Difference between revisions of "HowTo:Customize Status LED on Mobile Client"
| Line 17: | Line 17: | ||
# Choose an image file to be used as the status LED, rename it to "status_led.png"; | # Choose an image file to be used as the status LED, rename it to "status_led.png"; | ||
# Navigate to the predefined directory, create it if not found; | # Navigate to the predefined directory, create it if not found; | ||
| − | # Place the renamed file under the selected directory, replace the old file with the same name if | + | # Place the renamed file under the selected directory, replace the old file with the same name if exists. |
<gallery widths="300" heights="150"> | <gallery widths="300" heights="150"> | ||
Revision as of 09:15, 7 May 2014
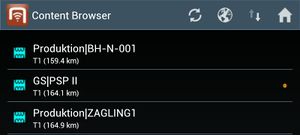
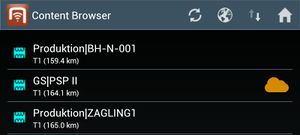
It is possible to customize status LED for applications on a mobile device. This can be done by simply placing/replacing the image file SD_CARD/Android/data/APP_PACKAGE_NAME/files/UIConfigurations/status_led.png where
| Parameter | Purpose |
|---|---|
| SD_CARD | represents the root of the external storage of a device |
| APP_PACKAGE_NAME | is the concatenation of "com.augmensys.ubik." and the application name, e.g. demo, manualtest, companyname etc. |
The customization can be achieved through the following steps:
- Launch any file browser application;
- Choose an image file to be used as the status LED, rename it to "status_led.png";
- Navigate to the predefined directory, create it if not found;
- Place the renamed file under the selected directory, replace the old file with the same name if exists.