Difference between revisions of "HowTo:Implement Custom Filtering"
(→EvalExpression) |
(→ListView control) |
||
| Line 110: | Line 110: | ||
== ListView control == | == ListView control == | ||
The ListView is for using the filtered results, in this example a SelectionBoundListView is used but could also be any other control list view. | The ListView is for using the filtered results, in this example a SelectionBoundListView is used but could also be any other control list view. | ||
| + | <tabs> | ||
| + | <tab name="UWP"> | ||
<source lang = "xml"> | <source lang = "xml"> | ||
<controls:SelectionBoundListView | <controls:SelectionBoundListView | ||
| Line 132: | Line 134: | ||
</controls:SelectionBoundListView> | </controls:SelectionBoundListView> | ||
</source> | </source> | ||
| + | </tab> | ||
| + | |||
| + | <tab name="Xamarin"> | ||
| + | <source lang="xml"> | ||
| + | <controls:SfListViewExt | ||
| + | x:Name="FilterQueryResultList" | ||
| + | Grid.Row="1" | ||
| + | BackgroundColor="White" | ||
| + | IsVisible="{Binding PropertyViewModel.ShowComboBox, Converter={StaticResource BoolToNotBool}, FallbackValue=false, TargetNullValue=false}" | ||
| + | ItemSize="60" | ||
| + | ItemTemplate="{StaticResource EditorFilterQueryItemTemplate}" | ||
| + | ItemsSource="{Binding DisplayItems, Source={StaticResource AlleView}}" | ||
| + | SelectedItem="{Binding PropertyViewModel.ValueItem.PropertyValue, Mode=OneWay, Converter={StaticResource GuidPropertyValue}, ConverterParameter={Binding Source={x:Reference FilterQueryResultList}}}" | ||
| + | SelectionMode="Single" | ||
| + | SelectionBackgroundColor="{StaticResource UBIKAccentColor}" /> | ||
| + | </source> | ||
| + | </tab> | ||
| + | </tabs> | ||
Revision as of 06:26, 25 April 2023
The Filter Guid Editing is based on four different xaml parts:
- Input field
- EvalExpression
- ListCollectionView
- ListView
With this Filter, we are able to filter in a Guid Editor dynamically without using any evaluate button or something, you just input a value that you want to filter with and it will directly output you any item that contains the filter input.
Contents
Input field
The input field is just a basic Textbox we are gonna using for inputting the filter criteria value.
It will look like this:
UWP
<!-- Type / Content / Buttons -->
<Grid.ColumnDefinitions>
<ColumnDefinition Width="60" />
<ColumnDefinition Width="2*" />
</Grid.ColumnDefinitions>
<TextBlock Margin="0,0,0,0"
Grid.Column="0">
<Run Text="Name:"/>
</TextBlock>
<!-- Textbox for editing -->
<TextBox x:Name="InputTextboxName"
Grid.Column="1"
Margin="0,0,0,0">
</TextBox>
</Grid>
Xamarin
Margin="2,2,2,2"
HeightRequest="40"
HorizontalOptions="Start"
WidthRequest="400"
Placeholder="Name...">
</Entry>
EvalExpression
With this EvalExpression, we are able to combine the Input text field with the value parameter (property from the item we want to filter).
Here is the final XAML EvalExpression solution:
UWP
Context="{Binding}"
Expression="FC1">
<controls:EvalExpressionParameter Name="FC1"
Value="{Binding ElementName=InputTextboxName, Path=Text, Converter={StaticResource StringFormatConverter}, ConverterParameter='Item.Values["NAME"].ToLower().Contains("{0}".ToLower())==true'}" />
</controls:EvalExpression>
Xamarin
<controls:EvalExpressionParameter Name="P0" Value="{Binding Path=Text, Source={x:Reference Filter_Input}, Converter={StaticResource Formatter}, ConverterParameter='Item.Values["NAME"].ToLower().Contains("{0}".ToLower())==true'}" />
<controls:EvalExpressionParameter Name="P1" Value="{Binding Path=Text, Source={x:Reference Filter_Input}}" />
</controls:EvalExpression>
The best solution would be to place this eval expression into the <Grid.Resources>.
Used namespace:
ListCollectionView
To really get used to this EvalExpression we also need to configure a ListCollectionView, that would look like this:
UWP
Expression="{Binding ElementName=FilterExpression, Path=Result}"
ItemsSource="{Binding Children.Items}" />
Xamarin
Expression="{Binding Path=Result, Source={StaticResource FilterExpression}}"
ItemsSource="{Binding Children.Items}" />
Used namespace:
ListView control
The ListView is for using the filtered results, in this example a SelectionBoundListView is used but could also be any other control list view.
UWP
x:Name="FilterQueryList"
ItemContainerStyle="{StaticResource UBIKLightListItem}"
ItemTemplate="{Binding PropertyViewModel.TemplateService[UBIKInlineQueryResultItem]}"
ItemsSource="{StaticResource AlleView}"
ScrollViewer.HorizontalScrollBarVisibility="Hidden"
ScrollViewer.HorizontalScrollMode="Disabled"
ScrollViewer.VerticalScrollBarVisibility="Auto"
ScrollViewer.VerticalScrollMode="Enabled"
SelectedValue="{Binding PropertyValue}"
SelectedValuePath="UID"
SelectionMode="Single"
Visibility="{Binding PropertyViewModel.FilterQuery, Converter={StaticResource NullObjectToCollapsedConverter}}">
<Interactivity:Interaction.Behaviors>
<behaviors:UserSelectionChangedBehavior>
<Core:InvokeCommandAction Command="{Binding PropertyViewModel.SetPropertyValueCommand}"
CommandParameter="{Binding ElementName=FilterQueryList, Path=SelectedValue}" />
</behaviors:UserSelectionChangedBehavior>
</Interactivity:Interaction.Behaviors>
</controls:SelectionBoundListView>
Xamarin
x:Name="FilterQueryResultList"
Grid.Row="1"
BackgroundColor="White"
IsVisible="{Binding PropertyViewModel.ShowComboBox, Converter={StaticResource BoolToNotBool}, FallbackValue=false, TargetNullValue=false}"
ItemSize="60"
ItemTemplate="{StaticResource EditorFilterQueryItemTemplate}"
ItemsSource="{Binding DisplayItems, Source={StaticResource AlleView}}"
SelectedItem="{Binding PropertyViewModel.ValueItem.PropertyValue, Mode=OneWay, Converter={StaticResource GuidPropertyValue}, ConverterParameter={Binding Source={x:Reference FilterQueryResultList}}}"
SelectionMode="Single"
SelectionBackgroundColor="{StaticResource UBIKAccentColor}" />
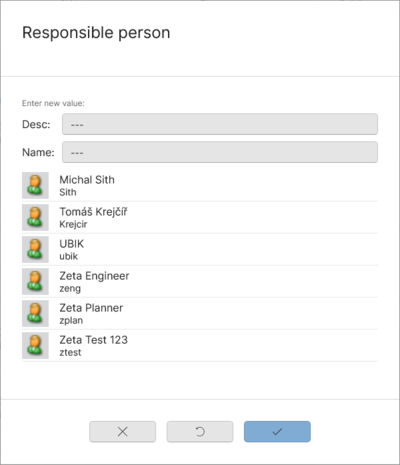
Example Result
This is an final example how it would look like but with two Filters: