Difference between revisions of "Xamarin XAML"
| Line 32: | Line 32: | ||
=== Custom Pages === | === Custom Pages === | ||
Custom pages can be added, just like on the WinX client. However, all '''namespace definitions''' need to be added at the beginning of the file, otherwise, the custom page will not load. | Custom pages can be added, just like on the WinX client. However, all '''namespace definitions''' need to be added at the beginning of the file, otherwise, the custom page will not load. | ||
| + | |||
| + | === Adding Images === | ||
| + | Images can't be loaded with the default '''Image''' tag, as the image is on different paths on each operating system. | ||
| + | |||
| + | Therefore, there's a custom '''FileImage''' that internally overrides the default ''Image'' with two custom parameters: | ||
| + | * FolderName ...The name of the '''folder''' in the '''local folder'''. It just seems to work with just one level. | ||
| + | * FileName ...The name of the '''file''' in the said folder. | ||
| + | |||
| + | Make sure to implement the proper namespace as well by adding | ||
| + | <code>xmlns:fimage="clr-namespace:UBIK.CPL.Controls;assembly=UBIK.CPL"</code> into the root item's attributes. | ||
== Differences to WinX == | == Differences to WinX == | ||
Revision as of 09:46, 3 July 2019
The User Interface of the Xamarin Clients (Android, iOS, new UWP) can be fundamentally customized using custom XAML definitions. This customization process is heavily influenced by the XAML Customization Process on the WinX Client.
Contents
[hide]Basics
There are predefined XAML templates available that can be overridden. If no override is found, the default template will be used.
Overrides need to be placed in the following folder:
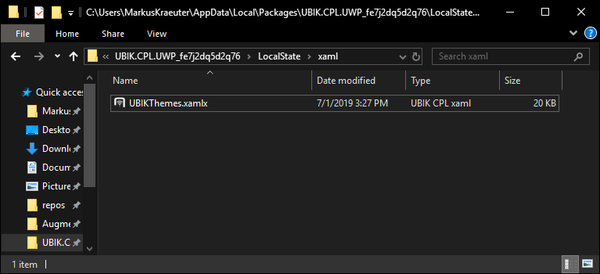
[App Installation Path]/LocalState/xaml/ (on Windows)
A list of predefined pages (all starting with UBIK) can be overwritten. The overrides will be loaded during the startup of the app.
Important
Make sure to change the extension to xamlx to achieve the desired loading and overriding behavior!
UBIKThemes.xamlx
One of the most significant files is the UBIKThemes.xamlx, as it is the place to override and extend global definitions. Definitions and changes made here will reflect over all pages and subpages of the app.
Overriding Styles
In the following, we're going to override the Foreground Color of the program:
- Download the following file: UBIKThemes.zip
- Unzip it and place it into the xaml folder.
- Open it with the text editor of your choice and add the following definition:
- Save the changes and restart UBIK. You should see changes successfully implemented:
On other systems (Android, iOS, etc.), you can use the Import Customizing button in the Settings to import the styles (file by file, for now). The app needs to be restarted after the files have been imported.
Custom Pages
Custom pages can be added, just like on the WinX client. However, all namespace definitions need to be added at the beginning of the file, otherwise, the custom page will not load.
Adding Images
Images can't be loaded with the default Image tag, as the image is on different paths on each operating system.
Therefore, there's a custom FileImage that internally overrides the default Image with two custom parameters:
- FolderName ...The name of the folder in the local folder. It just seems to work with just one level.
- FileName ...The name of the file in the said folder.
Make sure to implement the proper namespace as well by adding
xmlns:fimage="clr-namespace:UBIK.CPL.Controls;assembly=UBIK.CPL" into the root item's attributes.
Differences to WinX
The biggest difference is that developers don't need to copy the whole UBIKThemes.xamlx file just to edit a few styles. Just the changes from the default styles (soon to be available on the [Release Portal]) need to be defined in the overwritten file!
- Namespace definitions have to be included in all files.
- Because the same styles are used on different devices (mobile phones, PCs, tablets), responsive user interfaces should be designed.