Implement Custom Filtering
The Filter Guid Editing is based on four different xaml parts:
- Input field
- EvalExpression
- ListCollectionView
- ListView
With this Filter, we are able to filter in a Guid Editor dynamically without using any evaluate button or something, you just input a value that you want to filter with and it will directly output you any item that contains the filter input.
Input field
The input field is just a basic Textbox we are gonna using for inputting the filter criteria value.
It will look like this:
<!-- Type / Content / Buttons -->
<Grid.ColumnDefinitions>
<ColumnDefinition Width="60" />
<ColumnDefinition Width="2*" />
</Grid.ColumnDefinitions>
<TextBlock Margin="0,0,0,0"
Grid.Column="0">
<Run Text="Name:"/>
</TextBlock>
<!-- Textbox for editing -->
<TextBox x:Name="InputTextboxName"
Grid.Column="1"
Margin="0,0,0,0">
</TextBox>
</Grid>
EvalExpression
With this EvalExpression, we are able to combine the Input text field with the value parameter (property from the item we want to filter).
Here is the final XAML EvalExpression solution:
Context="{Binding}"
Expression="FC1">
<controls:EvalExpressionParameter Name="FC1"
Value="{Binding ElementName=InputTextboxName, Path=Text, Converter={StaticResource StringFormatConverter}, ConverterParameter='Item.Values["NAME"].ToLower().Contains("{0}".ToLower())==true'}" />
</controls:EvalExpression>
The best solution would be to place this eval expression into the <Grid.Resources>.
Used namespace:
ListCollectionView
To really get used to this EvalExpression we also need to configure a ListCollectionView, that would look like this:
Expression="{Binding ElementName=FilterExpression, Path=Result}"
ItemsSource="{Binding PropertyViewModel.FilterQueryResults.Items, Converter={StaticResource CollectionTruncateConverter}, ConverterParameter=200}"}" />
For the ItemsSource the original source can be any list of objects like Children.Items.
Used namespace:
ListView control
The ListView is for using the filtered results, in this example a SelectionBoundListView is used but could also be any other control list view.
x:Name="FilterQueryList"
ItemContainerStyle="{StaticResource UBIKLightListItem}"
ItemTemplate="{Binding PropertyViewModel.TemplateService[UBIKInlineQueryResultItem]}"
ItemsSource="{StaticResource AlleView}"
ScrollViewer.HorizontalScrollBarVisibility="Hidden"
ScrollViewer.HorizontalScrollMode="Disabled"
ScrollViewer.VerticalScrollBarVisibility="Auto"
ScrollViewer.VerticalScrollMode="Enabled"
SelectedValue="{Binding PropertyValue}"
SelectedValuePath="UID"
SelectionMode="Single"
Visibility="{Binding PropertyViewModel.FilterQuery, Converter={StaticResource NullObjectToCollapsedConverter}}">
<Interactivity:Interaction.Behaviors>
<behaviors:UserSelectionChangedBehavior>
<Core:InvokeCommandAction Command="{Binding PropertyViewModel.SetPropertyValueCommand}"
CommandParameter="{Binding ElementName=FilterQueryList, Path=SelectedValue}" />
</behaviors:UserSelectionChangedBehavior>
</Interactivity:Interaction.Behaviors>
</controls:SelectionBoundListView>
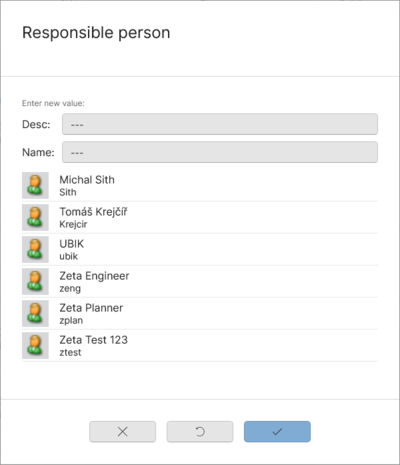
Example Result
This is an final example how it would look like but with two Filters: