Difference between revisions of "Xamarin XAML"
| Line 16: | Line 16: | ||
* Download the following file: [[File:UBIKThemes.zip]] | * Download the following file: [[File:UBIKThemes.zip]] | ||
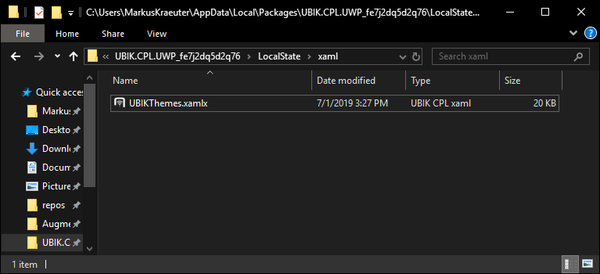
* Unzip it and place it into the ''xaml'' folder. | * Unzip it and place it into the ''xaml'' folder. | ||
| − | [[Image:setup-themes-file.png|frameless|border]] | + | [[Image:setup-themes-file.png|frameless|600px|border]] |
* Open it with the text editor of your choice and add the following definition: | * Open it with the text editor of your choice and add the following definition: | ||
<source lang="xml"> | <source lang="xml"> | ||
Revision as of 15:25, 1 July 2019
(WIP)
The User Interface of the Xamarin Clients (Android, iOS, new UWP) can be fundamentally customized using custom XAML definitions. This customization process is heavily influenced by the XAML Customization Process on the WinX Client.
Basics
There are predefined XAML templates available that can be overridden. If no override is found, the default template will be used. Overrides need to be placed in the following folder: [App Installation Path]/LocalState/xaml/ (on Windows)
The overrides will be loaded during the startup of the app.
UBIKThemes.xamlx
One of the most significant files is the UBIKThemes.xamlx, as it is the place to override and extend global definitions. The following paragraph showcases how easy it is to override global styles like the global ForegroundColor property.
In the following, we're going to override the Foreground Color of the program:
- Download the following file: UBIKThemes.zip
- Unzip it and place it into the xaml folder.
- Open it with the text editor of your choice and add the following definition:
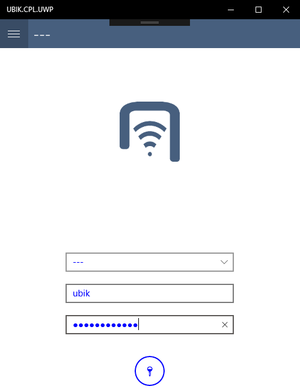
- Save the changes and restart UBIK. You should see changes successfully implemented:
Override Styles