Difference between revisions of "Multi Select (UBIK Client)"
| (28 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | The Multi Select mode aims to improve the efficiency of performing actions on a large number of selected objects ( | + | The Multi Select mode aims to improve the efficiency of performing actions on a large number of selected objects (Mobile & UWP), as well as changing property values for a large number of selected objects (UWP only). Editing property values for a large number of objects was known in some previous UWP versions as Mass Editing. Currently, the Multi Select mode is available for lists of children (including task and query objects) and documents. |
| − | + | == Activating the multi select mode == | |
<tabs> | <tabs> | ||
<tab name="UWP"> | <tab name="UWP"> | ||
| − | Clicking on a Multi Select button, which will appear when hovering over | + | Clicking on a Multi Select button, which will appear when hovering over a list, activates the Multi Select mode. A panel at the left side gets displayed. |
</tab> | </tab> | ||
| − | <tab name=" | + | <tab name="Mobile"> |
The Multi Select mode gets enabled by holding (long tapping) an item. As soon as it is active, a panel on the bottom gets displayed. | The Multi Select mode gets enabled by holding (long tapping) an item. As soon as it is active, a panel on the bottom gets displayed. | ||
</tab> | </tab> | ||
</tabs> | </tabs> | ||
| − | + | In XAML code, you can use <code>ListViewModel.BulkOperation.ToggleMultiSelectCommand</code> to (de)activate the multi select mode. | |
| + | |||
| + | |||
| + | == Multi select panel == | ||
<tabs> | <tabs> | ||
<tab name="UWP"> | <tab name="UWP"> | ||
The header displays the count of the currently selected items and three buttons. | The header displays the count of the currently selected items and three buttons. | ||
| − | The first one is | + | The first one is for selecting all items, the second for deselecting all items at one click. The {{key press|x}} button closes the panel and deactivates the Multi Select mode. |
Further, the panel contains two tabs. | Further, the panel contains two tabs. | ||
| − | The "properties" tab displays all common editable properties of the selected items. If none are selected, or if the selected items | + | The "properties" tab displays all common editable properties of the selected items. If none are selected, or if the selected items don't share any common properties, it will remain empty. |
The "other options" tab contains buttons to perform actions on all selected items. | The "other options" tab contains buttons to perform actions on all selected items. | ||
</tab> | </tab> | ||
| − | <tab name=" | + | <tab name="Mobile"> |
| − | The Multi Select panel in the | + | The Multi Select panel in the Mobile client is located at the bottom. |
It displays the count of selected items, command buttons for Copy, Discard, Delete and Download actions and a close button to deactivate the Multi Select mode. | It displays the count of selected items, command buttons for Copy, Discard, Delete and Download actions and a close button to deactivate the Multi Select mode. | ||
</tab> | </tab> | ||
| Line 41: | Line 44: | ||
By navigating away from the related content page, all active Multi Select modes get deactivated automatically. | By navigating away from the related content page, all active Multi Select modes get deactivated automatically. | ||
| − | |||
| − | + | == Selection == | |
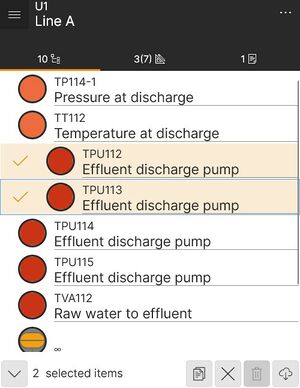
| − | + | [[File:UBIKCPLXUI_MultiSelect1.JPG|thumb|Multi Select mode (Mobile)]] | |
| − | + | By default, all objects are deselected when the Multi Select Mode gets invoked. Items can be selected by tapping on them. Therefore, navigating into an object in the list by tapping on it is no longer available. To be able to navigate again, the Multi Select mode needs to be turned off. | |
| − | == Performing | + | To select or deselect all items, <code>ListViewModel.BulkOperation.SelectAllCommand</code> or <code>ListViewModel.BulkOperation.DeselectAllCommand</code> can be used as command binding. These options are currently not presented in the standard Mobile UI. |
| + | |||
| + | In UWP, there are some additional selection related options besides "Select All" and "Deselect All". Selecting or deselecting a bunch of items in a row can be achieved by holding shift and first clicking on the first required item and then clicking on the last required item. | ||
| + | |||
| + | |||
| + | |||
| + | == Performing actions on selected items == | ||
The following actions are currently available in Multi Select mode: | The following actions are currently available in Multi Select mode: | ||
| Line 56: | Line 64: | ||
* Discard Content | * Discard Content | ||
* Delete Content | * Delete Content | ||
| − | * Download and Checkout ( | + | * Download and Checkout (*) |
| − | * Checkout ( | + | * Checkout (*) |
| − | * Release ( | + | * Release (*) |
| − | * Revert local changes ( | + | * Revert local changes (*) |
| + | Actions marked with (*) are currently not presented in the standard Mobile UI. But they can be easily customized in XAML code with the following commands. | ||
| − | + | === Copy and paste === | |
| − | + | To copy multiple branches, the <code>ListViewModel.BulkOperation.CopyBranchesCommand</code> can be used without any additional CommandParameters. | |
| + | The <code>ContentViewModel.PasteBranchCommand</code> already supports pasting multiple branches, therefore, it can be used to paste the previously copied objects. To clarify, the UI (Mobile & UWP) does not include pasting content into the selected objects, rather pasting multiple, previously copied branches into one object. This can be done eg. via the Paste option in the Context Menu. | ||
| − | + | === Download branches === | |
| − | To download multiple branches, <code>InvokeOnItemsCommand</code> with a KeyValueList containing <code>Key="Command"</code> and <code>Value="BranchDownloadCommand"</code> as CommandParameter can be used. | + | To download multiple branches, <code>ListViewModel.BulkOperation.InvokeOnItemsCommand</code> with a KeyValueList containing <code>Key="Command"</code> and <code>Value="BranchDownloadCommand"</code> as CommandParameter can be used. |
| − | + | === Discard content === | |
| − | To discard selected objects, <code>InvokeOnItemsCommand</code> with a KeyValueList containing <code>Key="Command"</code> and <code>Value="DiscardContentCommand"</code> as CommandParameter can be used. | + | To discard selected objects, <code>ListViewModel.BulkOperation.InvokeOnItemsCommand</code> with a KeyValueList containing <code>Key="Command"</code> and <code>Value="DiscardContentCommand"</code> as CommandParameter can be used. |
| − | + | === Delete content === | |
| − | To delete selected objects, <code>InvokeOnItemsCommand</code> with a KeyValueList containing <code>Key="Command"</code> and <code>Value="DeleteContentCommand"</code> as CommandParameter can be used. | + | To delete selected objects, <code>ListViewModel.BulkOperation.InvokeOnItemsCommand</code> with a KeyValueList containing <code>Key="Command"</code> and <code>Value="DeleteContentCommand"</code> as CommandParameter can be used. |
| − | + | === Download and checkout === | |
| − | + | This can be achieved by using the command for downloading, just with an additional KeyValueParameter to set the <code>Key="CheckOut"</code> to "True" as CommandParameter: | |
<source lang = "xml"> | <source lang = "xml"> | ||
| − | <Button Command="{Binding InvokeOnItemsCommand}" | + | <Button ... Command="{Binding ListViewModel.BulkOperation.InvokeOnItemsCommand}"> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<Button.CommandParameter> | <Button.CommandParameter> | ||
<controls:KeyValueList> | <controls:KeyValueList> | ||
| Line 91: | Line 97: | ||
</source> | </source> | ||
| − | + | === Checkout === | |
| + | To checkout selected objects, <code>ListViewModel.BulkOperation.InvokeOnItemsCommand</code> with a KeyValueList containing <code>Key="Command"</code> and <code>Value="CheckOutContentCommand"</code> as CommandParameter can be used. | ||
| − | + | === Release === | |
| − | + | To release selected objects, <code>ListViewModel.BulkOperation.InvokeOnItemsCommand</code> with a KeyValueList containing <code>Key="Command"</code> and <code>Value="ReleaseContentCommand"</code> as CommandParameter can be used. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | </ | + | === Revert local changes === |
| + | To revert local changes on objects, <code>ListViewModel.BulkOperation.InvokeOnItemsCommand</code> with a KeyValueList containing <code>Key="Command"</code> and <code>Value="RevertLocalChangesCommand"</code> as CommandParameter can be used. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | == Editing common properties of selected items (UWP only) == | |
| − | == Editing common | + | |
When selecting or deselecting objects, the commonly shared properties on the left side are constantly updated during that process. | When selecting or deselecting objects, the commonly shared properties on the left side are constantly updated during that process. | ||
| Line 141: | Line 118: | ||
{{Hint|If the property being edited has various values, a default value (instead of the actual ones) is shown in the editor. E.g. empty for string type, false for boolean type, etc.}} | {{Hint|If the property being edited has various values, a default value (instead of the actual ones) is shown in the editor. E.g. empty for string type, false for boolean type, etc.}} | ||
| − | [[Category: | + | Further editing of Link properties is currently not supported for multiple objects. Although the related button in the Guid editor dialog is clickable, it is currently inoperable. Also the ''Skipping the dialog'' feature (see [https://wiki.augmensys.com/index.php?title=Editors#Guid_editor| Guid Editor Wiki]) is currently not supported in Multi Select mode. |
| − | [[Category:Version | + | |
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | == Multi select for filtered lists == | ||
| + | |||
| + | In the standard UI, multi selection targets the original unfiltered lists. However, those lists are often presented in several filtered lists in many cases. See content filtering in [[XAML_Changes_in_UBIK_WinX_3.5#Filtering_by_expressions|UWP]] and in [[Xamarin_XAML#Content_filtering|Mobile]]. | ||
| + | |||
| + | The multi select related XAML code (essentially <code>ListViewModel.BulkOperation</code>) in the standard UI can not be used directly in such scenarios. Because all filtered lists share the same original source list (<code>ListViewModel</code>). If the multi select feature is turned on from the original source list, all filtered lists will be affected. | ||
| + | |||
| + | For example, a source list can be divided into two filtered lists, one for finished tasks and the other for the unfinished ones. If you use the <code>ListViewModel.BulkOperation.SelectAllCommand</code>, it will select all tasks even though in the UI it will appear as if only those finished/unfinished are selected. | ||
| + | |||
| + | To avoid such a situation, the multi select feature should be turned on from the filtered lists instead. This means the following types: | ||
| + | * UWP: ListCollectionView; | ||
| + | * Mobile: SfDataSourceExt. | ||
| + | |||
| + | Here's also an example of multi select related XAML code adapted for a filtered list. | ||
| + | |||
| + | <tabs> | ||
| + | <tab name="UWP"> | ||
| + | <source lang = "xml"> | ||
| + | <Grid | ||
| + | xmlns:cv="using:UBIK.WinX.UI.CollectionView" | ||
| + | xmlns:controls="using:UBIK.WinX.Controls" | ||
| + | xmlns:interactivity="using:Microsoft.Xaml.Interactivity" | ||
| + | xmlns:core="using:Microsoft.Xaml.Interactions.Core"> | ||
| + | <Grid.Resources> | ||
| + | <x:String x:Key="FilterExpression">Item.Header.ToLower().Contains("1")==true</x:String> | ||
| + | <cv:ListCollectionView x:Key="FilteredList" Expression="{StaticResource FilterExpression}" ItemsSource="{Binding Children.Items}" /> | ||
| + | </Grid.Resources> | ||
| + | |||
| + | ... | ||
| + | <!-- Multi Select Panel --> | ||
| + | <ContentControl | ||
| + | ... | ||
| + | ContentTemplate="{Binding TemplateService[UBIKMultiSelectPanel]}" | ||
| + | DataContext="{StaticResource FilteredList}" | ||
| + | Visibility="{Binding BulkOperation.ItemSelectionMode, Source={StaticResource FilteredList}, Converter={StaticResource EqualToVisConverter}, ConverterParameter=Multiple, FallbackValue=Collapsed, TargetNullValue=Collapsed}"> | ||
| + | </ContentControl> | ||
| + | |||
| + | ... | ||
| + | <!-- Filtered List --> | ||
| + | <controls:SelectionBoundListView | ||
| + | IsItemClickEnabled="False" | ||
| + | ItemsSource="{StaticResource FilteredList}" | ||
| + | SelectionMode="{Binding BulkOperation.ItemSelectionMode, Source={StaticResource FilteredList}, Converter={StaticResource ChildItemSelectionModeToListViewSelectionModeConverter}}"> | ||
| + | <interactivity:Interaction.Behaviors> | ||
| + | <core:EventTriggerBehavior EventName="SelectionChanged"> | ||
| + | <core:InvokeCommandAction Command="{Binding BulkOperation.ItemSelectionChangedCommand, Source={StaticResource FilteredList}}" InputConverter="{StaticResource SelectionChangedEventArgsConverter}" /> | ||
| + | </core:EventTriggerBehavior> | ||
| + | </interactivity:Interaction.Behaviors> | ||
| + | </controls:SelectionBoundListView> | ||
| + | |||
| + | ... | ||
| + | <!-- Multi Select Toggle Button --> | ||
| + | <Button | ||
| + | ... | ||
| + | Command="{Binding BulkOperation.ToggleMultiSelectCommand, Source={StaticResource FilteredList}}" | ||
| + | Visibility="{Binding BulkOperation.ItemSelectionMode, Source={StaticResource FilteredList}, Converter={StaticResource EqualToVisConverter}, ConverterParameter=None}" /> | ||
| + | |||
| + | </Grid> | ||
| + | </source> | ||
| + | </tab> | ||
| + | |||
| + | <tab name="Mobile(Xamarin)"> | ||
| + | <source lang = "xml"> | ||
| + | <Grid | ||
| + | xmlns:controls="clr-namespace:UBIK.CPL.Controls;assembly=UBIK.CPL" | ||
| + | xmlns:behaviors="clr-namespace:UBIK.CPL.Behaviors;assembly=UBIK.CPL"> | ||
| + | <ContentView.Resources> | ||
| + | <ResourceDictionary> | ||
| + | <x:String x:Key="Expresssion">Item.Header.ToLower().Contains("1")==false</x:String> | ||
| + | <controls:SfDataSourceExt x:Key="FilteredList" Expression="{StaticResource Expresssion}" ItemsSource="{Binding Children.Items}" Unloaded="{Binding SkipFiltering}" /> | ||
| + | </ResourceDictionary> | ||
| + | </ContentView.Resources> | ||
| + | |||
| + | ... | ||
| + | <!-- Filtered List --> | ||
| + | <controls:SfListViewExt | ||
| + | ... | ||
| + | ItemsSource="{Binding DisplayItems, Source={StaticResource FilteredList}}" | ||
| + | SelectionGesture="Tap" | ||
| + | SelectionMode="{Binding BulkOperation.ItemSelectionMode, Source={StaticResource FilteredList}, Converter={StaticResource SelectionModeConverter}}"> | ||
| + | <controls:SfListViewExt.Behaviors> | ||
| + | <behaviors:EventHandlerBehavior EventName="SelectionChanged"> | ||
| + | <behaviors:InvokeCommandAction Command="{Binding BulkOperation.ItemSelectionChangedCommand, Source={StaticResource FilteredList}}" Converter="{StaticResource SelectionChangedEventArgsConverter}" /> | ||
| + | </behaviors:EventHandlerBehavior> | ||
| + | ... | ||
| + | <behaviors:EventHandlerBehavior EventName="ItemHolding"> | ||
| + | <behaviors:InvokeCommandAction Command="{Binding BulkOperation.ToggleMultiSelectCommand, Source={StaticResource FilteredList}}" /> | ||
| + | </behaviors:EventHandlerBehavior> | ||
| + | </controls:SfListViewExt.Behaviors> | ||
| + | </controls:SfListViewExt> | ||
| + | |||
| + | ... | ||
| + | <!-- Multi Select Panel --> | ||
| + | <ContentView | ||
| + | ... | ||
| + | BindingContext="{StaticResource FilteredList}" | ||
| + | ControlTemplate="{StaticResource UBIKMultiSelectTemplate}" | ||
| + | IsVisible="{Binding BulkOperation.ItemSelectionMode, Converter={StaticResource EqualityToBool}, ConverterParameter=Multiple, FallbackValue=false, TargetNullValue=false}" /> | ||
| + | |||
| + | </Grid> | ||
| + | </source> | ||
| + | </tab> | ||
| + | </tabs> | ||
| + | |||
| + | {{Hint|The critical part is that wherever the <code>BulkOperation</code> property is accessed, it must be accessed from the <code>FilteredList</code>, not the original unfiltered <code>Children.Items</code> collection. When all references have been updated, the only remaining reference to 'Children' should be in FilteredList, as the ItemsSource attribute.}} | ||
| + | |||
| + | [[Category:Client|Multi Select (UBIK Client)]] | ||
| + | [[Category:Mobile|Multi Select (UBIK Client)]] | ||
| + | [[Category:Version 4.3|Multi Select (UBIK Client)]] | ||
[[Category:WinX|Mass Edit (UBIK WinX)]] | [[Category:WinX|Mass Edit (UBIK WinX)]] | ||
| + | [[Category:XAML|Multi Select (UBIK Client)]] | ||
Latest revision as of 13:23, 23 September 2025
The Multi Select mode aims to improve the efficiency of performing actions on a large number of selected objects (Mobile & UWP), as well as changing property values for a large number of selected objects (UWP only). Editing property values for a large number of objects was known in some previous UWP versions as Mass Editing. Currently, the Multi Select mode is available for lists of children (including task and query objects) and documents.
Contents
Activating the multi select mode
UWP
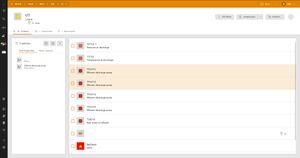
Clicking on a Multi Select button, which will appear when hovering over a list, activates the Multi Select mode. A panel at the left side gets displayed.
Mobile
The Multi Select mode gets enabled by holding (long tapping) an item. As soon as it is active, a panel on the bottom gets displayed.
In XAML code, you can use ListViewModel.BulkOperation.ToggleMultiSelectCommand to (de)activate the multi select mode.
Multi select panel
UWP
The header displays the count of the currently selected items and three buttons. The first one is for selecting all items, the second for deselecting all items at one click. The x button closes the panel and deactivates the Multi Select mode. Further, the panel contains two tabs. The "properties" tab displays all common editable properties of the selected items. If none are selected, or if the selected items don't share any common properties, it will remain empty. The "other options" tab contains buttons to perform actions on all selected items.
Mobile
The Multi Select panel in the Mobile client is located at the bottom. It displays the count of selected items, command buttons for Copy, Discard, Delete and Download actions and a close button to deactivate the Multi Select mode.
For the current usecase and the standard client, the Multi Select mode can be activated for Document and Children objects in parallel, hence when activating the Multi Select mode in the Children tab and then switching to Documents tab, it is possible to enable a separate Multi Select panel there.
By navigating away from the related content page, all active Multi Select modes get deactivated automatically.
Selection
By default, all objects are deselected when the Multi Select Mode gets invoked. Items can be selected by tapping on them. Therefore, navigating into an object in the list by tapping on it is no longer available. To be able to navigate again, the Multi Select mode needs to be turned off.
To select or deselect all items, ListViewModel.BulkOperation.SelectAllCommand or ListViewModel.BulkOperation.DeselectAllCommand can be used as command binding. These options are currently not presented in the standard Mobile UI.
In UWP, there are some additional selection related options besides "Select All" and "Deselect All". Selecting or deselecting a bunch of items in a row can be achieved by holding shift and first clicking on the first required item and then clicking on the last required item.
Performing actions on selected items
The following actions are currently available in Multi Select mode:
- Copy / Paste
- Download Branches
- Discard Content
- Delete Content
- Download and Checkout (*)
- Checkout (*)
- Release (*)
- Revert local changes (*)
Actions marked with (*) are currently not presented in the standard Mobile UI. But they can be easily customized in XAML code with the following commands.
Copy and paste
To copy multiple branches, the ListViewModel.BulkOperation.CopyBranchesCommand can be used without any additional CommandParameters.
The ContentViewModel.PasteBranchCommand already supports pasting multiple branches, therefore, it can be used to paste the previously copied objects. To clarify, the UI (Mobile & UWP) does not include pasting content into the selected objects, rather pasting multiple, previously copied branches into one object. This can be done eg. via the Paste option in the Context Menu.
Download branches
To download multiple branches, ListViewModel.BulkOperation.InvokeOnItemsCommand with a KeyValueList containing Key="Command" and Value="BranchDownloadCommand" as CommandParameter can be used.
Discard content
To discard selected objects, ListViewModel.BulkOperation.InvokeOnItemsCommand with a KeyValueList containing Key="Command" and Value="DiscardContentCommand" as CommandParameter can be used.
Delete content
To delete selected objects, ListViewModel.BulkOperation.InvokeOnItemsCommand with a KeyValueList containing Key="Command" and Value="DeleteContentCommand" as CommandParameter can be used.
Download and checkout
This can be achieved by using the command for downloading, just with an additional KeyValueParameter to set the Key="CheckOut" to "True" as CommandParameter:
<Button.CommandParameter>
<controls:KeyValueList>
<controls:KeyValueParameter Key="Command" Value="BranchDownloadCommand" />
<controls:KeyValueParameter Key="CheckOut" Value="True" />
</controls:KeyValueList>
</Button.CommandParameter>
</Button>
Checkout
To checkout selected objects, ListViewModel.BulkOperation.InvokeOnItemsCommand with a KeyValueList containing Key="Command" and Value="CheckOutContentCommand" as CommandParameter can be used.
Release
To release selected objects, ListViewModel.BulkOperation.InvokeOnItemsCommand with a KeyValueList containing Key="Command" and Value="ReleaseContentCommand" as CommandParameter can be used.
Revert local changes
To revert local changes on objects, ListViewModel.BulkOperation.InvokeOnItemsCommand with a KeyValueList containing Key="Command" and Value="RevertLocalChangesCommand" as CommandParameter can be used.
Editing common properties of selected items (UWP only)
When selecting or deselecting objects, the commonly shared properties on the left side are constantly updated during that process.
| For such a property, if all selected objects share the same property value, that value is displayed as it is; Otherwise, "..." is displayed to indicate the presence of various values. |
Once a user clicks/taps on such a property, an editor dialog is shown and the user can enter values just like when editing properties of single objects. However, when the user finishes editing and confirms the dialog, the value is saved to that property of all selected objects immediately.
| If the property being edited has various values, a default value (instead of the actual ones) is shown in the editor. E.g. empty for string type, false for boolean type, etc. |
Further editing of Link properties is currently not supported for multiple objects. Although the related button in the Guid editor dialog is clickable, it is currently inoperable. Also the Skipping the dialog feature (see Guid Editor Wiki) is currently not supported in Multi Select mode.
Multi select for filtered lists
In the standard UI, multi selection targets the original unfiltered lists. However, those lists are often presented in several filtered lists in many cases. See content filtering in UWP and in Mobile.
The multi select related XAML code (essentially ListViewModel.BulkOperation) in the standard UI can not be used directly in such scenarios. Because all filtered lists share the same original source list (ListViewModel). If the multi select feature is turned on from the original source list, all filtered lists will be affected.
For example, a source list can be divided into two filtered lists, one for finished tasks and the other for the unfinished ones. If you use the ListViewModel.BulkOperation.SelectAllCommand, it will select all tasks even though in the UI it will appear as if only those finished/unfinished are selected.
To avoid such a situation, the multi select feature should be turned on from the filtered lists instead. This means the following types:
- UWP: ListCollectionView;
- Mobile: SfDataSourceExt.
Here's also an example of multi select related XAML code adapted for a filtered list.
UWP
xmlns:cv="using:UBIK.WinX.UI.CollectionView"
xmlns:controls="using:UBIK.WinX.Controls"
xmlns:interactivity="using:Microsoft.Xaml.Interactivity"
xmlns:core="using:Microsoft.Xaml.Interactions.Core">
<Grid.Resources>
<x:String x:Key="FilterExpression">Item.Header.ToLower().Contains("1")==true</x:String>
<cv:ListCollectionView x:Key="FilteredList" Expression="{StaticResource FilterExpression}" ItemsSource="{Binding Children.Items}" />
</Grid.Resources>
...
<!-- Multi Select Panel -->
<ContentControl
...
ContentTemplate="{Binding TemplateService[UBIKMultiSelectPanel]}"
DataContext="{StaticResource FilteredList}"
Visibility="{Binding BulkOperation.ItemSelectionMode, Source={StaticResource FilteredList}, Converter={StaticResource EqualToVisConverter}, ConverterParameter=Multiple, FallbackValue=Collapsed, TargetNullValue=Collapsed}">
</ContentControl>
...
<!-- Filtered List -->
<controls:SelectionBoundListView
IsItemClickEnabled="False"
ItemsSource="{StaticResource FilteredList}"
SelectionMode="{Binding BulkOperation.ItemSelectionMode, Source={StaticResource FilteredList}, Converter={StaticResource ChildItemSelectionModeToListViewSelectionModeConverter}}">
<interactivity:Interaction.Behaviors>
<core:EventTriggerBehavior EventName="SelectionChanged">
<core:InvokeCommandAction Command="{Binding BulkOperation.ItemSelectionChangedCommand, Source={StaticResource FilteredList}}" InputConverter="{StaticResource SelectionChangedEventArgsConverter}" />
</core:EventTriggerBehavior>
</interactivity:Interaction.Behaviors>
</controls:SelectionBoundListView>
...
<!-- Multi Select Toggle Button -->
<Button
...
Command="{Binding BulkOperation.ToggleMultiSelectCommand, Source={StaticResource FilteredList}}"
Visibility="{Binding BulkOperation.ItemSelectionMode, Source={StaticResource FilteredList}, Converter={StaticResource EqualToVisConverter}, ConverterParameter=None}" />
</Grid>
Mobile(Xamarin)
xmlns:controls="clr-namespace:UBIK.CPL.Controls;assembly=UBIK.CPL"
xmlns:behaviors="clr-namespace:UBIK.CPL.Behaviors;assembly=UBIK.CPL">
<ContentView.Resources>
<ResourceDictionary>
<x:String x:Key="Expresssion">Item.Header.ToLower().Contains("1")==false</x:String>
<controls:SfDataSourceExt x:Key="FilteredList" Expression="{StaticResource Expresssion}" ItemsSource="{Binding Children.Items}" Unloaded="{Binding SkipFiltering}" />
</ResourceDictionary>
</ContentView.Resources>
...
<!-- Filtered List -->
<controls:SfListViewExt
...
ItemsSource="{Binding DisplayItems, Source={StaticResource FilteredList}}"
SelectionGesture="Tap"
SelectionMode="{Binding BulkOperation.ItemSelectionMode, Source={StaticResource FilteredList}, Converter={StaticResource SelectionModeConverter}}">
<controls:SfListViewExt.Behaviors>
<behaviors:EventHandlerBehavior EventName="SelectionChanged">
<behaviors:InvokeCommandAction Command="{Binding BulkOperation.ItemSelectionChangedCommand, Source={StaticResource FilteredList}}" Converter="{StaticResource SelectionChangedEventArgsConverter}" />
</behaviors:EventHandlerBehavior>
...
<behaviors:EventHandlerBehavior EventName="ItemHolding">
<behaviors:InvokeCommandAction Command="{Binding BulkOperation.ToggleMultiSelectCommand, Source={StaticResource FilteredList}}" />
</behaviors:EventHandlerBehavior>
</controls:SfListViewExt.Behaviors>
</controls:SfListViewExt>
...
<!-- Multi Select Panel -->
<ContentView
...
BindingContext="{StaticResource FilteredList}"
ControlTemplate="{StaticResource UBIKMultiSelectTemplate}"
IsVisible="{Binding BulkOperation.ItemSelectionMode, Converter={StaticResource EqualityToBool}, ConverterParameter=Multiple, FallbackValue=false, TargetNullValue=false}" />
</Grid>