Implement Custom Filtering
Input field
The input field is just a basic Textbox we are gonna using for inputting the filter criteria value.
It is based on these components:
- Grid.Resources to define the style
- Textblock with run text
- Textbox that serves as an input field
It will look like this:
<Grid>
<Grid.Resources>
<Style BasedOn="{StaticResource UBIKIconStyle}"
TargetType="FontIcon">
<Setter Property="Foreground"
Value="{StaticResource UBIKMediumTextColor}" />
<Setter Property="FontSize"
Value="14" />
<Setter Property="HorizontalAlignment"
Value="Left" />
</Style>
</Grid.Resources>
<!-- Type / Content / Buttons -->
<Grid.ColumnDefinitions>
<ColumnDefinition Width="60" />
<ColumnDefinition Width="2*" />
</Grid.ColumnDefinitions>
<TextBlock Margin="0,0,0,0"
Grid.Column="0"
Style="{StaticResource UBIKTextStyle}">
<Run Text="Name:"/>
</TextBlock>
<!-- Textbox for editing -->
<TextBox x:Name="InputTextboxName"
Grid.Column="1"
Margin="0,0,0,0"
Style="{StaticResource UBIKTextBoxStyle}">
</TextBox>
</Grid>
<Grid.Resources>
<Style BasedOn="{StaticResource UBIKIconStyle}"
TargetType="FontIcon">
<Setter Property="Foreground"
Value="{StaticResource UBIKMediumTextColor}" />
<Setter Property="FontSize"
Value="14" />
<Setter Property="HorizontalAlignment"
Value="Left" />
</Style>
</Grid.Resources>
<!-- Type / Content / Buttons -->
<Grid.ColumnDefinitions>
<ColumnDefinition Width="60" />
<ColumnDefinition Width="2*" />
</Grid.ColumnDefinitions>
<TextBlock Margin="0,0,0,0"
Grid.Column="0"
Style="{StaticResource UBIKTextStyle}">
<Run Text="Name:"/>
</TextBlock>
<!-- Textbox for editing -->
<TextBox x:Name="InputTextboxName"
Grid.Column="1"
Margin="0,0,0,0"
Style="{StaticResource UBIKTextBoxStyle}">
</TextBox>
</Grid>
EvalExpression
With this EvalExpression, we are able to combine the Input text field with the value parameter (property from the item we want to filter).
Here is the final XAML EvalExpression solution:
<controls:EvalExpression x:Name="FilterExpression"
Context="{Binding}"
Expression="FC1">
<controls:EvalExpressionParameter Name="FC1"
Value="{Binding ElementName=InputTextboxName, Path=Text, Converter={StaticResource StringFormatConverter}, ConverterParameter='Item.Values["NAME"].ToLower().Contains("{0}".ToLower())==true'}" />
</controls:EvalExpression>
Context="{Binding}"
Expression="FC1">
<controls:EvalExpressionParameter Name="FC1"
Value="{Binding ElementName=InputTextboxName, Path=Text, Converter={StaticResource StringFormatConverter}, ConverterParameter='Item.Values["NAME"].ToLower().Contains("{0}".ToLower())==true'}" />
</controls:EvalExpression>
The best solution would be to place this eval expression into the <Grid.Resources>.
To really get used to this EvalExpression we also need to configure a ListCollectionView, that would look like this:
<cv:ListCollectionView x:Key="FilterView"
Expression="{Binding ElementName=FilterExpression, Path=Result}"
ItemsSource="{Binding PropertyViewModel.FilterQueryResults.Items, Converter={StaticResource CollectionTruncateConverter}, ConverterParameter=200}" />
Expression="{Binding ElementName=FilterExpression, Path=Result}"
ItemsSource="{Binding PropertyViewModel.FilterQueryResults.Items, Converter={StaticResource CollectionTruncateConverter}, ConverterParameter=200}" />
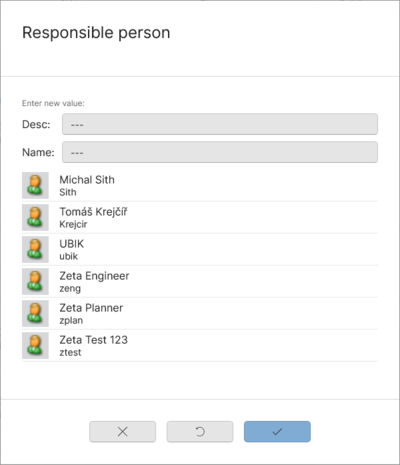
Example Result
This is an final example how it would look like but with two Filters: