Difference between revisions of "Developer Mode"
| Line 15: | Line 15: | ||
! Stage 1 !! Stage 2 !! Stage 0 (non-developer mode) | ! Stage 1 !! Stage 2 !! Stage 0 (non-developer mode) | ||
|- | |- | ||
| − | | [[File:UI_WinX_DeveloperMode_Stage1.png| | + | | [[File:UI_WinX_DeveloperMode_Stage1.png|335x230px]] || [[File:UI_WinX_DeveloperMode_Stage2.png|335x230px]] || [[File:UI_WinX_DeveloperMode_Stage0.png|335x230px]] |
|} | |} | ||
| Line 21: | Line 21: | ||
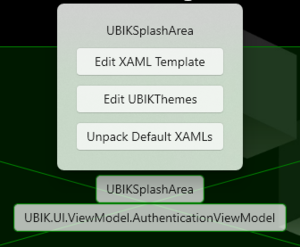
[[File:UBIK_WinX_UI_DeveloperMode_Template_Button.png|thumb|Template button and its flyout]] | [[File:UBIK_WinX_UI_DeveloperMode_Template_Button.png|thumb|Template button and its flyout]] | ||
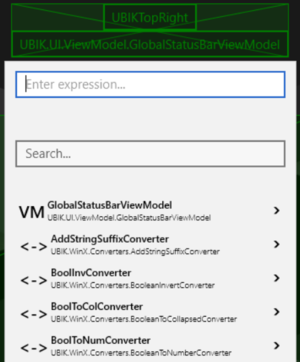
[[File:UBIK_WinX_UI_DeveloperMode_ConText_Button.png|thumb|Context button and its flyout]] | [[File:UBIK_WinX_UI_DeveloperMode_ConText_Button.png|thumb|Context button and its flyout]] | ||
| − | In developer mode, all templates on a certain page will be highlighted as a crossed-out green area with two buttons. The top button allows to edit the XAML file behind the respective area, and the bottom button allows to browse the properties, methods and commands of the underlying ViewModel/Context. | + | In developer mode, all templates on a certain page will be highlighted as a crossed-out green area with two buttons. The top/template button allows to edit the XAML file behind the respective area, and the bottom/context button allows to browse the properties, methods and commands of the underlying ViewModel/Context. |
=== XAML Files === | === XAML Files === | ||
When pressing the edit button in the flyout with the name of the XAML file, the following will happen: | When pressing the edit button in the flyout with the name of the XAML file, the following will happen: | ||
| − | * If this template doesn't have a customized XAML file yet, {{UBIK}} will copy its default XAML definition into the customizing folder, open the explorer and highlight it | + | * If this template doesn't have a customized XAML file yet, {{UBIK}} will copy its default XAML definition into the customizing folder, open the explorer and highlight it. From there you can use any text editor to modify it; |
* If there is already a customized XAML file for this template, UBIK will ask whether you want to open the existing file or if you want to replace the existing file with the default XAML definition of this template again. | * If there is already a customized XAML file for this template, UBIK will ask whether you want to open the existing file or if you want to replace the existing file with the default XAML definition of this template again. | ||
=== Browsing the ViewModel/Context === | === Browsing the ViewModel/Context === | ||
| − | When pressing the button with the name of the ViewModel/Context, {{UBIK}} will open a browser that allows you to explore all | + | When pressing the button with the name of the ViewModel/Context, {{UBIK}} will open a browser that allows you to explore all its public properties, methods and commands. Tapping on a member will pin that member and browse a level deeper. Tapping on the button on the left side of the member name, will trigger the following: |
| − | * If the member is a property {{key press|P}} or method {{key press|M}} , its path will be copied to the expression field on top of the browser and its result will be instantly evaluated | + | * If the member is a property {{key press|P}} or method {{key press|M}} , its path will be copied to the expression field on top of the browser and its result will be instantly evaluated; |
| − | * If the member is a command {{key press|C}} the browser will navigate to its respective Execute method. Tapping the button of the Execute method will invoke the command | + | * If the member is a command {{key press|C}} the browser will navigate to its respective Execute method. Tapping the button of the Execute method will invoke the command. |
Here is a list of all possible member types. | Here is a list of all possible member types. | ||
| − | {| class="wikitable" | width = " | + | {| class="wikitable" | width = "60%" style="text-align: left;" |
| − | |- | + | |- style="vertical-align: top;" |
| − | | Converter || [[File:UI_WinX_DeveloperMode_Converter.png| | + | | Converter || [[File:UI_WinX_DeveloperMode_Converter.png|300x42px]] || All converters that can be used in the current XAML context. They are only displayed at the top level. |
| − | |- | + | |- style="vertical-align: top;" |
| − | | | + | | Obsolete || [[File:UI_WinX_DeveloperMode_Obsolete.png|300x42px]] || All members marked red are obsolete and recommended not to be used anymore. |
| − | |- | + | |- style="vertical-align: top;" |
| − | | | + | | Property || [[File:UI_WinX_DeveloperMode_Property.png|300x42px]] || Public properties that can be inspected. |
| − | |- | + | |- style="vertical-align: top;" |
| − | | | + | | Method || [[File:UI_WinX_DeveloperMode_Method.png|300x42px]] || Includes both the command related methods and all other public methods. |
| − | |- | + | |- style="vertical-align: top;" |
| − | | | + | | Command || [[File:UI_WinX_DeveloperMode_Command.png|300x42px]] || Performs a certain task, e.g. navigating back to the previous page, taking a picture. Every one of them has a corresponding "Execute''[CommandName]''" method which actually executes the command. |
|} | |} | ||
| + | |||
| + | {{Hint|You can hover over a member in the list to get more information such as its description, usage, hints, etc. | ||
| + | * When hovering over an obsolete member, you will find a suggested replacement.}} | ||
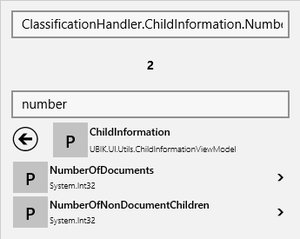
[[File:UI_WinX_DeveloperMode_Example.png|thumb|An example of searching & evaluating]] | [[File:UI_WinX_DeveloperMode_Example.png|thumb|An example of searching & evaluating]] | ||
==== Search field ==== | ==== Search field ==== | ||
| + | The second text field (the one that says "Search...") in the browser can be used as a filter to reduce the number of members displayed in the list. | ||
| + | * The search occurs as you type and the search text is '''case insensitive'''; | ||
| + | * Only members whose names contain the entered search text are shown in the list; | ||
| + | * The already pinned members are not filtered. | ||
==== Expression field ==== | ==== Expression field ==== | ||
| − | The | + | The text field on top (the one that says "Enter expression...") allows direct input of an expression to be evaluated. |
| + | * The evaluation occurs as you type and the expression text is '''case sensitive'''; | ||
| + | * The context used for evaluating the expression does not change as you browse further into the list; | ||
| + | * The result of the evaluation (if there is any and it's not null) is displayed below the expression field. | ||
| + | |||
| + | ==== Usage example ==== | ||
| + | An example is shown in the picture. The template involved is UBIKChildArea and the context is a ContentPageViewModel. | ||
| + | * The search text "number" filters the list of members under ContentPageViewModel.ClassificationHandler.ChildInformation and only "NumberOfDocuments" and "NumberOfNonDocuments" are shown; | ||
| + | * The expression text "ClassificationHandler.ChildInformation.NumberOfNonDocuments" evaluates to 2 because the context object of this ContentPageViewModel carries [[SYSCLS_CHILDINFOOWNER|child information]] and has two non document child objects; | ||
| + | * The result "2" is a [https://docs.microsoft.com/en-us/dotnet/csharp/language-reference/keywords/built-in-types-table primitive type] and the string representations of these values are shown. For other types, you might see their type names instead unless they have their own ToString() implementations; | ||
| + | * You can browse to the level shown in the example and then click on the {{key press|P}} next to "NumberOfNonDocuments". Or you can simply type in the above mentioned expression text at any level. Both would yield the same result; | ||
| + | * If an expression is successfully evaluated here, you can use the same text for bindings in the relevant template (UBIKChildArea in this case) and expect the same result. | ||
| + | |||
| + | {{Hint|You can safely type expressions directly in the field. However, you might be constantly interrupted since the evaluation is done as you type. For example, a dialog can be shown because of a command. In such cases, you might want to finish the expression elsewhere and then copy/paste it into the field.}} | ||
| + | {{Hint|As mentioned, the name of the context is not required in the expression. However, it is required when you nest an expression in another one as its parameter. For example, you can enter "ExecuteShowMessageBoxCommand(Context.AppVersion)" to display the app version in a dialog. The "Context" keyword is needed for evaluating the parameter expression "AppVersion".}} | ||
== Other features == | == Other features == | ||
| − | By hitting {{key press|F5}}, all templates on the currently displayed page will be | + | By hitting {{key press|F5}}, all templates on the currently displayed page will be disposed of and reloaded. So if a customized XAML template file was changed, this change will be immediately reflected in the UI. |
[[Category:Pages with broken file links|Developer Mode]] | [[Category:Pages with broken file links|Developer Mode]] | ||
Revision as of 12:10, 28 March 2019
Contents
Overview
The developer mode provides certain features to help customizing the UBIK® UI and is therefore only meant to be accessed by project engineers and developers.
Stages
The developer mode can be reached by hitting F12. When hit for the first time, developer mode is in Stage 1, when hit again it will be in Stage 2. When hit for the third time, developer mode is switched off again (Stage 0).
Stage 1
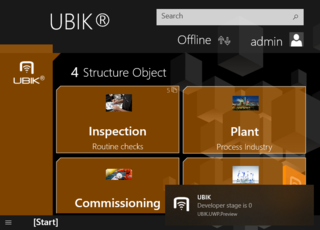
If there are lists currently displayed, the templates of the list items will be highlighted.
Stage 2
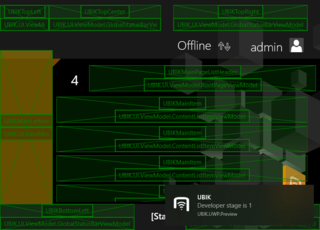
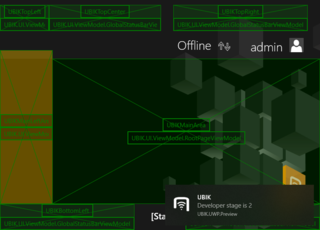
The area templates will be highlighted; if there are lists currently displayed, its item templates will not be visible.
| Stage 1 | Stage 2 | Stage 0 (non-developer mode) |
|---|---|---|
 |
 |

|
Features
In developer mode, all templates on a certain page will be highlighted as a crossed-out green area with two buttons. The top/template button allows to edit the XAML file behind the respective area, and the bottom/context button allows to browse the properties, methods and commands of the underlying ViewModel/Context.
XAML Files
When pressing the edit button in the flyout with the name of the XAML file, the following will happen:
- If this template doesn't have a customized XAML file yet, UBIK® will copy its default XAML definition into the customizing folder, open the explorer and highlight it. From there you can use any text editor to modify it;
- If there is already a customized XAML file for this template, UBIK will ask whether you want to open the existing file or if you want to replace the existing file with the default XAML definition of this template again.
Browsing the ViewModel/Context
When pressing the button with the name of the ViewModel/Context, UBIK® will open a browser that allows you to explore all its public properties, methods and commands. Tapping on a member will pin that member and browse a level deeper. Tapping on the button on the left side of the member name, will trigger the following:
- If the member is a property P or method M , its path will be copied to the expression field on top of the browser and its result will be instantly evaluated;
- If the member is a command C the browser will navigate to its respective Execute method. Tapping the button of the Execute method will invoke the command.
Here is a list of all possible member types.
You can hover over a member in the list to get more information such as its description, usage, hints, etc.
|
Search field
The second text field (the one that says "Search...") in the browser can be used as a filter to reduce the number of members displayed in the list.
- The search occurs as you type and the search text is case insensitive;
- Only members whose names contain the entered search text are shown in the list;
- The already pinned members are not filtered.
Expression field
The text field on top (the one that says "Enter expression...") allows direct input of an expression to be evaluated.
- The evaluation occurs as you type and the expression text is case sensitive;
- The context used for evaluating the expression does not change as you browse further into the list;
- The result of the evaluation (if there is any and it's not null) is displayed below the expression field.
Usage example
An example is shown in the picture. The template involved is UBIKChildArea and the context is a ContentPageViewModel.
- The search text "number" filters the list of members under ContentPageViewModel.ClassificationHandler.ChildInformation and only "NumberOfDocuments" and "NumberOfNonDocuments" are shown;
- The expression text "ClassificationHandler.ChildInformation.NumberOfNonDocuments" evaluates to 2 because the context object of this ContentPageViewModel carries child information and has two non document child objects;
- The result "2" is a primitive type and the string representations of these values are shown. For other types, you might see their type names instead unless they have their own ToString() implementations;
- You can browse to the level shown in the example and then click on the P next to "NumberOfNonDocuments". Or you can simply type in the above mentioned expression text at any level. Both would yield the same result;
- If an expression is successfully evaluated here, you can use the same text for bindings in the relevant template (UBIKChildArea in this case) and expect the same result.
Other features
By hitting F5, all templates on the currently displayed page will be disposed of and reloaded. So if a customized XAML template file was changed, this change will be immediately reflected in the UI.