Difference between revisions of "HowTo:Implement Custom Filtering"
| Line 1: | Line 1: | ||
| − | The Filter Guid Editing is based on | + | The Filter Guid Editing is based on four different xaml parts: |
* Input field | * Input field | ||
* EvalExpression | * EvalExpression | ||
| − | * ListCollectionView <br> | + | * ListCollectionView |
| + | * ListView <br> | ||
<br> | <br> | ||
With this Filter, we are able to filter in a Guid Editor dynamically without using any evaluate button or something, you just input a value that you want to filter with and it will directly output you any item that contains the filter input. | With this Filter, we are able to filter in a Guid Editor dynamically without using any evaluate button or something, you just input a value that you want to filter with and it will directly output you any item that contains the filter input. | ||
| Line 8: | Line 9: | ||
== Input field == | == Input field == | ||
The input field is just a basic Textbox we are gonna using for inputting the filter criteria value. <br> | The input field is just a basic Textbox we are gonna using for inputting the filter criteria value. <br> | ||
| − | |||
| − | |||
| − | |||
| − | |||
<br> | <br> | ||
It will look like this: | It will look like this: | ||
<source lang = "xml"> | <source lang = "xml"> | ||
<Grid> | <Grid> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<!-- Type / Content / Buttons --> | <!-- Type / Content / Buttons --> | ||
<Grid.ColumnDefinitions> | <Grid.ColumnDefinitions> | ||
| Line 35: | Line 20: | ||
<TextBlock Margin="0,0,0,0" | <TextBlock Margin="0,0,0,0" | ||
| − | Grid.Column="0 | + | Grid.Column="0"> |
| − | + | ||
<Run Text="Name:"/> | <Run Text="Name:"/> | ||
</TextBlock> | </TextBlock> | ||
| Line 43: | Line 27: | ||
<TextBox x:Name="InputTextboxName" | <TextBox x:Name="InputTextboxName" | ||
Grid.Column="1" | Grid.Column="1" | ||
| − | Margin="0,0,0,0 | + | Margin="0,0,0,0"> |
| − | + | ||
</TextBox> | </TextBox> | ||
</Grid> | </Grid> | ||
| Line 63: | Line 46: | ||
The best solution would be to place this eval expression into the <Grid.Resources>. | The best solution would be to place this eval expression into the <Grid.Resources>. | ||
| + | |||
| + | Used namespace: | ||
| + | <source lang = "xml"> | ||
| + | xmlns:controls="using:UBIK.WinX.Controls" | ||
| + | </source> | ||
== [[XAML_Changes_in_UBIK_WinX_3.5#Filtering_by_expressions|ListCollectionView]] == | == [[XAML_Changes_in_UBIK_WinX_3.5#Filtering_by_expressions|ListCollectionView]] == | ||
| Line 69: | Line 57: | ||
<cv:ListCollectionView x:Key="FilterView" | <cv:ListCollectionView x:Key="FilterView" | ||
Expression="{Binding ElementName=FilterExpression, Path=Result}" | Expression="{Binding ElementName=FilterExpression, Path=Result}" | ||
| − | ItemsSource="{Binding PropertyViewModel.FilterQueryResults.Items, Converter={StaticResource CollectionTruncateConverter}, ConverterParameter=200}" /> | + | ItemsSource="{Binding PropertyViewModel.FilterQueryResults.Items, Converter={StaticResource CollectionTruncateConverter}, ConverterParameter=200}"}" /> |
| + | </source> | ||
| + | For the ItemsSource the original source can be any list of objects like Children.Items. | ||
| + | |||
| + | Used namespace: | ||
| + | <source lang = "xml"> | ||
| + | xmlns:cv="using:UBIK.WinX.UI.CollectionView" | ||
| + | </source> | ||
| + | |||
| + | == ListView control == | ||
| + | The ListView is for using the filtered results, in this example a SelectionBoundListView is used but could also be any other control list view. | ||
| + | <source lang = "xml"> | ||
| + | controls:SelectionBoundListView | ||
| + | x:Name="FilterQueryList" | ||
| + | ItemTemplate="{Binding PropertyViewModel.TemplateService[UBIKInlineQueryResultItem]}" | ||
| + | ItemsSource="{StaticResource FilterView}" | ||
| + | SelectedValue="{Binding PropertyValue}" | ||
| + | SelectedValuePath="UID" | ||
| + | SelectionMode="Single"> | ||
| + | </controls:SelectionBoundListView> | ||
</source> | </source> | ||
Revision as of 14:38, 20 April 2023
The Filter Guid Editing is based on four different xaml parts:
- Input field
- EvalExpression
- ListCollectionView
- ListView
With this Filter, we are able to filter in a Guid Editor dynamically without using any evaluate button or something, you just input a value that you want to filter with and it will directly output you any item that contains the filter input.
Input field
The input field is just a basic Textbox we are gonna using for inputting the filter criteria value.
It will look like this:
<!-- Type / Content / Buttons -->
<Grid.ColumnDefinitions>
<ColumnDefinition Width="60" />
<ColumnDefinition Width="2*" />
</Grid.ColumnDefinitions>
<TextBlock Margin="0,0,0,0"
Grid.Column="0">
<Run Text="Name:"/>
</TextBlock>
<!-- Textbox for editing -->
<TextBox x:Name="InputTextboxName"
Grid.Column="1"
Margin="0,0,0,0">
</TextBox>
</Grid>
EvalExpression
With this EvalExpression, we are able to combine the Input text field with the value parameter (property from the item we want to filter).
Here is the final XAML EvalExpression solution:
Context="{Binding}"
Expression="FC1">
<controls:EvalExpressionParameter Name="FC1"
Value="{Binding ElementName=InputTextboxName, Path=Text, Converter={StaticResource StringFormatConverter}, ConverterParameter='Item.Values["NAME"].ToLower().Contains("{0}".ToLower())==true'}" />
</controls:EvalExpression>
The best solution would be to place this eval expression into the <Grid.Resources>.
Used namespace:
ListCollectionView
To really get used to this EvalExpression we also need to configure a ListCollectionView, that would look like this:
Expression="{Binding ElementName=FilterExpression, Path=Result}"
ItemsSource="{Binding PropertyViewModel.FilterQueryResults.Items, Converter={StaticResource CollectionTruncateConverter}, ConverterParameter=200}"}" />
For the ItemsSource the original source can be any list of objects like Children.Items.
Used namespace:
ListView control
The ListView is for using the filtered results, in this example a SelectionBoundListView is used but could also be any other control list view.
x:Name="FilterQueryList"
ItemTemplate="{Binding PropertyViewModel.TemplateService[UBIKInlineQueryResultItem]}"
ItemsSource="{StaticResource FilterView}"
SelectedValue="{Binding PropertyValue}"
SelectedValuePath="UID"
SelectionMode="Single">
</controls:SelectionBoundListView>
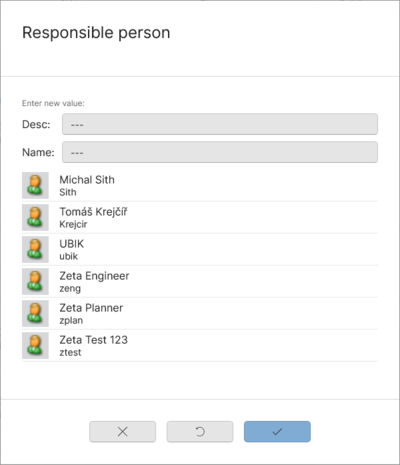
Example Result
This is an final example how it would look like but with two Filters: