Difference between revisions of "Developer Mode"
| Line 3: | Line 3: | ||
== Stages == | == Stages == | ||
| − | The developer mode can be reached by hitting {{key press|F12}}. When hit for the first time, developer mode is in Stage 1, when hit again it will be in Stage 2. When hit for the third time, developer mode is switched off again. | + | The developer mode can be reached by hitting {{key press|F12}}. When hit for the first time, developer mode is in Stage 1, when hit again it will be in Stage 2. When hit for the third time, developer mode is switched off again (Stage 0). |
=== Stage 1 === | === Stage 1 === | ||
| Line 10: | Line 10: | ||
=== Stage 2 === | === Stage 2 === | ||
The area templates will be highlighted; if there are lists currently displayed, its item templates will not be visible. | The area templates will be highlighted; if there are lists currently displayed, its item templates will not be visible. | ||
| + | |||
| + | {| class="wikitable" | width = "100%" style="text-align: center;" | ||
| + | |- | ||
| + | ! Stage 1 !! Stage 2 !! Stage 0 (non-developer mode) | ||
| + | |- | ||
| + | | [[File:UI_WinX_DeveloperMode_Stage1.png|240x225px]] || [[File:UI_WinX_DeveloperMode_Stage2.png|240x225px]] || [[File:UI_WinX_DeveloperMode_Stage0.png|240x225px]] | ||
| + | |} | ||
== Features == | == Features == | ||
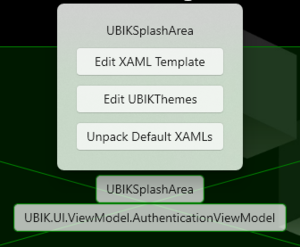
| − | In developer mode, all templates on a certain page will be highlighted as a crossed-out green area with two buttons. The top button allows to edit the XAML file behind the respective area, and the bottom button allows to browse the properties, methods and commands of the underlying ViewModel. | + | [[File:UBIK_WinX_UI_DeveloperMode_Template_Button.png|thumb|Template button and its flyout]] |
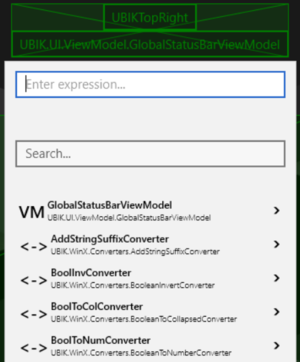
| + | [[File:UBIK_WinX_UI_DeveloperMode_ConText_Button.png|thumb|Context button and its flyout]] | ||
| + | In developer mode, all templates on a certain page will be highlighted as a crossed-out green area with two buttons. The top button allows to edit the XAML file behind the respective area, and the bottom button allows to browse the properties, methods and commands of the underlying ViewModel/Context. | ||
=== XAML Files === | === XAML Files === | ||
| − | When pressing the button with the name of the XAML file, the following will happen: | + | When pressing the edit button in the flyout with the name of the XAML file, the following will happen: |
* If this template doesn't have a customized XAML file yet, {{UBIK}} will copy its default XAML definition into the customizing folder, open the explorer and highlight it; from here it can be modified. | * If this template doesn't have a customized XAML file yet, {{UBIK}} will copy its default XAML definition into the customizing folder, open the explorer and highlight it; from here it can be modified. | ||
* If there is already a customized XAML file for this template, UBIK will ask whether you want to open the existing file or if you want to replace the existing file with the default XAML definition of this template again. | * If there is already a customized XAML file for this template, UBIK will ask whether you want to open the existing file or if you want to replace the existing file with the default XAML definition of this template again. | ||
| − | === Browsing the ViewModel === | + | === Browsing the ViewModel/Context === |
| − | When pressing the button with the name of the ViewModel, {{UBIK}} will open a browser that allows you to explore all it's public properties, methods and commands. Tapping on a member will browse a level deeper. Tapping on the button on the left side of the member name, will trigger the following: | + | When pressing the button with the name of the ViewModel/Context, {{UBIK}} will open a browser that allows you to explore all it's public properties, methods and commands. Tapping on a member will browse a level deeper. Tapping on the button on the left side of the member name, will trigger the following: |
* If the member is a property {{key press|P}} or method {{key press|M}} , its path will be copied to the expression field on top of the browser and its result will be instantly evaluated | * If the member is a property {{key press|P}} or method {{key press|M}} , its path will be copied to the expression field on top of the browser and its result will be instantly evaluated | ||
| − | * If the member is a command {{key press|C}} | + | * If the member is a command {{key press|C}} the browser will navigate to its respective Execute method. Tapping the button of the Execute method will invoke the command |
| + | |||
| + | Here is a list of all possible member types. | ||
| + | {| class="wikitable" | width = "100%" style="text-align: center;" | ||
| + | |- | ||
| + | | Converter || [[File:UI_WinX_DeveloperMode_Converter.png|240x40px]] || | ||
| + | |- | ||
| + | | Property || [[File:UI_WinX_DeveloperMode_Property.png|240x40px]] || | ||
| + | |- | ||
| + | | Method || [[File:UI_WinX_DeveloperMode_Method.png|240x40px]] || | ||
| + | |- | ||
| + | | Command || [[File:UI_WinX_DeveloperMode_Command.png|240x40px]] || | ||
| + | |- | ||
| + | | Obsolete || [[File:UI_WinX_DeveloperMode_Obsolete.png|240x40px]] || | ||
| + | |} | ||
| + | |||
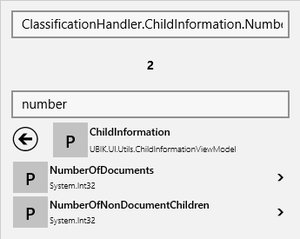
| + | [[File:UI_WinX_DeveloperMode_Example.png|thumb|An example of searching & evaluating]] | ||
| + | ==== Search field ==== | ||
| + | ==== Expression field ==== | ||
The expression field also allows direct input of an expression to be evaluated. | The expression field also allows direct input of an expression to be evaluated. | ||
Revision as of 16:08, 27 March 2019
Contents
Overview
The developer mode provides certain features to help customizing the UBIK® UI and is therefore only meant to be accessed by project engineers and developers.
Stages
The developer mode can be reached by hitting F12. When hit for the first time, developer mode is in Stage 1, when hit again it will be in Stage 2. When hit for the third time, developer mode is switched off again (Stage 0).
Stage 1
If there are lists currently displayed, the templates of the list items will be highlighted.
Stage 2
The area templates will be highlighted; if there are lists currently displayed, its item templates will not be visible.
| Stage 1 | Stage 2 | Stage 0 (non-developer mode) |
|---|---|---|
 |
 |

|
Features
In developer mode, all templates on a certain page will be highlighted as a crossed-out green area with two buttons. The top button allows to edit the XAML file behind the respective area, and the bottom button allows to browse the properties, methods and commands of the underlying ViewModel/Context.
XAML Files
When pressing the edit button in the flyout with the name of the XAML file, the following will happen:
- If this template doesn't have a customized XAML file yet, UBIK® will copy its default XAML definition into the customizing folder, open the explorer and highlight it; from here it can be modified.
- If there is already a customized XAML file for this template, UBIK will ask whether you want to open the existing file or if you want to replace the existing file with the default XAML definition of this template again.
Browsing the ViewModel/Context
When pressing the button with the name of the ViewModel/Context, UBIK® will open a browser that allows you to explore all it's public properties, methods and commands. Tapping on a member will browse a level deeper. Tapping on the button on the left side of the member name, will trigger the following:
- If the member is a property P or method M , its path will be copied to the expression field on top of the browser and its result will be instantly evaluated
- If the member is a command C the browser will navigate to its respective Execute method. Tapping the button of the Execute method will invoke the command
Here is a list of all possible member types.
| Converter | |
|
| Property | |
|
| Method | |
|
| Command | |
|
| Obsolete | |
Search field
Expression field
The expression field also allows direct input of an expression to be evaluated.
Other features
By hitting F5, all templates on the currently displayed page will be forcefully disposed and reloaded. So if a customized XAML template file was changed, this change will be immediately reflected in the UI.