Difference between revisions of "Developer Mode"
(→XAML Files) |
(→XAML Files) |
||
| Line 29: | Line 29: | ||
=== XAML Files === | === XAML Files === | ||
| − | When pressing | + | When pressing {{key press|Edit XAML Template}} in the flyout with the name of the XAML file, the following will happen: |
* If this template doesn't have a customized XAML file yet, {{UBIK}} will copy its default XAML definition into the customizing folder, open the explorer and highlight it. From there you can use any text editor to modify it; | * If this template doesn't have a customized XAML file yet, {{UBIK}} will copy its default XAML definition into the customizing folder, open the explorer and highlight it. From there you can use any text editor to modify it; | ||
* If there is already a customized XAML file for this template, UBIK will ask whether you want to open the existing file or if you want to replace the existing file with the default XAML definition of this template again. | * If there is already a customized XAML file for this template, UBIK will ask whether you want to open the existing file or if you want to replace the existing file with the default XAML definition of this template again. | ||
| Line 35: | Line 35: | ||
{{Hint|If you switch on developer mode stage 2 on a page where a [[SYSCLS_CHILDAREATEMPLATE|custom child area template]] is used, that custom name is displayed instead of the default "UBIKChildArea" text.}} | {{Hint|If you switch on developer mode stage 2 on a page where a [[SYSCLS_CHILDAREATEMPLATE|custom child area template]] is used, that custom name is displayed instead of the default "UBIKChildArea" text.}} | ||
| − | {{Version/WinXSince|3.6}} When pressing | + | {{Version/WinXSince|3.6}} When pressing {{key press|Edit UBIKThemes}} in the same flyout, {{UBIK}} presents the same options. Except it deals with the UBIKThemes.xaml file instead of the various template files. |
{{Hint|This button is accessible in any template button flyout and is a convenient way to get the most up-to-date default version of the UBIKThemes.xaml file.}} | {{Hint|This button is accessible in any template button flyout and is a convenient way to get the most up-to-date default version of the UBIKThemes.xaml file.}} | ||
Revision as of 16:51, 11 December 2019
Contents
Overview
The developer mode provides certain features to help customizing the UBIK® UI and is therefore only meant to be accessed by project engineers and developers.
Stages
The developer mode can be reached by hitting F12 / Ctrl+F12. When hit for the first time, developer mode is in Stage 1, when hit again it will be in Stage 2. When hit for the third time, developer mode is switched off again (Stage 0).
Stage 1
If there are lists currently displayed, the templates of the list items will be highlighted.
Stage 2
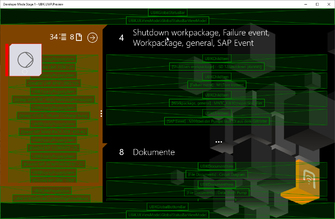
The area templates will be highlighted; if there are lists currently displayed, its item templates will not be visible.
Stage 3
The template of the whole page will be highlighted (Only available on some pages, e.g. ChildPage)
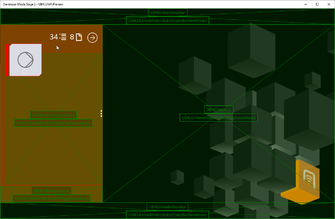
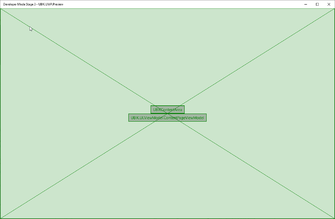
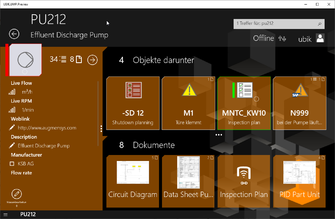
| Stage 1 | Stage 2 | Stage 3 | Stage 0 (non-developer mode) |
|---|---|---|---|
 |
 |
 |

|
Features
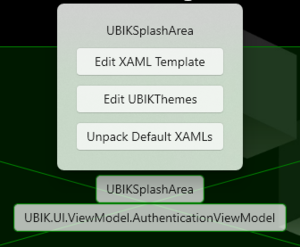
In developer mode, all templates on a certain page will be highlighted as a crossed-out green area with two buttons. The top/template button allows to edit the XAML file behind the respective area, and the bottom/context button allows to browse the properties, methods and commands of the underlying ViewModel/Context.
XAML Files
When pressing Edit XAML Template in the flyout with the name of the XAML file, the following will happen:
- If this template doesn't have a customized XAML file yet, UBIK® will copy its default XAML definition into the customizing folder, open the explorer and highlight it. From there you can use any text editor to modify it;
- If there is already a customized XAML file for this template, UBIK will ask whether you want to open the existing file or if you want to replace the existing file with the default XAML definition of this template again.
| If you switch on developer mode stage 2 on a page where a custom child area template is used, that custom name is displayed instead of the default "UBIKChildArea" text. |
When pressing Edit UBIKThemes in the same flyout, UBIK® presents the same options. Except it deals with the UBIKThemes.xaml file instead of the various template files.
| This button is accessible in any template button flyout and is a convenient way to get the most up-to-date default version of the UBIKThemes.xaml file. |
Browsing the ViewModel/Context
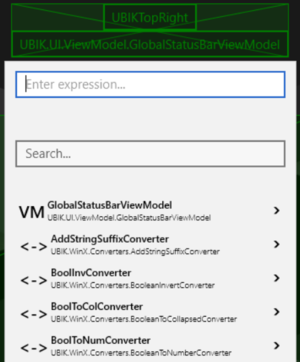
When pressing the button with the name of the ViewModel/Context, UBIK® will open a browser that allows you to explore all its public properties, methods and commands. Tapping on a member will pin that member and browse a level deeper. Tapping on the button on the left side of the member name, will trigger the following:
- If the member is a property P or method M , its path will be copied to the expression field on top of the browser and its result will be instantly evaluated;
- If the member is a command C the browser will navigate to its respective Execute method. Tapping the button of the Execute method will invoke the command.
Here is a list of all possible member types.
You can hover over a member in the list to get more information such as its description, usage, hints, etc.
|
Search field
The second text field (the one that says "Search...") in the browser can be used as a filter to reduce the number of members displayed in the list.
- The search occurs as you type and the search text is case insensitive;
- Only members whose names contain the entered search text are shown in the list;
- The already pinned members are not filtered.
Expression field
The text field on top (the one that says "Enter expression...") allows direct input of an expression to be evaluated.
- The evaluation occurs as you type and the expression text is case sensitive;
- The context used for evaluating the expression does not change as you browse further into the list;
- The result of the evaluation (if there is any and it's not null) is displayed below the expression field.
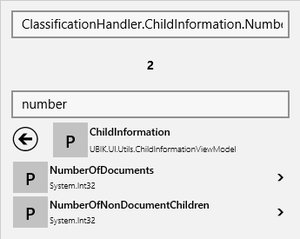
Usage example
An example is shown in the picture. The template involved is UBIKChildArea and the context is a ContentPageViewModel.
- The search text "number" filters the list of members under ContentPageViewModel.ClassificationHandler.ChildInformation and only "NumberOfDocuments" and "NumberOfNonDocuments" are shown;
- The expression text "ClassificationHandler.ChildInformation.NumberOfNonDocuments" evaluates to 2 because the context object of this ContentPageViewModel carries child information and has two non document child objects;
- The result "2" is a primitive type and the string representations of these values are shown. For other types, you might see their type names instead unless they have their own ToString() implementations;
- You can browse to the level shown in the example and then click on the P next to "NumberOfNonDocuments". Or you can simply type in the above mentioned expression text at any level. Both would yield the same result;
- If an expression is successfully evaluated here, you can use the same text for bindings in the relevant template (UBIKChildArea in this case) and expect the same result.
Errors
Since custom templates are always loaded on demand, there is no way for UBIK upfront to check whether it contains errors or not. This section lists the possible errors and the respective behavior of UBIK.
Missing template
if an object requests a special template, e.g. through the child area template classification, UBIK will try to locate the respective file in the XAML customizing folder of the current profile. If the file doesn't exist, it will display a red error box in the respective area when the "Strict Template Loading Policy" setting is turned on . See more details.
| Clicking the Edit XAML button will in this case create an empty template with the requested template name in the XAML customizing folder! |
Parsing errors
If there is a syntax error in the XAML template, UBIK will try to surface the error message into the error template. This will most likely include a reference to the position in the XAML text that caused the error.
Runtime errors
These are the only errors that will lead inevitably to a crash of the App. An example for this would that your template tries to reference a StaticResource that doesn't exist. However, UBIK will still try to write the full exception message to [AppInstallPath]\LocalState\UBIKDebug.log before termination, thus the corrupted line can again be easily identified.
Other features
By hitting F5, all templates on the currently displayed page will be disposed of and reloaded. So if a customized XAML template file was changed, this change will be immediately reflected in the UI.