Difference between revisions of "HowTo:Debugging UBIK"
(→Isolation Testing) |
|||
| (7 intermediate revisions by 2 users not shown) | |||
| Line 26: | Line 26: | ||
# '''Retest''': Test the fix | # '''Retest''': Test the fix | ||
| − | == Debugging {{UBIK}} == | + | == Debugging a {{UBIK}} project == |
<!-- DO NOT REMOVE THIS -->{{Template:HowTo/Begin}}<!-- DO NOT REMOVE THIS --> | <!-- DO NOT REMOVE THIS -->{{Template:HowTo/Begin}}<!-- DO NOT REMOVE THIS --> | ||
| + | |||
| + | |||
| + | |||
| + | |||
= Reproduction = | = Reproduction = | ||
==== Full Test System ==== | ==== Full Test System ==== | ||
| − | To reproduce the problem with {{UBIK}}, you require a test setup. This usually means a local copy of the database | + | To reproduce the problem with {{UBIK}}, you require a test setup. This usually means creating a local copy of the affected database, and installing the {{UBIK}} products relevant for the problem. It is important to use the same binaries, plugins and versions as in the system where the problem occurred. |
Then, we can try to provoke the reported issue in the test setup. This might require getting more information about the issue. | Then, we can try to provoke the reported issue in the test setup. This might require getting more information about the issue. | ||
| + | |||
| + | [[Category:Best Practices (internal)|Debug a Customizing]] | ||
| + | [[Category:FAQ|Debugging UBIK]] | ||
| + | [[Category:How-To|Debugging UBIK]] | ||
| + | [[Category:Resources (internal)|Debug a Customizing]] | ||
==== Isolation Testing ==== | ==== Isolation Testing ==== | ||
| Line 45: | Line 54: | ||
With Who-Bert code and manually created test data, you can additionally set up a "mock" or "fake" situation, to test the behavior under very specific circumstances. | With Who-Bert code and manually created test data, you can additionally set up a "mock" or "fake" situation, to test the behavior under very specific circumstances. | ||
The View Test Tool simulates how the web service assembles data for the client, ignoring the ACM meta definitions (context, scopes etc.). | The View Test Tool simulates how the web service assembles data for the client, ignoring the ACM meta definitions (context, scopes etc.). | ||
| + | |||
| + | Another way to isolation-test your Plugin code is writing [https://en.wikipedia.org/wiki/Unit_testing unit tests], which is strongly encouraged. | ||
| + | |||
| + | [[Category:Best Practices (internal)|Debug a Customizing]] | ||
| + | [[Category:FAQ|Debugging UBIK]] | ||
| + | [[Category:How-To|Debugging UBIK]] | ||
| + | [[Category:Resources (internal)|Debug a Customizing]] | ||
= Inspection = | = Inspection = | ||
| Line 62: | Line 78: | ||
= Hypothesizing = | = Hypothesizing = | ||
| − | In order to narrow down the cause of the problem, we can try to formulate an idea what could have gone wrong. Optimally, we actually go and look for a proof, to see it happen in action, but it's always good to know potential error sources. In general, there are several common types of problems, and from another perspective, a set of common sources for such problems. | + | In order to narrow down the cause of the problem, we can try to formulate an idea of what could have gone wrong. Optimally, we actually go and look for a proof, to see it happen in action, but it's always good to know potential error sources. In general, there are several common types of problems, and from another perspective, a set of common sources for such problems. |
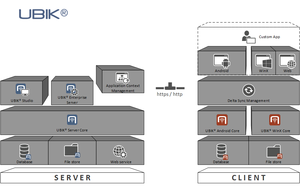
=== Visualizing the architecture and algorithm === | === Visualizing the architecture and algorithm === | ||
| Line 185: | Line 201: | ||
=== Leverage strengths === | === Leverage strengths === | ||
| − | Usually, | + | Usually, the server is strong and fast, the mobile device not so much, and the network is a performance graveyard. |
If you want to waste as much performance and time as possible, then you try to maximize the amount of network interactions and shift all the workload to the client application. | If you want to waste as much performance and time as possible, then you try to maximize the amount of network interactions and shift all the workload to the client application. | ||
Vice-versa, leveraging the strengths in {{UBIK}} means to shift all the calculation and preparation to the server and deliver the results in a most compact way to the client in one request-response cycle. | Vice-versa, leveraging the strengths in {{UBIK}} means to shift all the calculation and preparation to the server and deliver the results in a most compact way to the client in one request-response cycle. | ||
| Line 224: | Line 240: | ||
The user has to perform a few additional navigation steps, but on the other hand, they have to make that choice anyway. | The user has to perform a few additional navigation steps, but on the other hand, they have to make that choice anyway. | ||
We even help them selecting a pair of shoes by leading them through the right choices. | We even help them selecting a pair of shoes by leading them through the right choices. | ||
| − | As a nice side-effect, the result consists of much fewer shoes so it's computationally cheaper to load all the videos. | + | As a nice side-effect, the result consists of much fewer shoes, so it's computationally cheaper to load all the videos. |
| − | Optimally, the parameters for the filtering can be inferred even without the user inputting them | + | Optimally, the parameters for the filtering can be inferred even without the user inputting them explicitly, e.g., by looking at the weather and the user's calendar (sunny weather, hiking trip: probably not the rain boots). |
Anyway, in some cases the use-case can be rearranged so the amount of data and information presented to the user at one point in time is smaller. | Anyway, in some cases the use-case can be rearranged so the amount of data and information presented to the user at one point in time is smaller. | ||
| Line 267: | Line 283: | ||
[[Category:Best Practices (internal)|Debug a Customizing]] | [[Category:Best Practices (internal)|Debug a Customizing]] | ||
| + | [[Category:FAQ|Debugging UBIK]] | ||
| + | [[Category:How-To|Debugging UBIK]] | ||
[[Category:Resources (internal)|Debug a Customizing]] | [[Category:Resources (internal)|Debug a Customizing]] | ||
Latest revision as of 14:08, 15 February 2024
One of the most complex challenges when working on any software project is to debug unintended behavior. In UBIK®, there is an inherent structure to every project, which we can exploit for debugging. Let's find out, how.
Quick-fix check list
Many issues can be resolved by going through the following check list.
- Check settings and configurations for typos, missing entries and other errors
- Restart UBIK® Studio and reconnect to your DB to avoid caching issues
- Check whether all plugins were loaded correctly
- In case the custom code was changed, or UBIK® was upgraded to a new version:
- Compile and publish the customizing (F6)
- Restart the Enterprise Service
- Restart all Web Services
- In case the data model for the client was changed:
- Rebuild and publish the ACM meta definitions using the ACM manager
- Restart all web services
- Restart the UBIK® client application to make sure new meta definitions and content are received
A general policy for debugging
Debugging can be approached methodically. Here's a basic plan for debugging software.
- Reproduction: Get all available, relevant information about the bug and confirm the problem in a test setup
- Inspection: Inspect the actual behavior to understand the cause
- Fix: Design and implement a solution
- Retest: Test the fix