Difference between revisions of "Object Editor"
(→Property controls) |
|||
| Line 94: | Line 94: | ||
| − | [[Category: | + | [[Category:Studio controls]] |
Latest revision as of 15:33, 2 February 2015
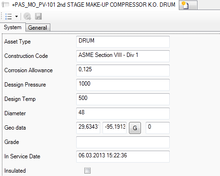
The Object Editor is designed to display and edit the properties of a single UBIK® object. Technically, it reads the MetaProperty definition of the context object (directly from the context object if it is of type MetaClass, otherwise it gets the MetaClass of the context object and reads the definition from there).
| Object Editor | |
|---|---|
 |
|
| Object Editor control | |
| Name | Object Editor |
| Internal Name | CtrlObjectEditor |
| Purpose | Edit single object data |
| Context object | Any |
| Version | 2+ |
Contents
Basics
Appearance
Property controls
The control reads the definition from the current context object and displays an editing control for each found property, its appearance depending on the respective data type of the MetaProperty. In addition, it groups all editing control according to the value of the CATEGORY property, where each distinctive value will lead to an own tab page within the Object Editor. The following data types and thus different editing controls are currently supported:
| Data type | Example | Comment |
|---|---|---|
| Bool | |
A boolean value to be read/set via a Checkbox |
| DateTime | |
A Date/Time value where the format is according to regional settings |
| Double | - | A floating point value, optionally with unit of measurement |
| FileReference | - | A path to a physical file; the button opens a dialog to pick a file from the file system |
| GeoData | |
A geographical coordinate; the button tries to open the current value as location in Google maps |
| Guid | |
A pointer to another object |
| Int | |
A discrete number |
| String | |
A text value |
Selective lists
If a certain property has a Selective list defined, the respective editing control will display a Combobox with all items of the list instead of the value field. The value can then only be selected from the list, but not be edited manually anymore.
Index values
If a certain property has index values defined, the respective editing control will become expandable. When expanding, the editing control will multiply itself by the number of index values and present an own editing control for each.
| A multilanguage MetaProperty is actually a string property with index values defined for each system language! |
Captions
Per default, each editing control shows the description string (DESCR) of the respective MetaProperty as its caption.
Tooltips
There are two kinds of Tooltips used in this control:
- when hovering over the label of an editing control, a Tooltip with the NAME of the respective MetaProperty will appear
- when hovering over a editing control wit a defined Unit (type double only), a Tooltip will show the current value computed in all other units of the same SI-Unit.
Editing
When editing a value, it will only be written back to the respective property when you leave the editing control. At that very point in time, the Object Editor also runs an integrity check and tests if the value you've entered can be stored on the property. If this fails, it will color the respective value red and it will not be stored when saving the object. The coloring changes back to normal once you've entered a valid value. If there is also a warning range defined in the validation, the value will be marked with an exclamation mark on yellow background if the value is within the warning range. However, a value showing a warning is a valid input and can be saved as well.
Drag & Drop
The Object Editor control is a target for Drag&Drop operations, any object can be dropped on the value field of an editing control if the dragged object matches the data type of the respective property.
Toolbar
| Item | Purpose |
|---|---|
| View Style | Indicates or changes the View Style of the control; changing it will result in reloading of the control |
| Navigate to context object | Attempts to navigate to the current context MetaClass. |
| Save | Saves the context object. |
This control doesn't feature any context menu yet.
View Styles
The Object Editor has two different View Styles, each of them providing different views and functionality.
List
The control will display the properties in a list, sorted according to the property ORDERID
Layouted
No functionality yet.
