Difference between revisions of "HowTo:Customize Status LED on Mobile Client"
| Line 11: | Line 11: | ||
{{Hint|The recommended max resolution/dimension of the image file is 48x48 pixels for phones and 72x72 pixels for tablets. Once the image size exceeds the row height, the views might not be displayed in an optimal way.}} | {{Hint|The recommended max resolution/dimension of the image file is 48x48 pixels for phones and 72x72 pixels for tablets. Once the image size exceeds the row height, the views might not be displayed in an optimal way.}} | ||
| + | |||
| + | {{Hint|The color of the image will affect the final color of the status Led. Therefore, it is recommended to use an image with light colors such as grey or white.}} | ||
The customization can be achieved through the following steps: | The customization can be achieved through the following steps: | ||
| Line 20: | Line 22: | ||
<gallery widths="300" heights="150"> | <gallery widths="300" heights="150"> | ||
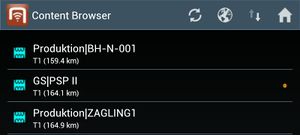
| − | File:UI_Android_Default_Status_LED.jpg|Default Status LED | + | File:UI_Android_Default_Status_LED.jpg|Default Status LED (Status Color: Orange) |
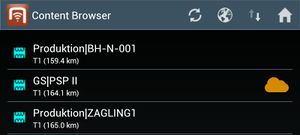
| − | File:UI_Android_Custom_Status_LED.jpg|Custom Status LED | + | File:UI_Android_Custom_Status_LED.jpg|Custom Status LED (Status Color: Orange) |
</gallery> | </gallery> | ||
[[Category:How-To]] | [[Category:How-To]] | ||
[[Category:UBIK Client]] | [[Category:UBIK Client]] | ||
Revision as of 12:13, 7 May 2014
It is possible to customize status LED for applications on a mobile device. This can be done by simply placing/replacing the image file SD_CARD/Android/data/APP_PACKAGE_NAME/files/UIConfigurations/status_led.png where
| Parameter | Purpose |
|---|---|
| SD_CARD | represents the root of the external storage of a device |
| APP_PACKAGE_NAME | is the concatenation of "com.augmensys.ubik." and the application name, e.g. demo, manualtest, companyname etc. |
| The color of the image will affect the final color of the status Led. Therefore, it is recommended to use an image with light colors such as grey or white. |
The customization can be achieved through the following steps:
- Launch any file browser application;
- Choose an image file to be used as the status LED, rename it to "status_led.png";
- Navigate to the predefined directory, create it if not found;
- Place the renamed file under the selected directory, replace the old file with the same name if exists.