Difference between revisions of "Xamarin XAML"
| Line 11: | Line 11: | ||
== UBIKThemes.xamlx == | == UBIKThemes.xamlx == | ||
| − | One of the most significant files is the ''UBIKThemes.xamlx'', as it is the place to override and extend '''global definitions'''. | + | One of the most significant files is the ''UBIKThemes.xamlx'', as it is the place to override and extend '''global definitions'''. Definitions and changes made here will reflect over all pages and subpages of the app. |
| + | |||
| + | == Overriding Styles == | ||
In the following, we're going to override the '''Foreground Color''' of the program: | In the following, we're going to override the '''Foreground Color''' of the program: | ||
| Line 24: | Line 26: | ||
[[Image:ubik-with-blue-foreground.png|frameless|border]] | [[Image:ubik-with-blue-foreground.png|frameless|border]] | ||
| − | + | == Differences to WinX == | |
| + | Although the customization process is similar to the one for the WinX client, the new process used with Xamarin is still somewhat different: | ||
| + | * Developers only need to add '''the actual adaptions'' to ''UBIKThemes.xamlx'' and not having to copy the whole file, as non-included definitions are missing from the application in the WinX client. | ||
| + | * | ||
Revision as of 15:32, 1 July 2019
(WIP)
The User Interface of the Xamarin Clients (Android, iOS, new UWP) can be fundamentally customized using custom XAML definitions. This customization process is heavily influenced by the XAML Customization Process on the WinX Client.
Basics
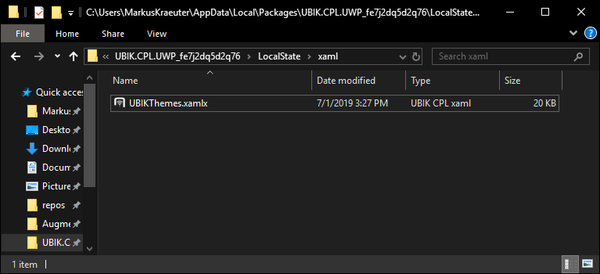
There are predefined XAML templates available that can be overridden. If no override is found, the default template will be used. Overrides need to be placed in the following folder: [App Installation Path]/LocalState/xaml/ (on Windows)
The overrides will be loaded during the startup of the app.
UBIKThemes.xamlx
One of the most significant files is the UBIKThemes.xamlx, as it is the place to override and extend global definitions. Definitions and changes made here will reflect over all pages and subpages of the app.
Overriding Styles
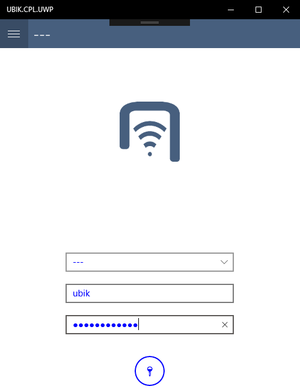
In the following, we're going to override the Foreground Color of the program:
- Download the following file: UBIKThemes.zip
- Unzip it and place it into the xaml folder.
- Open it with the text editor of your choice and add the following definition:
- Save the changes and restart UBIK. You should see changes successfully implemented:
Differences to WinX
Although the customization process is similar to the one for the WinX client, the new process used with Xamarin is still somewhat different:
- Developers only need to add 'the actual adaptions to UBIKThemes.xamlx and not having to copy the whole file, as non-included definitions are missing from the application in the WinX client.