml
ChildPage
- UBIKChildItem.xaml
- UBIKChildItemSmall.xaml
- UBIKChildArea.xaml
- UBIKChildAreaSmall.xaml
- UBIKChildAction.xaml
- UBIKPriorityPropertyItem.xaml
DetailsPage
- UBIKDocumentItem.xaml
- UBIKDocumentItemSmall.xaml