Difference between revisions of "Drag and Drop Actions"
| Line 1: | Line 1: | ||
Since 3.7.1 it is possible to drag and drop properties in UBIK Studio. | Since 3.7.1 it is possible to drag and drop properties in UBIK Studio. | ||
This feature is only available in the Class Browser. That means the property has to be dragged from the Class Browser and can only get dropped in a Class Browser. | This feature is only available in the Class Browser. That means the property has to be dragged from the Class Browser and can only get dropped in a Class Browser. | ||
| + | The Drag and Drop detail window is on the bottom left. When a property hovers over a potential target, the related information is displayed in this window. | ||
| − | + | ||
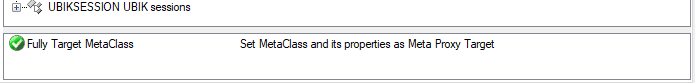
| + | If a Drag Drop Action is supported a green icon with a title and a more detailed description will appear in the Drag and Drop detail window. | ||
[[File:UI Action No Actions available2.png]] | [[File:UI Action No Actions available2.png]] | ||
| + | |||
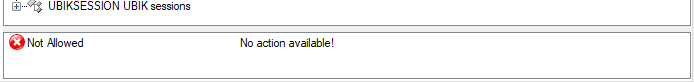
If no action is available a red icon will appear, together with a short title and a more detailed description next to it. | If no action is available a red icon will appear, together with a short title and a more detailed description next to it. | ||
[[File:UI Action No Actions available3.png]] | [[File:UI Action No Actions available3.png]] | ||
| + | |||
| + | == Following Drag and Drop actions are currently supported: == | ||
Revision as of 11:59, 3 October 2023
Since 3.7.1 it is possible to drag and drop properties in UBIK Studio. This feature is only available in the Class Browser. That means the property has to be dragged from the Class Browser and can only get dropped in a Class Browser. The Drag and Drop detail window is on the bottom left. When a property hovers over a potential target, the related information is displayed in this window.
If a Drag Drop Action is supported a green icon with a title and a more detailed description will appear in the Drag and Drop detail window.
If no action is available a red icon will appear, together with a short title and a more detailed description next to it.