Difference between revisions of "HowTo:Implement Custom Filtering"
| Line 4: | Line 4: | ||
* ListCollectionView <br> | * ListCollectionView <br> | ||
<br> | <br> | ||
| − | With this Filter, we are able to filter in a Guid Editor dynamically without any evaluate button or something you input a value | + | With this Filter, we are able to filter in a Guid Editor dynamically without using any evaluate button or something, you just input a value that you want to filter with and it will directly output you any item that contains the filter input. |
== Input field == | == Input field == | ||
Revision as of 13:07, 20 April 2023
The Filter Guid Editing is based on three different xaml parts:
- Input field
- EvalExpression
- ListCollectionView
With this Filter, we are able to filter in a Guid Editor dynamically without using any evaluate button or something, you just input a value that you want to filter with and it will directly output you any item that contains the filter input.
Input field
The input field is just a basic Textbox we are gonna using for inputting the filter criteria value.
It is based on these components:
- Grid.Resources to define the style
- Textblock with run text
- Textbox that serves as an input field
It will look like this:
<Grid.Resources>
<Style BasedOn="{StaticResource UBIKIconStyle}"
TargetType="FontIcon">
<Setter Property="Foreground"
Value="{StaticResource UBIKMediumTextColor}" />
<Setter Property="FontSize"
Value="14" />
<Setter Property="HorizontalAlignment"
Value="Left" />
</Style>
</Grid.Resources>
<!-- Type / Content / Buttons -->
<Grid.ColumnDefinitions>
<ColumnDefinition Width="60" />
<ColumnDefinition Width="2*" />
</Grid.ColumnDefinitions>
<TextBlock Margin="0,0,0,0"
Grid.Column="0"
Style="{StaticResource UBIKTextStyle}">
<Run Text="Name:"/>
</TextBlock>
<!-- Textbox for editing -->
<TextBox x:Name="InputTextboxName"
Grid.Column="1"
Margin="0,0,0,0"
Style="{StaticResource UBIKTextBoxStyle}">
</TextBox>
</Grid>
EvalExpression
With this EvalExpression, we are able to combine the Input text field with the value parameter (property from the item we want to filter).
Here is the final XAML EvalExpression solution:
Context="{Binding}"
Expression="FC1">
<controls:EvalExpressionParameter Name="FC1"
Value="{Binding ElementName=InputTextboxName, Path=Text, Converter={StaticResource StringFormatConverter}, ConverterParameter='Item.Values["NAME"].ToLower().Contains("{0}".ToLower())==true'}" />
</controls:EvalExpression>
The best solution would be to place this eval expression into the <Grid.Resources>.
ListCollectionView
To really get used to this EvalExpression we also need to configure a ListCollectionView, that would look like this:
Expression="{Binding ElementName=FilterExpression, Path=Result}"
ItemsSource="{Binding PropertyViewModel.FilterQueryResults.Items, Converter={StaticResource CollectionTruncateConverter}, ConverterParameter=200}" />
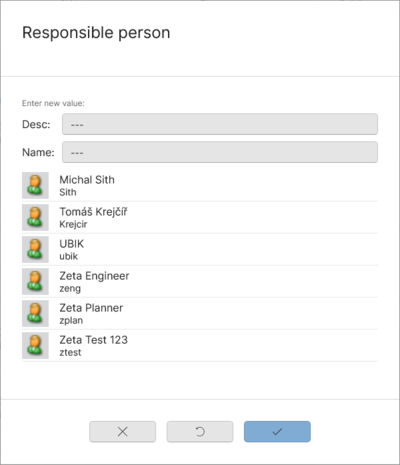
Example Result
This is an final example how it would look like but with two Filters: