XAML Basics
Basic guide of XAML, that should describe the first steps in how to use and build your XAML code.
Contents
Introduction
This language bases upon XML and is a programming language like every other but used for a distinctive purpose, namely for describing User Interfaces. These can be built for Windows or mobile applications that use Windows Presentation Foundation (WPF), UWP, and Xamarin Forms, so basically many different forms of applications. We are using XAML in combination with C# in the MVVM Pattern, which will be explained in a different section.
Getting started
You start building your UI with different Controls. Starting with a blank Page, Window etc. you can add the elements that you need. Two buttons here, a few textboxes there and after some time you will have your finished UI. Obviously, it’s not that easy, but that is how you basically work. The syntax is quite easy, just like HTML, every element starts with pointy brackets <element> and ends almost the same but with an additional slash </element>. The structure is a little bit like a tree structure but also consists out of elements that are nested in other elements. Every element has its own attributes that have the ability to describe its owner with its values. For example, we have a button and some of the attributes are the Width, Height and Color. By setting values in these attributes you can change the visual appearance of your button and adapt it to your needs.
Environment Setup
Sometimes it’s very hard to start properly with a programming language, because of the variety of topics in how and where to start. In order to build a basic understanding, we want to show you some of the tools we are using to customize XAML and also explain why.
Visual Studio
Visual Studio is one of the most common tools for software developers, because it has handy features that you need when creating a project. In this tool you’ll have a debugger, a compiler, a tree-viewer of the structure of your XAML (e.g. Page - Grid - Button – TextBlock), and it also shows your syntax errors, which is not entirely included in the further tools that will be further explained. But because it has so many features, beginners often have a hard time to handle this mighty tool.
Visual Studio has also a nice feature, which allows you test different scales for various devices. This comes in practical when designing for e.g. desktop and tablet.
For automatic formatting and saving some time we use the ‘XAML Styler’ extension with the default settings in Visual Studio.
-> Creating a test project
Having a test project with all the needed styles and controls etc. is very helpful to see your XAML code in a ‘neutral’ environment. Of course, there will be some dependencies when implementing your code into the project environment, but still this is a good way especially for beginners to see how the default objects behave and how you can configure them.
Visual Studio Code
This tool doesn’t have as many features (e.g. compiling and debugging) as Visual Studio. Also that’s why I think this would be the best alternative, it is just way less overwhelming.
When using Visual Studio Code you can use the XML Tools Extension which formats the text with shifting, also there is IntelliSense support until some degree.
Notepad ++
It’s a simple editor with the simple, but very nice feature that shows where a container opens and closes. E.g. when you have five or more grids in your code, you will quickly loose overview. VSC unfortunately doesn’t show that and you have to add extra comments in order to explain where a container begins and ends.
- Useful links
MVVM pattern
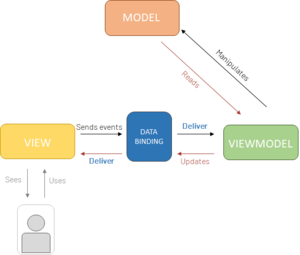
It is important to know how we build our applications in order to understand how XAML is being used. There are many different patterns a company can use, but we decided this pattern would be the most efficient to work with.
A. Model -
The model is used for holding the data. The model represents the actual data and/or information we are dealing with. An example of a model might be a contact (containing name, phone number, address, etc).
B. View -
The User Interface, what the user sees, is described in here. The view is what most of us are familiar with and the only thing the end user really interacts with. It is the visual presentation of the data, which is described with XAML code.
C. ViewModel -
The ViewModel might take input from the view and place it on the model, or it might interact with a service to retrieve the model, then translate properties and place it on the view.
It also exposes methods, commands, and other points that help maintain the state of the view, manipulate the model as the result of actions on the view, and trigger events in the view itself.
The ViewModel acts basically as an interface between Model and View that provides data binding between View and Model data.
- Useful links with examples
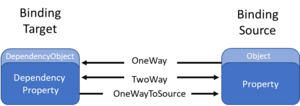
Bindings
Data Binding is the process of connecting a display element, such as a user interface control, with the information that populates it. This connection provides a path for the information to travel between the source and the destination. For example, consider a simple application. You have things like a Search box, Buttons, TextBlocks etc. Each of these is a user interface control that accepts or displays, information for you. We bind to two different things, that is either a property, which lays beneath on a ViewModel as we saw in the MVVM pattern section. But we also bind to a MetaProperty, which is a property in an UBIK database.